C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(二十七)戰斗前夜之構建動態障礙物系統
在標准的MMORPG中,每個精靈對象都占據著一塊區域(腳底的一塊小面積),該區域同樣是障礙物系統中的一部分,並且它是動態的,隨著精靈的移動而時時變化著。實現游戲中動態的障礙物構建使障礙物系統趨向完美是全面進軍戰斗系統的必要前奏,大家不想看著主角和怪物疊在一起打來打去吧?
之前的章節中障礙物數組只有一個,它只包含地圖障礙物信息(地圖中固定不動的障礙物),因此要實現動態的障礙物構建,我們還得再增加一個障礙物數組做為當前游戲游戲中相對於主角的動態障礙物數組,以下為這兩個障礙物數組的定義:
byte[,] FixedObstruction = new byte[1024, 1024], VaryObstruction;
其中FixedObstruction即為前面章節中的Matrix,這裡為了方便理解,我將之重新命了名。
那麼如何定義精靈的角底的障礙物區域呢?我們還得為精靈控件添加如下兩個屬性:
// 獲取或設置腳底示為障礙物區域擴展寬度
public int HoldWidth { get; set; }
// 獲取或設置腳底示為障礙物區域擴展高度
public int HoldHeight { get; set; }
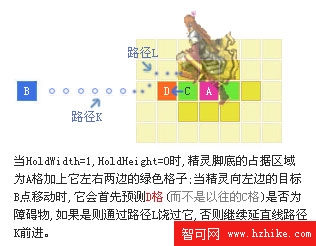
這兩個屬性分別代表以精靈腳底坐標(即它的X,Y)為中心,拓展的寬度與高度(見下圖)。

在本節實例中我將所有精靈的HoldWidth均設置為1,HoldHeight設置為0;這樣所有精靈的腳底障礙物區域即為上圖中左數第二個精靈所示區域。
定義好精靈腳底障礙物區域後,我們同樣還需要對目前的障礙物預測方法進行相應的調整。此時在預測障礙物的時候就必須首先排除自身精靈占據的障礙物區域,然後以該區域邊緣點來取代原先的障礙物預測點(關於障礙物預測點可以參考第二十節)。下面我以精靈向左方向移動為例,該方向的障礙物預測需要進行如下改進:
private bool WillCollide() {
switch ((int)Leader.Direction) {
case 6:
return VaryObstruction[
(int)(Leader.X / GridSizeX) - Leader.HoldWidth - 1,
(int)(Leader.Y / GridSizeY)
]
== 0 ? true : false;
}
}
黃色部分代碼為在原先基礎上新添加的部分,通過它拓展了障礙物預測區域。下圖為該例子演示圖: