全面講解即將開始,一定要認真聽哦!坐正啦!
首先我們需要通過3DMAX等工具制作出一個擁有這5個動作的3D動畫角色,然後將之導出為8個方向5個動作的系列幀圖片(大家如果只是做練習用,可以從網上下載相關素材或通過提取工具來提取,但是請勿用於商業用途,否則是需要承擔法律責任的)。這個過程不在本教程范圍內,所以就不詳細講解了。接下來為了節省時間,我就不再重新提取素材了,我將以QXGame(WPF GAME ENGINE)游戲引擎中的主角為例進行相關解說。
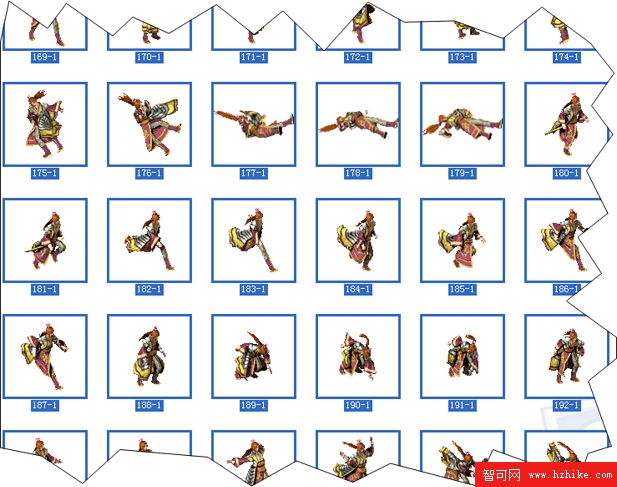
如果素材是通過3D渲染2D的方式得到的,那麼素材均為統一標准尺寸的連續單幅圖片(不是的話找美工的麻煩);但是如果是從網上下載或提取的話,每幀圖片的尺寸並不統一。因此,我們首要做的是將這些圖片通過Photoshop中的“動作”功能進行批量處理,使所有幀圖片尺寸規格統一。就以本節中的主角為例,我將它的所有幀圖片規格均統一為150*150像素,並且主角在圖片中的水平及垂直方向均居中,如下圖(該圖為局部,一共有8*34=272張)。

尺寸規格統一好以後,接下來還需要對所有圖片進行微調(可想而知,游戲制作中對美工人數的需求是極其龐大的。就如我在前面章節中說到的,游戲開發的成功,極大幅度取決於美工,程序邏輯方面僅位列游戲需求分析、界面地圖美術設計之後排在第三)。所謂微調,就是將角色的各幀圖片通過測試工具讓它運動起來(如第四節、第五節中的方法),然後觀察每幀圖片重疊起來位置是否吻合,不吻合的則需要通過Photoshop進行微調,使它上面的角色處於圖片正確的位置上(如下圖則為錯誤的疊加,我們必須將所有幀圖片完全對齊,這樣連續切換的時候才能不漏破綻):
