C#開發WPF/Silverlight動畫及游戲系列教程(Game Tutorial):(四十二)制作精美的Mini地圖②
前面章節中講解的包括對象頭像面板、Mini雷達地圖等窗體都是位置固定的,在處理起來方式多樣且簡單;而RPG、SLG、休閒養成等類型的游戲中往往會大量使用到懸浮且可自由拖動的窗體,比如包裹面板、武器裝備面板、個人屬性面板、技能面板、系統設置面板等等,這就要求我們必須為游戲量身定做一個通用且易用的ChildWindow控件。那麼本節我將為大家講解如何制作一個包含可拖動頭部、關閉按鈕及內容主體3大部件高自由度的自定義ChildWindow控件,並用它來實現Mini尋路地圖。
首先,我們需要確定該ChildWindow的功能需求,從布局上說包含上述3大部分,且這3部分都是可以用任意對象來實現的,這樣才能實現高度拓展;從功能上說,ChildWindow可在游戲窗口中任意拖動,且多個ChildWindow實例之間同樣存在一個可協調的層次關系,這方面內容大家可以參考我關於ChildWindow的另一篇文章;從整體結構上說,ChildWindow即可以與游戲中與對象輕松交互,同時也不能影響到游戲中其它對象的活動。
那麼接下來進入實質性設計階段,此時我們有3條路可以選擇:
1)通過底層的繼承來實現。例如新建一個BaseWindow.cs類文件,然後讓之繼承Control或ContentControl或UserControl等均可,並通過代碼添加並布局好各部分控件,同時實現各部分應有的功能事件,最後讓this.Content=總的布局控件或其它方式來完成基類的定義。那麼其他的控件就可以通過繼承此BaseWindow,在擁有所有BaseWindow功能的基礎上再拓展出各自控件自身的特定功能。總的來說這是傳統的方案,但是在WPF/Silverlight中易用性不強,因為有著xaml這一層東西在;且目前大多數的開發者都不一定具備底層控件開發的技術與經驗,實現起來難度較大。
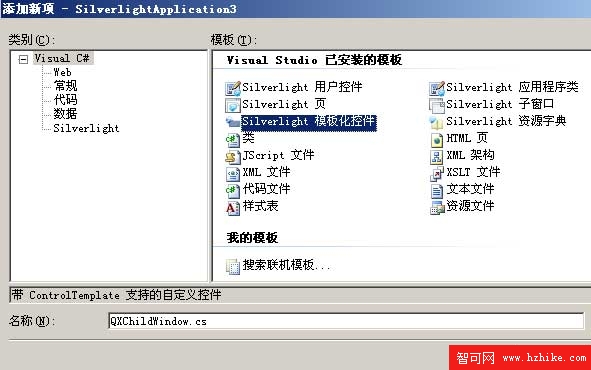
2)通過Silverlight模板控件來實現。國外很多Silverlight開發者都比較喜歡使用此方式進行控件開發。具體步驟:在項目上右鍵->添加->新建項->Silverlight模板化控件:

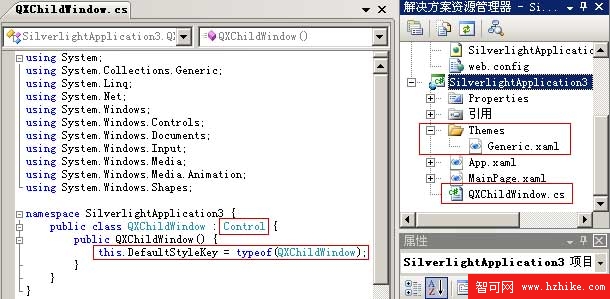
新建好後,大家可以看到的項目結構中出現了一個Themes文件夾,且裡面包含著一個名為Generic.xaml的模板文件,主體代碼如下:
<Style TargetType="local:QXChildWindow">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:QXChildWindow">
……模板內容……
</ControlTemplate>
</Setter.Value>
</Setter>
< /Style>
以後如果還有新的模板添加進項目,那麼所有模板的xaml部分均會以如上格式追加到此文件中,只是它們綁定的TargetType不同(cs文件不同)罷了: