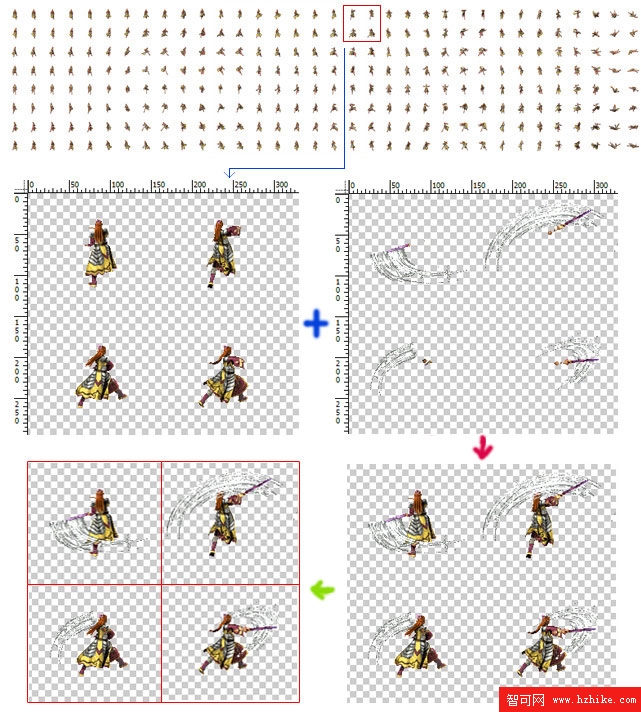
該方法我已經做了非常詳細的注釋,大致原理就是將上一節中合成的角色身體大圖(5100*1200那張)與一張同樣尺寸的武器大圖進行合成,組裝成一張5100*1200像素的帶武器的角色圖,最後再將這張圖進行所有序列單幀按150*150尺寸進行切割存儲進PartImage這個數組中:

有了EquipPart()方法後還暫時無法使用它,因為精靈控件還缺少一些能與之對接的屬性。因此我們首先還得為可愛的精靈控件添加如下屬性:
// 精靈當前調用的圖片源(二維數組):第一個表示角色方向,0朝上4朝下,
// 順時針依次為0,1,2,3,4,5,6,7;第二個表示該方向幀數
public BitmapSource[,] Source {get {…}set {…}}
// 精靈方向數量,默認為8個方向
public int DirectionNum {get {…}set {…}}
// 精靈當前動作狀態
public Actions Action {get {…}set {…}}
// 精靈之前動作狀態
public Actions OldAction {get {…}set {…}}
// 精靈各動作對應的幀列范圍(暫時只有5個動作)
public int[] EachActionFrameRange {get {…}set {…}}
// 精靈每方向總列數
public int DirectionFrameNum {get {…}set {…}}
// 精靈當前動作開始圖片列號
public int CurrentStartFrame {get {…}set {…}}
// 精靈當前動作結束圖片列號
public int CurrentEndFrame {get {…}set {…}}
// 每張精靈合成大圖總寬
public int TotalWidth {get {…}set {…}}
// 每張精靈合成大圖總高
public int TotalHeight {get {…}set {…}}
// 精靈單張圖片寬,默認150
public int SingleWidth {get {…}set {…}}
// 精靈單張圖片高,默認150
public int SingleHeight {get {…}set {…}}
/// <summary>
/// 精靈裝備代碼(目前只有前2者)
/// [0],衣服
/// [1],武器
/// [2],頭盔
/// [3],腰帶
/// [4],護手
/// [5],鞋子
/// [6],項鏈
/// [7],戒指1
/// [8],戒指2
/// ……
/// </summary>
public int[] Equipment {get {…}set {…}}
看到這些關鍵屬性後是否已經激動不己了?這就對啦,說明你已經進入狀態。這裡需要對幾個特別的屬性進行些說明:BitmapSource[,] Source是我們可以通過EquipPart()方法獲取的圖片源,在精靈生命線程中調用以顯示對應的精靈圖片; Actions Action和Actions OldAction是兩個精靈動作的枚舉屬性,該枚舉構造如下:
public enum Actions {
/// <summary>
/// 停止
/// </summary>
Stop = 0,
/// <summary>
/// 跑動
/// </summary>
Run = 1,
/// <summary>
/// 戰斗
/// </summary>
Attack = 2,
/// <summary>
/// 施法
/// </summary>
Magic = 3,
/// <summary>
/// 死亡
/// </summary>
Death = 9,
}