當我們打開QXChildWindow.cs文件可以看到,此QXChildWindow模板控件繼承自Control,且通過this.DefaultStyleKey = typeof(QXChildWindow);這句話來實現與Generic.xaml中的模板界面對接。既然是非partial文件,因此其拓展起來還是很方便的。我也曾嘗試使用此方法來實現ChildWindow,功能是有了,但過程很是別扭,例如模板中對中文的支持不好;重載OnApplyTemplate()方法中的base.OnApplyTemplate()在控件加載中並不靈活等等,個人感覺從拓展度及開發難度上說效果並非最理想。
3)通過用戶控件來實現。Silverlight中的用戶控件大家應該再熟悉不過了,此時肯定會有朋友質疑它是否真的如此萬能?連ChildWindow也可以實現嗎?其實用戶控件本身繼承自UserControl,既然是面向對象的,又為何不能呢?下面是我寫的QXChildWindow界面部分代碼:
<UserControl x:Class="QXGameEngine.Control.QXChildWindow"
XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml" MouseLeftButtonDown="UserControl_MouseLeftButtonDown">
< Canvas>
<Canvas x:Name="Head" MouseLeftButtonUp="Head_MouseLeftButtonUp" MouseMove="Head_MouseMove">
<ContentPresenter x:Name="HeadPresenter" />
<Rectangle x:Name="CloseButton">
<ToolTipService.ToolTip>
<TextBlock x:Name="Tip" Text="關閉" />
</ToolTipService.ToolTip>
</Rectangle>
</Canvas>
<Canvas x:Name="Body">
<ContentPresenter x:Name="BodyPresenter" />
</Canvas>
</Canvas>
< /UserControl>
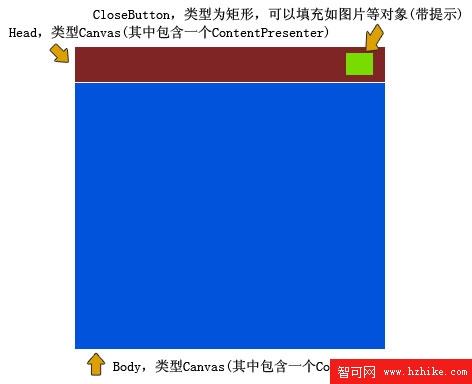
整個xaml就是如此簡單,但是卻蘊涵著高度的靈活性,此話怎講?不妨先看下面這張結構描述圖: