在上兩篇:我介紹了原創企業級控件庫之組合查詢控件 和原創企業級控件庫之大數據量分頁控件,受到了很多朋友的支持,給了我很大的動力,在此我特表感謝。有的朋友要求把源碼提供上來,我在第一篇就講了,源碼會在我這個系列講完之後提供,大家先別著急,如果你確實需要,可以時常關注此系列,謝謝大家。其實,在系列文章中,我已把核心代碼貢獻出來了。學習有時是參考別人與實踐別人的勞動成果的過程,你光把別人的代碼拿過來用用,不研究其實質,進步很慢。
這篇我將給大家介紹:企業級控件庫之圖片浏覽控件。
摘要
我想大家用過或聽說過ACDSee 對於圖片浏覽的強大功能,我接下來介紹的控件與ACDSee相比,可謂是天壤之別,雖沒有其強大的功能,但用在一些常用的軟件上,提供一些常用的基本功能還是可以的。同時,我只提供一個模子,代碼開源,你可以隨便修改以滿足自己的需要。
成就別人、等於成就自己。我沒什麼要求,歡迎大家多多支持與評論,覺得不錯的,記得點擊文章左下角的”關注博客”,就這麼簡單。同時,你要用什麼好的想法,也可以與我交流,謝謝。
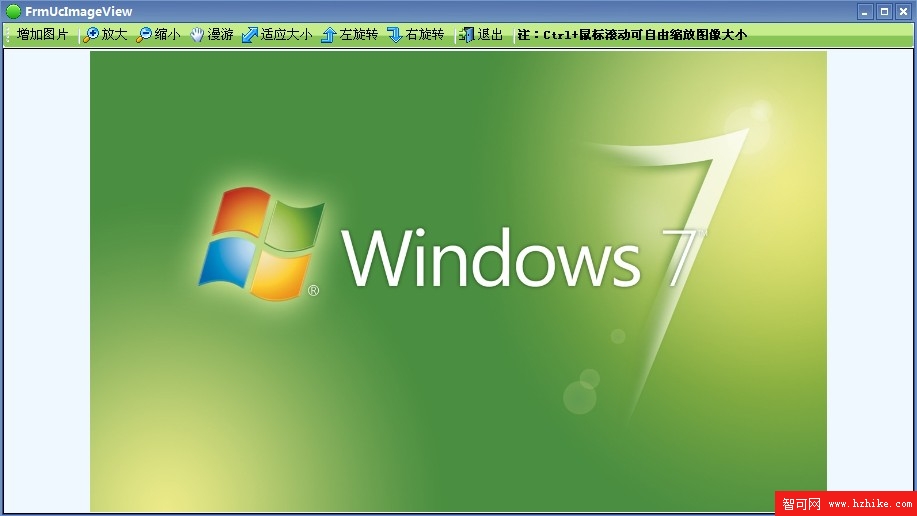
圖片浏覽控件運行效果如下圖:

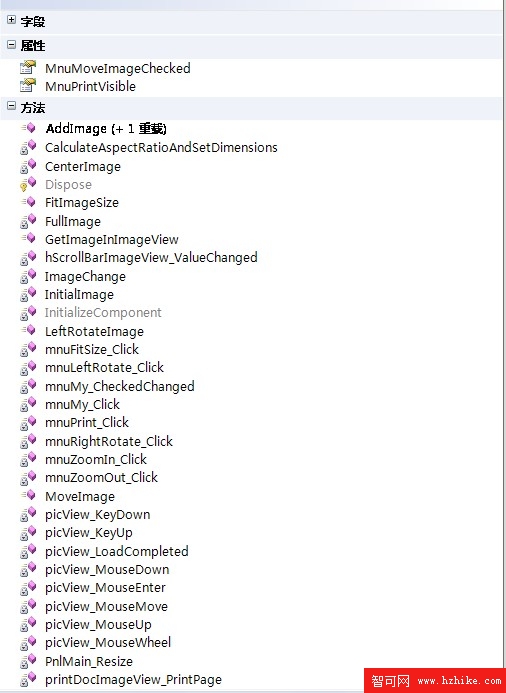
本控件類圖:

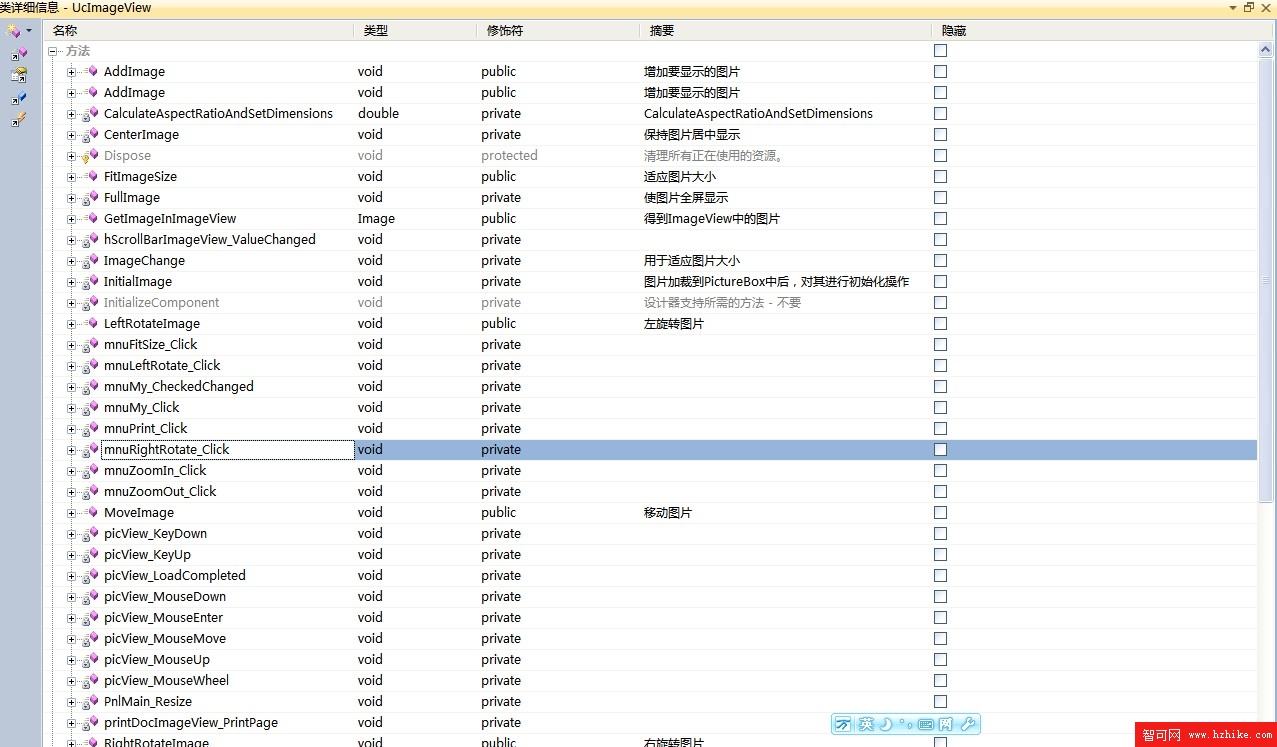
本控件類詳細信息:

本控件核心代碼:
滾動鼠標滾輪實現鼠標縮放
- #region 滾動鼠標滾輪實現鼠標縮放
- /************************************************************
- * 滾動鼠標滾輪實現鼠標縮放
- ************************************************************/
- private void picVIEw_MouseWheel(object sender, MouseEventArgs e)
- {
- switch (keyAction)
- {
- case 1:
- if (e.Delta > 0 && picVIEw.Width < 10000)
- {
- zoom(e.Location, 1100);
- }
- else if (e.Delta < 0 && picView.Image.Width / picVIEw.Width < 5)
- {
- zoom(e.Location, 900);
- }
- CenterImage();//使圖片居中顯示
- break;
- case 2:
- if (hScrollBarImageVIEw.Visible)
- hScrollBarImageView.Value = (hScrollBarImageView.Value - e.Delta < 0 ? 0 : (hScrollBarImageView.Value - e.Delta > hScrollBarImageView.Maximum ? hScrollBarImageView.Maximum : hScrollBarImageVIEw.Value - e.Delta));
- break;
- default:
- if (vScrollBarImageVIEw.Visible)
- vScrollBarImageView.Value = (vScrollBarImageView.Value - e.Delta < 0 ? 0 : (vScrollBarImageView.Value - e.Delta > vScrollBarImageView.Maximum ? vScrollBarImageView.Maximum : vScrollBarImageVIEw.Value - e.Delta));
- break;
- }
- }
- #endregion
下面給出整個控件的完整代碼及窗體調用方法:
一、控件完整代碼:
圖像顯示控件
- #region 版權信息
- /*---------------------------------------------------------------------*
- // Copyright (C) 2010 http://www.cnblogs.com/huyong
- // 版權所有。
- // 項目 名稱:《Winform通用控件庫》
- // 文 件 名: UcImageVIEw.cs
- // 類 全 名: DotNet.Controls.UcImageVIEw
- // 描 述: 圖像顯示控件
- // 創建 時間: 2010-08-05
- // 創建人信息: [**** 姓名:胡勇 QQ:80368704 E-Mail:[email protected] *****]
- *----------------------------------------------------------------------*/
- #endregion
- using System;
- using System.ComponentModel;
- using System.Drawing;
- using System.Windows.Forms;
- using System.Drawing.Printing;
- using DotNet.Common;
- namespace DotNet.Controls
- {
- /// <summary>
- /// 圖像顯示控件
- /// UcImageVIEw
- ///
- /// 修改紀錄
- /// 2010-11-6 胡勇 優化相關代碼。
- /// 2010-8-5 胡勇 創建圖像顯示控件
- ///
- /// <author>
- /// <name>胡勇</name>
- /// <QQ>80368704</QQ>
- /// <Email>[email protected]</Email>
- /// </author>
- /// </summary>
- public partial class UcImageVIEw : UserControl
- {
- #region 構造函數
- public UcImageVIEw()
- {
- InitializeComponent();
- //記錄PnlMain的size
