C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(十七) 完美精靈之八面玲珑(WPF Only)①
通過C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(十四) 精靈控件橫空出世!①、C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(十五) 精靈控件橫空出世!②的學習,我們掌握了如何創建一個初具雛形的精靈控件。目前我已經賦予了它少量的屬性,但是離完美還有很長的距離。因此,我打算在後面的章節中以輔助游戲設計為前提,對該精靈控件進行全方位的包裝,使之更加趨於完美與和諧(^-^||)。
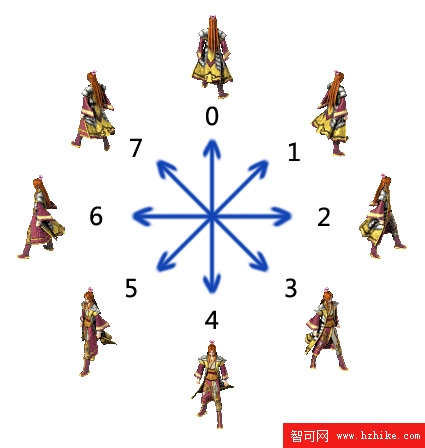
在前面所有章節的示例中,角色均只有一個方向,且動作均為跑步狀態,因此很多朋友都問我該如何實現角色的全方向及全動作。盡管我在文中已經提級了相關的解決方案;但是,對於初次接觸WPF/Silverlight游戲制作的朋友在邏輯上或許還是有較大難度的。那麼本節將實現主角8方向(在下文中凡涉及到角色方向時,我均會以時鐘0點的位置為0,然後順時針方向依次為1、2、3、4、5、6、7,通俗來講即方向代號0代表角色面朝北、1代表東北、2代表東、3代表東南、4代表南、5代表西南、6代表西、7代表西北)如下圖:

5大基本動作(每個動作均由若干幀組成,就拿本教程後面都要用到的主角圖片為例,其中站立動作由5張圖片連續播放形成、跑動8張、攻擊7張、施法6張、翹辮子8張。當然,在高質量的游戲中一個角色並不只這5個動作,還有例如受傷、眩暈、上馬下馬等等動作,本教程以教會大家如何去基礎使用與常規制作為目的,關於更精細的活還得靠大家自行發揮與創新。至於你問我這些動作的幀數設置是否是最合理,我可以告訴大家肯定不是(圖片為破天一劍的,我保留了原先的幀配置未做大的改動)。如果你打算開發的是Silverlight游戲,我建議盡量讓每個動作幀數不要超過5幀,實踐證明這在網頁游戲中能達到性能與效果的黃金分割;至於在WPF這樣帶客戶端的游戲中,你大可將所有的動作均設置為10+幀都無所謂,在後面的教程中我將給大家見識一下劍俠世界中的16幀動作)如下圖:
