我們可以看到,這個例子和第一節中的例子大部分都相同,我在這只講它們不同的地方,和不好懂的 地方。
和第一節的圖相比,本節的圖在Pane上添加了Grid的顯示,其功能要歸功於如下代碼:
myPane.XAxis.IsShowGrid = true;
myPane.YAxis.IsShowGrid = true;
myPane.XAxis.GridColor = Color.LightGray;
myPane.YAxis.GridColor = Color.LightGray;
代碼一目了然,我就不用多解釋什麼了,要說的是注意在ZedGraph中,很多都是有缺省值的, IsShowGrid的缺省值就是false,所以第一節中沒有對此項進行設置就沒有顯示Grid。
上節我就已經說過
LineItem myCurve = myPane.AddCurve( "Porsche",list1, Color.Red, SymbolType.Diamond );
myCurve接收myPane.AddCurve的返回值後就可以對裡面的線圖作近一步的描述,
myCurve.Line.Width = 2.0F;、myCurve.Line.Fill = new Fill( Color.White, Color.Red, 45F ); 和myCurve.Symbol.Fill = new Fill( Color.Red );
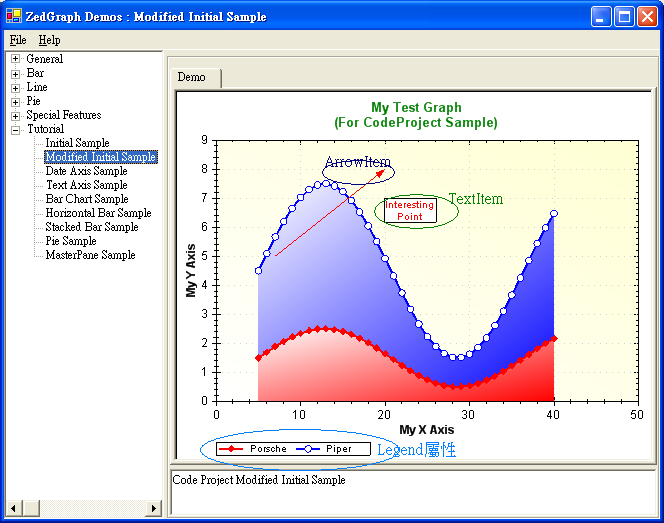
就是其中的三個應用,一個是Line的寬度,第二個表示Line要填充下面的區域,以45度角從左到右從 白到紅的填充,第三個表示線圖上的符號被填充成什麼顏色的。效果見下圖:
關於Legend的類請見下圖:
base.Pane.Legend.Position = ZedGraph.LegendPos.Bottom;

就是顯示Pane中的圖形的名字,它裡面也有很多屬性和方法,如果大家寫上 base.Pane.Legend.IsVisible = false ;那麼就可以隱藏圖形的名字。
TextItem類的主要方法是在Pane中顯示一個textbox的文本框,見上圖
ArrowItem類的主要方法是在Pane上顯示一個箭頭,
ArrowItem myArrow = new ArrowItem( Color.Red, 12F, 7F, 5F, 20F, 8F );
構造函數的參數含義分別為顏色,箭頭的大小,箭頭的起始(x,y),終止(x,y)。