17.9.4 在滾動窗口中繪圖
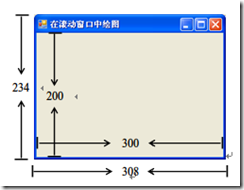
窗體的大小由窗體的Size屬性確定,這個大小包括了窗體的標題欄和邊框。而窗體中用於顯示客戶文 檔的區域稱為工作區(ClientRectangle),其大小用窗體的ClIEntSize 屬性表示(如圖17-20所示)。
在圖17-20中,窗體的大小為308×234像素,其中標題欄的寬度為30像素,邊框的寬度為4像素,所以 工作區的大小為300×200像素。
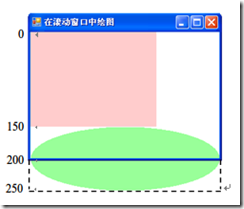
如果我們要在300×200像素的工作區內顯示一個200×150像素的矩形和一個300×100像素的橢圓,會 出現什麼情況呢?


圖17-20 在滾動窗口中繪圖 圖17-21 文檔大小超出工作區
為了敘述方便,我們把要顯示的文本、圖形等內容稱為“文檔”。因為這時文檔的總高度為250像素, 而窗口工作區的高度只有200像素,所以總有一部分無法顯示(如圖17-21所示)。如果文檔太大,工作區 不能完全顯示,就需要在窗口中添加滾動條,以便查看被擋住的部分。
怎樣才能顯示滾動條呢?這可以通過設置窗體的AutoScrollMinSize屬性實現。
this.AutoScrollMinSize = new Size(300, 250);
因為文檔的面積為300×250像素,所以我們把AutoScrollMinSize的值設置為300×250,一旦工作區面 積小於該值,窗體就會自動顯示相應的滾動條。
請新建一個名為“ScrollWindow”的項目,窗體大小設置為308×234像素(除去標題欄和邊框,工作 區的實際大小為300×200像素),然後重寫OnPaint()方法。
試一試:在滾動窗口中繪圖
public partial class Form1 : Form
{
//構造函數
public Form1()
{
InitializeComponent();
//將窗體的背景色設置為白色
this.BackColor = Color.White;
//當工作區小於300×250像素時顯示滾動條
this.AutoScrollMinSize = new Size(300, 250);
}
//重寫OnPaint()方法
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Graphics g = e.Graphics;
//繪制矩形和橢圓
g.FillRectangle(Brushes.LightPink, 0, 0, 200, 150);
g.FillEllipse(Brushes.LightGreen, 0, 150, 300, 100);
}
}