這裡我將前面章節中的count改成了FrameCounter(即幀推進器,意義差不多,但是在此處效果不同,它更加動態,大家需要承上啟下的分析後比較容易理解),然後在生命線程事件中首先判斷主角當前的動作狀態是否改變(例如主角默認是站立的,當在地圖上點擊了一下後動作即變成跑動狀態),如果改變則調用ChangeAction()方法,該方法完整代碼如下:
/// <summary>
/// 改變精靈動作狀態後激發的屬性及線程改變
/// </summary>
private void ChangeAction() {
switch (Action) {
case Actions.Stop:
Timer.Interval = TimeSpan.FromMilliseconds(150); //動作圖片切換間隔
CurrentStartFrame = 0; //該動作在合成大圖中的開始列
CurrentEndFrame = EachActionFrameRange[0] - 1; //該動作在合成大圖中的結束列
OldAction = Actions.Stop; //將當前動作記錄進OldAction裡
break;
case Actions.Run:
Timer.Interval = TimeSpan.FromMilliseconds(150);
CurrentStartFrame = EachActionFrameRange[0];
CurrentEndFrame = EachActionFrameRange[0] + EachActionFrameRange[1] - 1;
OldAction = Actions.Run;
break;
case Actions.Attack:
Timer.Interval = TimeSpan.FromMilliseconds(120);
CurrentStartFrame = EachActionFrameRange[0] + EachActionFrameRange[1];
CurrentEndFrame = EachActionFrameRange[0] + EachActionFrameRange[1] + EachActionFrameRange[2] - 1;
OldAction = Actions.Attack;
break;
case Actions.Magic:
Timer.Interval = TimeSpan.FromMilliseconds(100);
CurrentStartFrame = EachActionFrameRange[0] + EachActionFrameRange[1] + EachActionFrameRange[2];
CurrentEndFrame = EachActionFrameRange[0] + EachActionFrameRange[1] + EachActionFrameRange[2] + EachActionFrameRange[3] - 1;
OldAction = Actions.Magic;
break;
case Actions.Death:
Timer.Interval = TimeSpan.FromMilliseconds(150);
CurrentStartFrame = EachActionFrameRange[0] + EachActionFrameRange[1] + EachActionFrameRange[2] + EachActionFrameRange[3];
CurrentEndFrame = EachActionFrameRange[0] + EachActionFrameRange[1] + EachActionFrameRange[2] + EachActionFrameRange[3] + EachActionFrameRange[4] - 1;
OldAction = Actions.Death;
break;
}
FrameCounter = CurrentStartFrame;
}
該方法根據精靈當前的動作狀態是5大動作中的哪個進而對精靈的切圖參數進行修改,從而達到改變窗口中顯示精靈相應動作動畫的效果。
Timer_Tick()事件中判斷完精靈動作狀態後,就需要動態的配置精靈的圖片源了:
Body.Source = Source[(int)Direction, FrameCounter];
Source的第一個參數為精靈當前的朝向,第二個參數為幀推進器。有的朋友就問了:前面增加的屬性中並沒有Direction這個屬性呀?是的,我就是為了突出該屬性的重要所以特別在此再申明,具體如下:
//精靈當前朝向:0朝上4朝下,順時針依次為0,1,2,3,4,5,6,7(關聯屬性)
public double Direction {
get { return (double)GetValue(DirectionProperty); }
set { SetValue(DirectionProperty, value); }
}
public static readonly DependencyProperty DirectionProperty = DependencyProperty.Register(
"Direction",
typeof(double),
typeof(QXSpirit)
);
跟著我教程學習的朋友一看就知道它是一個關聯屬性(參考第十五節),為什麼需要將精靈的朝向單獨作為一個關聯屬性來定義?因為我將在主角的Storyboard移動動畫中對精靈的方向進行時時修改,以使得尋路移動動畫更加平滑(本例中的Storyboard仍然沿用DoubleAnimation類型逐幀動畫,而不是objectAnimation類型;因此為了與前面章節更好的兼容,Direction在此設置為double類型。)。
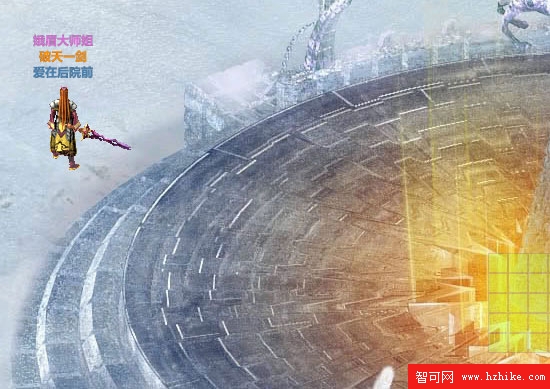
OK,至此已經寫了那麼多屬性和方法,休息休息看一下我們的成果吧:

終於看到了久違的主角站立動作,是否有種感動得想要流涕的沖動?再看一張

雖然我們可以通過點擊地圖上的點進行移動,但是無論如何移動,主角的方向始終都是朝著0(即北)這個方向的。那麼如何利Direction這個關聯屬性讓主角在任何動作中均可以顯示正確的朝向?請聽下回分解。