- panelOldSize.X = PnlMain.Width;
- panelOldSize.Y = PnlMain.Height;
- }
- #endregion
- #region 公共變量
- private Point StartP = new Point(0, 0);
- private bool isMouseDown = false;
- private Point panelOldSize = new Point(0, 0);
- private int imgIndexBy1000 = 0;
- private int keyAction = 0;
- private int w, h;
- #endregion
- #region 公共事件
- [Category("圖片浏覽"), Description("移動或漫游圖片的Checked事件Changed時發生。"), Browsable(true)]
- public event EventHandler OnMnuMoveImageCheckedChanged;
- #endregion
- #region 公共方法
- #region 增加圖片到PictureBox:void AddImage(string fileName, bool isAsync)
- /// <summary>
- /// 增加要顯示的圖片
- /// </summary>
- /// <param name="fileName">圖片路徑全名</param>
- /// <param name="isAsync">true:異步方式加載圖片</param>
- public void AddImage(string fileName, bool isAsync)
- {
- if (isAsync)//異步加載圖片
- {
- //圖片異步加載完成後的處理事件
- picView.LoadCompleted += new AsyncCompletedEventHandler(picVIEw_LoadCompleted);
- //圖片加裁時,顯示等待光標
- picVIEw.UseWaitCursor = true; 81 //采用異步加裁方式 82 picVIEw.WaitOnLoad = false; 83 //開始異步加裁圖片 84 picVIEw.LoadAsync(fileName); 85 } 86 else 87 { 88 picVIEw.Image = Image.FromFile(fileName);//載入圖片 89 } 90 91 InitialImage(); 92 93 } 94 95 /// <summary> 96 /// 增加要顯示的圖片 97 /// </summary> 98 /// <param name="img">Image</param> 99 public void AddImage(Image img)100 {101 if (img != null)102 {103 picVIEw.Image = img;104 InitialImage();105 }106 else107 {108 picVIEw = null;109 }110 }111 #endregion112 113 #region 得到ImageView中的圖片:Image GetImageInImageVIEw()114 /// <summary>115 /// 得到ImageVIEw中的圖片116 /// </summary>117 /// <returns>Image</returns>118 public Image GetImageInImageView()119 {120 if (picView.Image != null)121 {122 return picVIEw.Image;123 }124 else125 {126 return null;127 }128 }129 #endregion130 131 #region 放大、縮小、適應圖片大小、移動圖片、左旋轉圖片與右旋轉圖片132 /// <summary>133 /// 放大圖片134 /// </summary>135 public void ZoomInImage()136 {137 if (picView.Image != null)138 {139 if (picVIEw.Width < 5000)140 {141 zoom(picVIEw.Location, 1100);142 CenterImage();143 }144 else145 {146 MessageBox.Show("對不起,不能再進行放大!","提示信息",MessageBoxButtons.OK,MessageBoxIcon.Information);147 }148 }149 }150 151 /// <summary>152 /// 縮小圖片153 /// </summary>154 public void ZoomOutImage()155 {156 if (picView.Image != null)157 {158 if (picView.Image.Width / picVIEw.Width < 5 && -7 < 0)159 {160 zoom(picVIEw.Location, 900);161 CenterImage();162 }163 else164 {165 MessageBox.Show("對不起,不能再進行縮小!", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information);166 }167 }168 }169 170 /// <summary>171 /// 適應圖片大小172 /// </summary>173 public void FitImageSize()174 {175 if (picVIEw.Image != null)176 {177 float r1 = (float)this.w / this.picVIEw.Width;178 float r2 = (float)this.h / this.picView.Height;179 this.picVIEw.Scale(r1, r2);180 this.picVIEw.Left = (this.PnlMain.Width - this.picVIEw.Width) / 2;181 this.picVIEw.Top = (this.PnlMain.Height - this.picVIEw.Height) / 2;182 this.picVIEw.Cursor = Cursors.Default;183 CenterImage();184 }185 }186 187 /// <summary>188 /// 移動圖片189 /// </summary>190 public void MoveImage()191 {192 mnuMy.Checked = MnuMoveImageChecked;193 }194 195 /// <summary>196 /// 左旋轉圖片197 /// </summary>198 public void LeftRotateImage()199 {200 if (picView.Image != null)201 {202 picView.Image.RotateFlip(RotateFlipType.Rotate90FlipX);203 picVIEw.Refresh();204 CenterImage();205 }206 }207 208 /// <summary>209 /// 右旋轉圖片210 /// </summary>211 public void RightRotateImage()212 {213 if (picView.Image != null)214 {215 picView.Image.RotateFlip(RotateFlipType.Rotate90FlipY);216 picVIEw.Refresh();217 CenterImage();218 }219 }220 #endregion221 222 #endregion223 224 #region 公共屬性225 private bool _mnuMoveImageChecked;226 /// <summary>227 /// 確定漫游菜單項是否處於選中狀態(用於是否可以移動或漫游圖片)228 /// </summary>229 [Category("圖片浏覽"), Description("確定漫游菜單項是否處於選中狀態(用於是否可以移動或漫游圖片)"),Browsable(false)]230 public bool MnuMoveImageChecked231 {232 get233 {234 return _mnuMoveImageChecked;235 }236 set237 {238 _mnuMoveImageChecked = value;239 this.mnuMy.Checked = _mnuMoveImageChecked;240 }241 }242 243 private bool _mnuPrintVisible = true; //默認可見244 /// <summary>245 /// 確定打印菜單項是可見還是隱藏246 /// </summary>247 [Category("圖片浏覽"), Description("確定打印菜單項是可見還是隱藏"), Browsable(true)]248 public bool MnuPrintVisible249 {250 get251 {252 return _mnuPrintVisible;253 }254 set255 {256 _mnuPrintVisible = value;257 this.mnuPrint.Visible = _mnuPrintVisible;258 }259 }260 #endregion261 262 #region 私有方法263 264 private void picVIEw_LoadCompleted(object sender, AsyncCompletedEventArgs e)265 {266 //圖片加載完成後,將光標恢復267 picVIEw.UseWaitCursor = false;268 }269 270 #region 圖片縮放271 /// <summary>272 /// 圖片縮放273 /// </summary>274 /// <param name="center">縮放中心點</param>275 /// <param name="zoomIndexBy1000">縮放倍率的1000倍</param>276 private void zoom(Point center, int zoomIndexBy1000)277 {278 //記錄原始的picVIEw的Size279 Point oldSize = new Point(picView.Width, picView.Height);280 //實施放大(以x方向為基准計算得出y方向大小,防止多次運算誤差積累使Image和picVIEw的尺寸不匹配)281 picVIEwpicVIEw.Width = picVIEw.Width * zoomIndexBy1000 / 1000;282 picVIEwpicVIEw.Height = picView.Width * imgIndexBy1000 / 1000;283 //重新定位標定後的picView位置284 picVIEw.Left -= ((picView.Width - oldSize.X) * (center.X * 1000 / oldSize.X)) / 1000;285 picVIEw.Top -= ((picView.Height - oldSize.Y) * (center.Y * 1000 / oldSize.Y)) / 1000;286 //重新設定橫向滾動條最大值和位置287 if (picVIEw.Width - PnlMain.Width > 0)288 {289 hScrollBarImageVIEw.Visible = true;290 hScrollBarImageVIEw.Maximum = picVIEw.Width - PnlMain.Width + vScrollBarImageVIEw.Width + 2;291 hScrollBarImageVIEw.Value = (picVIEw.Left >= 0 ? 0 : (-picVIEw.Left > hScrollBarImageView.Maximum ? hScrollBarImageView.Maximum : -picVIEw.Left));292 }293 else294 {295 hScrollBarImageVIEw.Visible = false;296 }297 //重新設定縱向滾動條最大值和位置298 if (picVIEw.Height - PnlMain.Height > 0)299 {300 vScrollBarImageVIEw.Visible = true;301 vScrollBarImageVIEw.Maximum = picVIEw.Height - PnlMain.Height + hScrollBarImageVIEw.Width + 2;302 vScrollBarImageVIEw.Value = (picVIEw.Top >= 0 ? 0 : (-picVIEw.Top > vScrollBarImageView.Maximum ? vScrollBarImageView.Maximum : -picVIEw.Top));303 }304 else305 {306 vScrollBarImageVIEw.Visible = false;307 }308 }309 #endregion310 311 #region 圖片加裁到PictureBox中後,對其進行初始化操作312 /// <summary>313 /// 圖片加裁到PictureBox中後,對其進行初始化操作314 /// </summary>315 private void InitialImage()316 {317 ImageChange();//得到最適合顯示的圖片尺寸318 thisthis.w = this.picVIEw.Width;319 thisthis.h = this.picVIEw.Height;320 321 //設定圖片位置322 picVIEw.Location = new Point(0, 0);323 //設定圖片初始尺寸324 picVIEwpicVIEw.Size = picVIEw.Image.Size;325 //設定圖片縱橫比326 imgIndexBy1000 = (picView.Image.Height * 1000) / picView.Image.Width;327 //設定滾動條328 if (picVIEw.Width - PnlMain.Width > 0)329 {330 hScrollBarImageVIEw.Maximum = picVIEw.Width - PnlMain.Width + vScrollBarImageView.Width + 2;//+ hScrollBarImageVIEw.LargeChange331 hScrollBarImageVIEw.Visible = true;332 }333 if (picVIEw.Height - PnlMain.Height > 0)334 {335 vScrollBarImageVIEw.Maximum = picVIEw.Height - PnlMain.Height + hScrollBarImageView.Height + 2;//+ vScrollBarImageVIEw.LargeChange336 vScrollBarImageVIEw.Visible = true;337 }338 CenterImage();339 }340 #endregion341 342 #region 居中與全屏顯示圖片343 344 /// <summary>345 /// 使圖片全屏顯示346 /// </summary>347 private void FullImage()348 {349 if (picVIEw.Image.Width < picVIEw.Width && picVIEw.Image.Height < picVIEw.Height)350 {351 picVIEw.SizeMode = PictureBoxSizeMode.CenterImage;352 }353 CalculateASPectRatioAndSetDimensions();354 }355 356 357 /// <summary>358 /// 保持圖片居中顯示359 /// </summary>360 private void CenterImage()361 {362 picVIEw.Left = PnlMain.Width / 2 - picVIEw.Width / 2;363 picVIEw.Top = PnlMain.Height / 2 - picVIEw.Height / 2;364 }365 366 #endregion367 368 #region CalculateASPectRatioAndSetDimensions369 /// <summary>370 /// CalculateASPectRatioAndSetDimensions371 /// </summary>372 /// <returns>double</returns>373 private double CalculateASPectRatioAndSetDimensions()374 {375 double ratio;376 if (picVIEw.Image.Width > picVIEw.Image.Height)377 {378 ratio = picVIEw.Image.Width / picVIEw.Image.Height;379 picVIEw.Height = Convert.ToInt16(double.Parse(picVIEw.Width.ToString()) / ratio);380 }381 else382 {383 ratio = picVIEw.Image.Height / picVIEw.Image.Width;384 picVIEw.Width = Convert.ToInt16(double.Parse(picVIEw.Height.ToString()) / ratio);385 }386 return ratio;387 }388 #endregion389 390 #region 用於適應圖片大小391 /// <summary>392 /// 用於適應圖片大小393 /// </summary>394 private void ImageChange()395 {396 thisthis.picVIEw.Height = this.picVIEw.Image.Height;397 thisthis.picVIEw.Width = this.picVIEw.Image.Width;398 float cx = 1;399 if (this.picVIEw.Image.Height > this.PnlMain.Height) cx =400 (float)(this.PnlMain.Height - 10) / (float)this.picView.Image.Height;401 402 this.picVIEw.Scale(cx);403 this.picVIEw.Left = (this.PnlMain.Width - this.picVIEw.Width) / 2;404 this.picVIEw.Top = (this.PnlMain.Height - this.picView.Height) / 2;405 }406 #endregion407 408 #endregion409 410 #region 窗口(PnlMain)尺寸改變時圖像的顯示位置控制411 /************************************************************412 * 窗口(PnlMain)尺寸改變時圖像的顯示位置控制413 ************************************************************/414 private void PnlMain_Resize(object sender, EventArgs e)415 {416 //對左右的方向操作(左右)417 if (picVIEw.Width <= PnlMain.Width) //圖片左右居中418 {419 picVIEw.Left = (PnlMain.Width - picVIEw.Width) / 2;420 hScrollBarImageVIEw.Visible = false;421 }422 else if (picVIEw.Left < 0 && picView.Width + picVIEw.Left < PnlMain.Width)//圖片靠右423 {424 picVIEw.Left = PnlMain.Width - picVIEw.Width;425 hScrollBarImageVIEw.Visible = true;426 }427 else if (picVIEw.Left > 0 && picView.Width + picVIEw.Left > PnlMain.Width)//圖片靠左428 {429 picVIEw.Left = 0;430 hScrollBarImageVIEw.Visible = true;431 }432 else//保證顯示的中心圖樣不變(左右)433 {434 picVIEw.Left += (PnlMain.Width - panelOldSize.X) / 2;435 hScrollBarImageVIEw.Visible = true;436 }437 //設定橫向滾動條最大值438 hScrollBarImageVIEw.Maximum = (picVIEw.Width - PnlMain.Width > 0 ? picView.Width - PnlMain.Width + hScrollBarImageVIEw.Maximum + 2 : 0);439 //設定橫向滾動條Value440 hScrollBarImageVIEw.Value = (picVIEw.Left >= 0 ? 0 : -picVIEw.Left);441 //重置舊的pannel1的Width442 panelOldSize.X = PnlMain.Width;443 444 //對上下的方向操作(上下)445 if (picVIEw.Height <= PnlMain.Height)//圖片上下居中446 {447 picVIEw.Top = (PnlMain.Height - picVIEw.Height) / 2;448 vScrollBarImageVIEw.Visible = false;449 }450 else if (picVIEw.Top < 0 && picView.Height + picVIEw.Top < PnlMain.Height)//圖片靠下451 {452 picVIEw.Top = PnlMain.Height - picVIEw.Height;453 vScrollBarImageVIEw.Visible = true;454 }455 else if (picVIEw.Top > 0 && picView.Height + picVIEw.Top > PnlMain.Height)//圖片靠上456 {457 picVIEw.Top = 0;458 vScrollBarImageVIEw.Visible = true;459 }460 else//保證顯示的中心圖樣不變(上下)461 {462 picVIEw.Top += (PnlMain.Height - panelOldSize.Y) / 2;463 vScrollBarImageVIEw.Visible = true;464 }465 //設定縱向滾動條最大值466 vScrollBarImageVIEw.Maximum = (picVIEw.Height - PnlMain.Height > 0 ? picView.Height - PnlMain.Height + vScrollBarImageVIEw.Maximum + 2 : 0);467 //設定縱向滾動條Value468 vScrollBarImageVIEw.Value = (picVIEw.Top >= 0 ? 0 : -picVIEw.Top);469 //重置舊的pannel1的Height470 panelOldSize.Y = PnlMain.Height;471 }472 #endregion473 474 #region 滾動條滾動時,圖片移動475 /************************************************************476 * 滾動條滾動時,圖片移動477 ************************************************************/478 private void vScrollBarImageVIEw_ValueChanged(object sender, EventArgs e)479 {480 picVIEw.Top = -vScrollBarImageView.Value;481 }482 483 private void hScrollBarImageVIEw_ValueChanged(object sender, EventArgs e)484 {485 picVIEw.Left = -hScrollBarImageView.Value;486 }487 #endregion488 489 #region PictureBox 鼠標按下、鼠標進入、松開與移動事件490 private void picVIEw_MouseDown(object sender, MouseEventArgs e)491 {492 StartP = e.Location;493 isMouseDown = true;494 }495 496 private void picView_MouseEnter(object sender, EventArgs e)497 {498 picView.Focus();499 }500 501 private void picVIEw_MouseMove(object sender, MouseEventArgs e)502 {503 if (mnuMy.Checked && isMouseDown)504 {505 this.picVIEw.Cursor = Cursors.SizeAll;506 //計算出移動後兩個滾動條應該的Value507 int x = -picVIEw.Left + StartP.X - e.X;508 int y = -picVIEw.Top + StartP.Y - e.Y;509 510 //如果滾動條的value有效則執行操作;511 if (x >= -PnlMain.Width + 10 && x <= picView.Width - 10)512 {513 if (hScrollBarImageVIEw.Visible)514 {515 if (x > 0)516 hScrollBarImageVIEw.Value = x > hScrollBarImageView.Maximum ? hScrollBarImageVIEw.Maximum : x;517 picVIEw.Left = -x - (vScrollBarImageVIEw.Visible && x < 0 ? vScrollBarImageVIEw.Width : 0);518 }519 else520 picVIEw.Left = -x;521 }522 523 if (y >= -PnlMain.Height + 10 && y <= picView.Height - 10)524 {525 if (vScrollBarImageVIEw.Visible)526 {527 if (y > 0)528 vScrollBarImageVIEw.Value = y > vScrollBarImageView.Maximum ? vScrollBarImageVIEw.Maximum : y;529 picVIEw.Top = -y - (hScrollBarImageVIEw.Visible && y < 0 ? hScrollBarImageVIEw.Height : 0);530 }531 else532 picVIEw.Top = -y;533 }534 535 536 /*****************************************************537 * 給予調整滾動條調整圖片位置538 *****************************************************539 計算出移動後兩個滾動條應該的Value*/540 /*int w = hScrollBarImageVIEw.Value + StartP.X -e.X;541 int z = vScrollBarImageVIEw.Value + StartP.Y -e.Y;542 如果滾動條的value有效則執行操作;543 否則將滾動條按不同情況拉到兩頭544 if (w >= 0 && w <= hScrollBarImageVIEw.Maximum)545 {546 hScrollBarImageVIEw.Value = w;547 }548 else549 {550 hScrollBarImageVIEw.Value = (w < 0 ? 0 : hScrollBarImageVIEw.Maximum);551 }552 if (z >= 0 && z <= vScrollBarImageVIEw.Maximum)553 {554 vScrollBarImageVIEw.Value = z;555 }556 else557 {558 vScrollBarImageVIEw.Value = (z < 0 ? 0 : vScrollBarImageVIEw.Maximum);559 }*/560 }561 else562 {563 this.picVIEw.Cursor = Cursors.Default;564 }565 }566 567 private void picVIEw_MouseUp(object sender, MouseEventArgs e)568 {569 isMouseDown = false;570 }571 #endregion572 573 #region 滾動鼠標滾輪實現鼠標縮放574 /************************************************************575 * 滾動鼠標滾輪實現鼠標縮放576 ************************************************************/577 private void picVIEw_MouseWheel(object sender, MouseEventArgs e)578 {579 switch (keyAction)580 {581 case 1:582 if (e.Delta > 0 && picVIEw.Width < 10000)583 {584 zoom(e.Location, 1100);585 }586 else if (e.Delta < 0 && picView.Image.Width / picVIEw.Width < 5)587 {588 zoom(e.Location, 900);589 }590 CenterImage();//使圖片居中顯示591 break;592 case 2:593 if (hScrollBarImageVIEw.Visible)594 hScrollBarImageVIEw.Value = (hScrollBarImageVIEw.Value - e.Delta < 0 ? 