C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(十九) 完美精靈之八面玲珑(WPF Only)③
首先我要對C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(十八) 完美精靈之八面玲珑(WPF Only)②中最後的ChangeAction()方法進行一些補充說明。該方法的作用之一是根據精靈的當前動作(Action)來設置精靈切圖動畫的起始幀和結束幀:

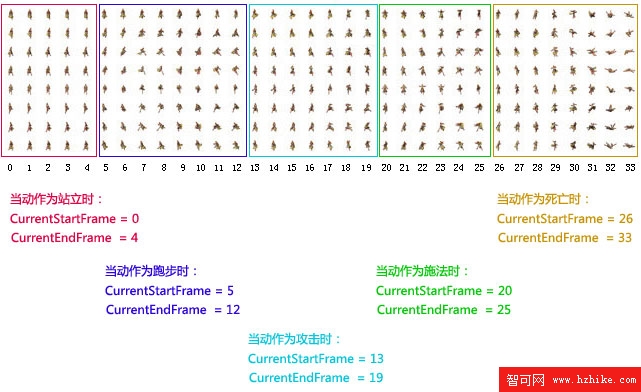
如上圖,我們可以很清楚的看到精靈這5個動作所分別對應的CurrentStartFrame和CurrentEndFrame。這兩個參數很重要是因為在精靈的生命線程中我們可以通過如下黃色區域代碼來實現動態的更新精靈角色圖片以形成連續動畫:
//精靈線程間隔事件
private void Timer_Tick(object sender, EventArgs e) {
……
//動態更改精靈圖片源以形成精靈連續動作
Body.Source = Source[(int)Direction, FrameCounter];
FrameCounter = FrameCounter == CurrentEndFrame ? CurrentStartFrame : FrameCounter + 1;
}
舉個例子:當精靈在跑步的時候FrameCounter從5開始記數,然後以1為單位階梯推進,目標是12,當到了12後再返回5繼續重復前面的過程;當精靈在施法的時候,FrameCounter從20開始記數,然後以1為單位階梯推進,目標是25,當到了25後再返回20重復前面過程。其他的以此類推……
充實了精靈動畫原理後,我們再重新回到本節的主題上:如何使精靈在移動的時候表現出正確的朝向以及精確的定位與停止。
大家是否還記得我在第六節結尾的地方略有提到相關的實現方法,但是並未對之進行實現,也算留給大家的一個小思考吧。但是本節我既然起了完美精靈這個題目,就不打算辜負所有朋友們的期待,我們首先分析實現8方向精靈的步驟:
1、獲取主角當前的坐標,這在第十五節中已經完美實現了,而且同樣是定位到腳底的(Spirit.X,Spirit.Y)。
2、獲取目標坐標,即鼠標左鍵(或右鍵)點擊的點的坐標,該坐標我們可以通過鼠標左鍵(或右鍵)點擊事件輕松得到,這在前面的章節裡有大量的提及。
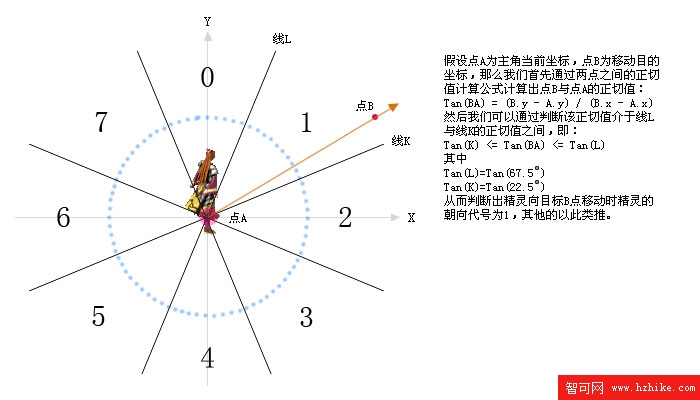
3、以以上兩個坐標為參數,通過正切值計算公式計算出主角當前的朝向並返回一個數字代號(0-7分別對應8個方向)
具體如何操作,且看下圖: