到這裡大家可能就已經明白我的用意了,沒錯!從原始圖像到最終圖像的透明漸變我只設計了4幀!其實,這對於一個小小的button動畫來說已經完全足夠了。對於圖像的繪制方法我們仍舊采用雙緩沖區繪制,也就是內存復制,實際上就是雙bitmap對象交替使用,這樣可以更好的防止圖像閃爍(參見我的另一篇文章” .Net框架下使用雙緩沖技術繪圖”)。相關代碼如下:
private void DynamicImageButton_Paint(object sender, system.EventArgs e)
{
g2 = Graphics.FromImage(dblbuffer);
g2.Clear(this.BackColor);
curx = (int)((double)Width) / 6;
cury = (int)((double)Height) / 6;
curwidth = (int)((double)Width) / 3 * 2;
curheight = (int)((double)Height) / 3 * 2;
itvwidth = (Width - curwidth) / 2;
g2.DrawImage(bmp[3], curx, cury, curwidth, curheight);
g.DrawImageUnscaled(dblbuffer, 0, 0);
}
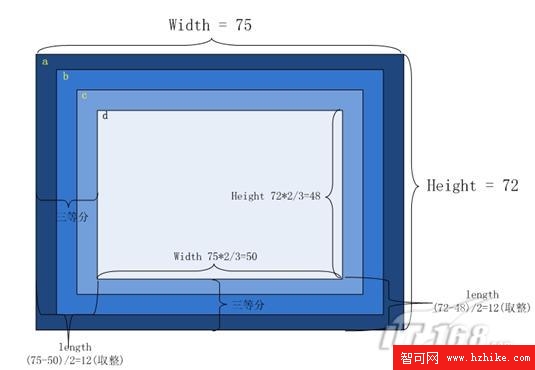
然後就是對圖像大小漸變的控制了,如下圖所示:

a、b、c和d四個矩形代表不同大小的4個幀,a幀是裝載圖像時的默認大小,就是bmp[0]的圖像,也是4幀中最大的一幀,width=75和height=72是我們示例程序控件的大小,網友可以隨意對長寬進行重新設定。這兩個數值是基礎,bmp[0]的圖像會完全填充到這個區域內,在這個給定的長和寬的基礎上我們計算出b、c和d三幀的圖像大小和位置。然後創建一個計數器,當鼠標Enter或者Leave我們創建的這個DynamicImageButton時對圖像的透明度和大小的漸變進行控制。相關代碼如下:
private void timer1_Tick(object sender, EventArgs e)
{
if (mp == enumMousePosition.Enter)
{
if ((curx <= 0) || (cury <= 0) || (Width == curwidth) || (Height == curheight))
{
return;
}
g2 = Graphics.FromImage(dblbuffer);
g2.Clear(this.BackColor);
//g2.Clear(Color.White);
if (curx >= itvwidth-2)
{
g2.DrawImage(bmp[3], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
else if ((curx>= itvwidth / 3 * 2) && (curx < itvwidth))
{
g2.DrawImage(bmp[2], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
else if ((curx >= itvwidth / 3) && (curx <= itvwidth / 3 * 2))
{
g2.DrawImage(bmp[1], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
else if ((curx >= 0) && (curx <= itvwidth / 3))
{
g2.DrawImage(bmp[0], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
g.DrawImageUnscaled(dblbuffer, 0, 0);
curx--;
cury--;
curwidth = curwidth + 2;
curheight = curheight + 2;
if ((curx <= 0) || (cury <= 0) || (Width == curwidth) || (Height == curheight))
{
timer1.Stop();
}
}
else if (mp == enumMousePosition.Leave)
{
if ((curx >= (int)((double)Width) / 6) ||
(cury >= (int)((double)Height) / 6) ||
(curwidth <= (int)((double)Width) / 3 * 2) ||
(curheight == (int)((double)Height) / 3 * 2))
{
return;
}
g2 = Graphics.FromImage(dblbuffer);
g2.Clear(this.BackColor);
//g2.Clear(Color.White);
if (curx >= itvwidth-2)
{
g2.DrawImage(bmp[3], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
else if ((curx >= itvwidth / 3 * 2) && (curx < itvwidth))
{
g2.DrawImage(bmp[2], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
else if ((curx >= itvwidth / 3) && (curx <= itvwidth / 3 * 2))
{
g2.DrawImage(bmp[1], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
else if ((curx >= 0) && (curx <= itvwidth / 3))
{
g2.DrawImage(bmp[0], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
g.DrawImageUnscaled(dblbuffer, 0, 0);
curx++;
cury++;
curwidth = curwidth - 2;
curheight = curheight - 2;
if ((curx >= (int)((double)Width) / 6) ||
(cury >= (int)((double)Height) / 6) ||
(curwidth <= (int)((double)Width) / 3 * 2) ||
(curheight == (int)((double)Height) / 3 * 2))
{
timer1.Stop();
}
}
}
至此,一個超酷的動態圖像按鈕就制作完畢了,該程序在Windows xp SP3 +VS2005 C# SP1環境下編譯調試通過。