0 : (hScrollBarImageVIEw.Value - e.Delta > hScrollBarImageView.Maximum ? hScrollBarImageView.Maximum : hScrollBarImageView.Value - e.Delta));595 break;596 default:597 if (vScrollBarImageVIEw.Visible)598 vScrollBarImageVIEw.Value = (vScrollBarImageVIEw.Value - e.Delta < 0 ? 0 : (vScrollBarImageVIEw.Value - e.Delta > vScrollBarImageView.Maximum ? vScrollBarImageView.Maximum : vScrollBarImageView.Value - e.Delta));599 break;600 }601 }602 #endregion603 604 #region 窗體按鍵事件處理605 606 private void UcImageVIEw_KeyDown(object sender, KeyEventArgs e)607 {608 if (e.Control)609 keyAction = 1;610 else if (e.Shift)611 keyAction = 2;612 }613 614 private void UcImageVIEw_KeyUp(object sender, KeyEventArgs e)615 {616 keyAction = 0;617 } 618 619 private void picVIEw_KeyDown(object sender, KeyEventArgs e)620 {621 if (e.Control)622 keyAction = 1;623 else if (e.Shift)624 keyAction = 2;625 else626 keyAction = 3;627 }628 private void picVIEw_KeyUp(object sender, KeyEventArgs e)629 {630 keyAction = 0;631 }632 #endregion633 634 #region 快捷菜單事件代碼635 //放大圖片636 private void mnuZoomIn_Click(object sender, EventArgs e)637 {638 this.ZoomInImage();639 }640 641 //縮小圖片642 private void mnuZoomOut_Click(object sender, EventArgs e)643 {644 this.ZoomOutImage();645 }646 647 //適應圖片大小648 private void mnuFitSize_Click(object sender, EventArgs e)649 {650 this.FitImageSize();651 }652 653 //漫游圖片654 private void mnuMy_Click(object sender, EventArgs e)655 {656 MnuMoveImageChecked = !mnuMy.Checked;657 this.MoveImage();658 }659 660 //左旋轉圖片661 private void mnuLeftRotate_Click(object sender, EventArgs e)662 {663 this.LeftRotateImage();664 }665 666 //右旋轉圖片667 private void mnuRightRotate_Click(object sender, EventArgs e)668 {669 this.RightRotateImage();670 }671 672 #region 打印圖片673 //打印圖片674 private void mnuPrint_Click(object sender, EventArgs e)675 {676 if (picVIEw.Image != null)677 {678 PrintDialog printDgImageVIEw = new PrintDialog();679 680 /*設置紙張類型681 PaperSize pg = new PaperSize("A3",297,420);682 printDocImageVIEw.DefaultPageSettings.PaperSize = pg;*/683 PaperSize pg = new PaperSize("A3", 23, 33);684 printDgImageVIEw.Document = printDocImageVIEw;685 if (printDgImageView.ShowDialog() == DialogResult.OK)686 {687 try688 {689 printDocImageView.Print();690 }691 catch692 {693 //停止打印694 printDocImageView.PrintController.OnEndPrint(printDocImageView, new