該方法中的黃色部分即為新增加的內容,Direction動畫創建與X,Y兩個關聯屬性動畫如出一轍,大家對比分析一下就可以輕松理解,原理大致是將尋路中得到的點序列進行後一個點與前一個點之間計算正切值以確定方向,再將這些方向序列值作為關鍵幀加入進Storyboard逐幀動畫中。
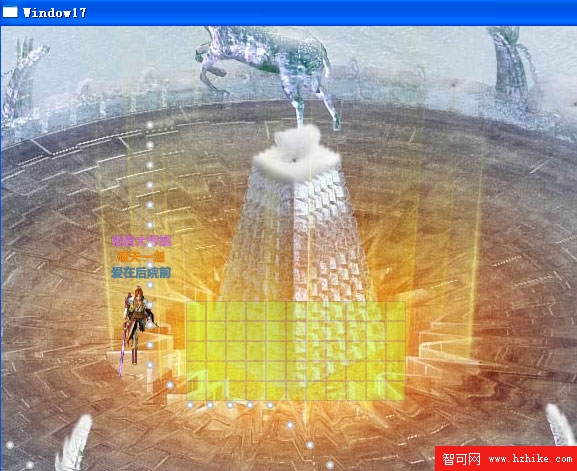
一切就緒,讓我們啟動程序看看成果吧:

嘿嘿,角色可以顯示正確的方向了呢!但是還存在一個小問題,當主角到達目的地後仍然保持著跑步狀態而非站立。這裡,我通過以下方法來判斷並返回是否到達了目的地:
//判斷是否移動到目的地
private bool ArriveTarget() {
return (storyboard != null && storyboard.GetCurrentProgress() == 1) ? true : false;
}
最後,我將ArriveTarget()方法加入到游戲窗口界面刷新主線程中,判斷當主角到達目的地時,切換主角的動作為站立狀態:
//游戲窗口刷新主線程間隔事件
private void Timer_Tick(object sender, EventArgs e) {
//判斷主角是否移動到了目標,如果是則動作切換成停止
if (ArriveTarget()) {
Spirit.Action = Actions.Stop;
}
……
}
終於完成了,忽忽…用了3節才寫完呢,真夠累的。欣賞一下最終成果,犒勞犒勞一下自己吧:


神奇的虛擬世界還需要我們繼續去鍛造完善,下一節我將對前面19節的內容來個補遺及拓展,也算給本教程第一大部分(1-20節)做個小結吧,敬請關注。