C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(三十四)地圖編輯器誕生啦!
到目前為止,教程示例游戲中雖然實現了A*,但是還無法輕松的為地圖設置障礙物;並且游戲所有地圖均為一張整的大圖片,主角的移動會導致窗體對地圖的不停切割,越大的地圖帶來的負面性能損耗越明顯。對地圖進行切片處理則可達到性能的最大優化:載入的時候按需加載,地圖根據主角的位置僅顯示特定部份;並且如果還能配上任意勾勒的遮擋物,那麼這一切的一切將更能完美的诠釋我們的游戲。開發制作地圖編輯器已迫在眉睫。
那麼本節我將為大家講解如何制作一款基於Grid的即易用又強大的地圖編輯器,並首先實現障礙物設定功能及A*尋路模擬。
第一步:設計布局
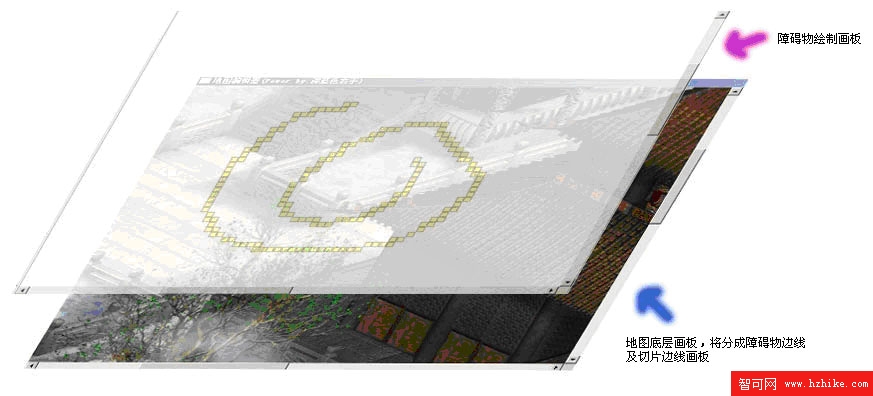
通用型的編輯器必須能夠適應所有尺寸的地圖,因此我選擇ScrollViewer作為地圖的承載容器,並通過設置它的HorizontalScrollBarVisibility與VerticalScrollBarVisibility均為auto使之能自適應地圖尺寸,即當地圖超出窗體尺寸的情況下出現滾動條。由於一個ScrollViewer只能承載一個Content,因此為了可以在其上面能夠進行障礙物的繪制及擦除操作,我們還必須添加另外一個背景透明的ScrollVIEwer用於承載障礙物網格(Grid):

如描述上說的,這兩個ScrollVIEwer必須保持協動一致,即兩者的尺寸、滾動條時刻所處的位置等均表現一致:
//滾動窗體二級協動
private void ObstructionVIEwer_ScrollChanged(object sender, ScrollChangedEventArgs e) {
ScrollViewer scrollViewer = sender as ScrollVIEwer;
MapViewer.ScrollToVerticalOffset(scrollVIEwer.VerticalOffset);
MapViewer.ScrollToHorizontalOffset(scrollVIEwer.HorizontalOffset);
}
第二步,設計功能
1)載入地圖:
通過OpenFileDialog來開啟一個文件選擇對話框,並通過文件選擇過濾器Filter限制加載圖片的類型為*.jpg和*.png:
//載入地圖
private void LoadMap_Click(object sender, RoutedEventArgs e) {
OpenFileDialog loadMap = new OpenFileDialog() {
CheckFileExists = true,
CheckPathExists = true,
Multiselect = false,
Filter = "圖像文件(*.jpg,*.png)|*.jpg;*.png",
};
loadMap.FileOk += new System.ComponentModel.CancelEventHandler(loadMap_FileOk);
loadMap.ShowDialog();
}