System.Drawing.Printing.PrintEventArgs());695 }696 }697 }698 else699 {700 DialogHelper.ShowWarningMsg("對不起,沒有要打印的數據!");701 }702 }703 704 private void printDocImageView_PrintPage(object sender, PrintPageEventArgs e)705 {706 this.FitImageSize();//實際尺寸707 if (picView.Image != null)708 {709 e.Graphics.DrawImage(picView.Image, picView.Location.X, picView.Location.Y, picView.Width, picVIEw.Height);710 }711 }712 #endregion713 714 #endregion715 716 #region 窗體事件717 private void mnuMy_CheckedChanged(object sender, EventArgs e)718 {719 if (OnMnuMoveImageCheckedChanged != null)720 {721 MnuMoveImageChecked = this.mnuMy.Checked;722 OnMnuMoveImageCheckedChanged(sender, EventArgs.Empty);723 }724 }725 #endregion726 }727 }
二、WinForm窗體調用方法完整代碼:
WinForm窗體調用UcImageVIEw控件完整代碼
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Data;
- using System.Drawing;
- using System.Text;
- using System.Windows.Forms;
- using DotNet.Common;
- namespace DotNet.WinForm.Example11 {
- public partial class FrmUcImageVIEw : Form13 {
- public FrmUcImageVIEw()
- {
- InitializeComponent();
- }
- private void FrmUcImageVIEw_Shown(object sender, EventArgs e)
- {
- try
- {
- ucImageVIEwTest.AddImage(Image.FromFile(Application.StartupPath + "\\Windows7.jpg"));
- }
- catch(Exception ex)
- {
- DialogHelper.ShowErrorMsg(ex.Message);
- }
- }
- private void btnAdd_Click(object sender, EventArgs e)
- {
- openImgDlg.Filter = "Image Files(*.jpg;*.jpeg;*.tiff;*.gif)|*.jpg;*.gpeg;*.tiff;*.gif|All files (*.*)|*.*";//圖片文件的類型
- if (openImgDlg.ShowDialog() == DialogResult.OK)
- {
- string FileName, pathName;
- pathName = openImgDlg.FileName;
- FileName = FileHelper.GetName(pathName);
- ucImageVIEwTest.AddImage(Image.FromFile(pathName));
- }
- }
- private void btnZoomIn_Click(object sender, EventArgs e)
- {
- ucImageVIEwTest.ZoomInImage();
- }
- private void btnZoomOut_Click(object sender, EventArgs e)
- {
- ucImageVIEwTest.ZoomOutImage();
- }
- private void btnMy_Click(object sender, EventArgs e)
- {
- btnMy.Checked = ucImageVIEwTest.MnuMoveImageChecked = !btnMy.Checked;
- ucImageVIEwTest.MoveImage();
- }
- private void btnFitSize_Click(object sender, EventArgs e)
- {
- ucImageVIEwTest.FitImageSize();
- }
- private void btnLeftRotate_Click(object sender, EventArgs e)
- {
- ucImageVIEwTest.LeftRotateImage();
- }
- private void btnRightRotate_Click(object sender, EventArgs e)
- {
- ucImageVIEwTest.RightRotateImage();
- }
- private void ucImageVIEwTest_OnMnuMoveImageCheckedChanged(object sender, EventArgs e)
- {
- //使ucImageVIEwDj中的快捷菜單中的漫游的選中狀態與當前窗口漫游按鈕的選中狀態保持一至
- btnMy.Checked = ucImageVIEwTest.MnuMoveImageChecked;
- }
- private void btnExit_Click(object sender, EventArgs e)
- {
- this.Close();
- }
- }
- }
原文鏈接:http://www.cnblogs.com/huyong/archive/2011/01/05/1926818.Html
【編輯推薦】