A*尋路方法改造完成後,最後就是在鼠標左鍵點擊事件中去啟動它了:
private void CarrIEr_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
Point p1 = e.GetPosition(Map); //點擊的地方在Map中的坐標點
//Point p2 = TranslatePoint(e.GetPosition(CarrIEr), Map); //此方法效果和上面一樣
AStarMoveTo(p1);
}
這裡的e.GetPosition(Map)我們可以理解為:在Map地圖圖片上點擊,返回Map上該點的坐標。而我們同樣的可以通過一個名為TranslatePoint的方法來達到相同的目的,即我們在Carrier畫布上點擊,返回CarrIEr上該點的坐標,接下來再將該點轉換成Map地圖圖片上的位置點,因此返回的結果都是一樣的。TranslatePoint()的形式很直觀,雖然在此處使用效果不太好,但是將之用於地圖邊緣判斷、物體與物體的碰撞與重疊判斷、射程計算等問題上不失為一種優雅的解決方案。
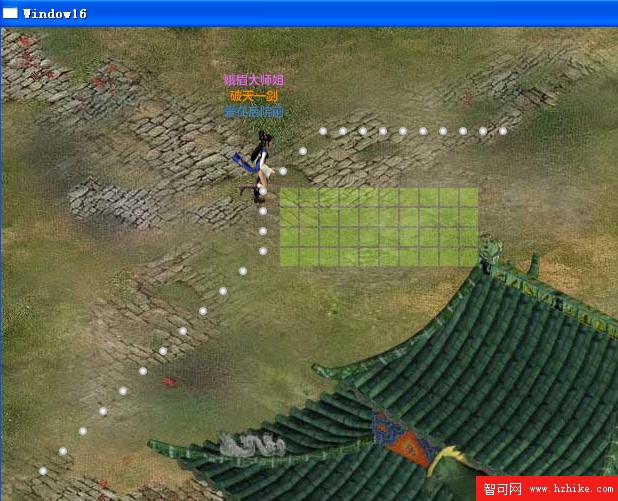
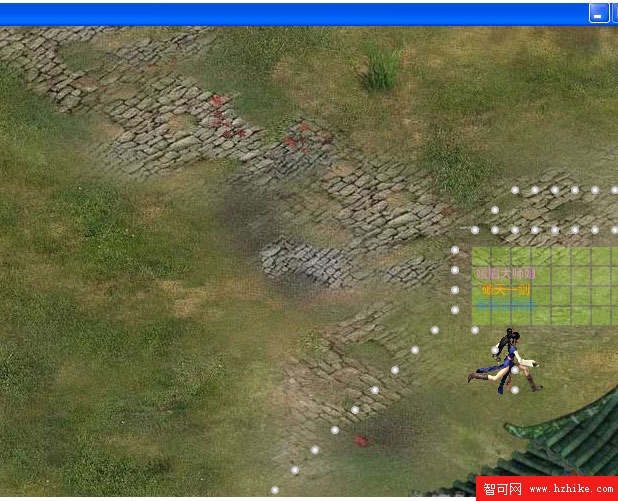
OK,一切就緒,激動人心的時刻就要到了!按下CTRL+F5,盡情的在地圖上隨便點擊吧,並且在任何的時候你用鼠標去牽引地圖移動,主角和障礙物都會平滑的顯示在正確位置上,什麼叫完美?This is Perfect!Right?


後面的章節中,我將對前幾節的知識來個匯總,架設一個基於單元格GridSize=30,且斜度為60度的回合制戰棋類游戲戰斗場景,讓大家真真切切體驗到WPF/Silverlight開發游戲的高效、快速與簡單。在這之前,我將首先完善前十六節中一直遺留著的一個很多很多朋友迫切想要解決的大問題:如何實現精靈的八個方向?兩枚重磅炸彈即將粉墨登場,敬請關注。