首先我們使用.Net 框架中隨機數生成器 Random類型來生成一個不定長的包含隨機數字和英文字符的文本,這就 是驗證碼原始文本,我們將其保存在session中供以後使用。
然後我們創建一個臨時 圖片,並據此創建一個臨時的圖象繪制對象,然後調用Graphics的MeasureString函數獲得這 個字符串的顯示大小。據此我們就可以計算出驗證碼圖片的大小。
然後我們創建一個 位圖對象,在此基礎上創建一個圖形繪制對象,然後調用圖形繪制對象的DrawString函數將 驗證碼文本繪制在這個位圖上。
繪制驗證碼後我們在圖片上隨機的制造雜點來混淆圖 片內容。這些雜點的面積占圖片面積的30%,而且其位置和顏色都是隨機的。這些雜點能嚴重 的干擾程序辨認驗證碼文本。但人腦在辨認文本時能比較輕松的排除這些干擾。
圖片 生成後頁面就使用PNG格式將圖片文檔發送到客戶端。
checkimage.ASPx還提供了一個 靜態函數來檢測驗證碼。
/// <summary>
/// 檢查指定的文本是 否匹配驗證碼
/// </summary>
/// <param name="text">要判斷的文本</param>
/// <returns>是否 匹配</returns>
public static bool CheckCode( string text )
{
string txt = System.Web.HttpContext.Current.Session["checkcode"] as string ;
return text == txt ;
}
代碼很簡單。就是看 看參數傳進的文本是否等於 session 中保存的驗證碼文本。其他的頁面程序調用這個函數就 可以判斷驗證碼的正確性。
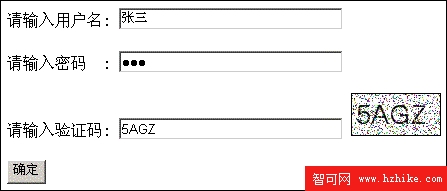
login.ASPx
驗證碼圖片服務頁面完成後,我們就 可以利用這個頁面來實現驗證碼技術。我們建立一個模擬系統登錄的頁面。