WINDOWS應用程序是靠消息驅動的,在VC中我們通過CLASSWIZARD可以為某窗口類添加消息處理函數,CLASSWIZARD將為你添加消息映射,對於Windows消息,生成的消息處理函數重載了基類的虛擬方法。而在C#中如何處理消息呢?本文針對VS.Net BETA1環境下的C#簡單地介紹Windows消息以及自定義消息的處理方法。
示例代碼下載 17K
一、生成一個名為MSGApplication的工程
工程的建立方法請參考:C#學習筆記之一
二、處理WM_PAINT消息
我們以WM_PAINT消息的處理為例,在C#中處理消息與MFC的消息處理是類似的,但更為簡單。MFC中需要使用DECLARE_MESSAGE_MAP來定義消息映射,在C#就不需要了。比如WM_PAINT消息,我們只要重載父類中的OnPaint虛擬方法即可(雖然在BETA1中重載父類虛擬方法的操作過程有點繁瑣),方法如下:
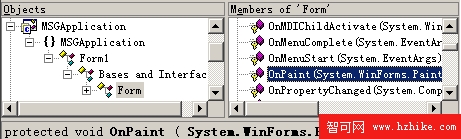
在菜單VIEw->Other Windows->Object Browser打開對象浏覽窗口(或用CTRL+ALT+J打開),在我們的工程名下找到Form並選中,這時在右邊的窗口列出所有Form類的成員函數,如圖所示:
 我們選中OnPaint(System.WinForms.PaintEventArgs)此時在下面會顯示完整的OnPaint函數protected void OnPaint ( System.WinForms.PaintEventArgs e )我們將這一行字符串Copy下來。打開Form1.cs進行代碼編輯,我們把剛才拷貝下來的函數定義復制到Form1類裡面,並加上override關鍵字,此時我們便可以在裡面添加我們的消息處理代碼了,請參考如下代碼段:
我們選中OnPaint(System.WinForms.PaintEventArgs)此時在下面會顯示完整的OnPaint函數protected void OnPaint ( System.WinForms.PaintEventArgs e )我們將這一行字符串Copy下來。打開Form1.cs進行代碼編輯,我們把剛才拷貝下來的函數定義復制到Form1類裡面,並加上override關鍵字,此時我們便可以在裡面添加我們的消息處理代碼了,請參考如下代碼段:
protected override void OnPaint ( System.WinForms.PaintEventArgs e )
{
Font font = new Font("黑體",28);///定義字體:黑體,大小:28
SolidBrush bluepen = new SolidBrush(Color.Blue);///創建藍色畫筆
SolidBrush blackpen = new SolidBrush(Color.FromARGB(0xa0,0xa0,0xb0));///創建黑色畫筆
e.Graphics.DrawString("VC知識庫",font,blackpen,65,25);///寫字符串
e.Graphics.DrawString("VC知識庫",font,bluepen,61,21);///偏移4個象素用不同的顏色再寫一次,達到立體效果
}
對於其它消息的處理以及對其它父類虛擬函數的重載都可以采用同樣的方法。
三、自定義消息的處理
為了處理的方便,在這裡我們將需要使用到的自定義消息封裝成一個類,類的添加過程如下:
在ClassVIEw中選中我們的工程MSGApplication,按下鼠標右鍵,在彈出菜單中選擇Add->Add Class,彈出Class Wizard,我們將類命名為WM,其余選項不便,確認完成類的添加。我們為WM類添加兩個成員變量,見如下代碼:
public class WM
{
public const int USER = 0x0400;
public const int TEST1 = USER+1;
}
我們在Form1中添加一個按鈕,並為該按鈕添加事件處理代碼(假如您對這個過程不熟悉,請參考:C#學習筆記之一)
向主視窗發送TEST1自定義消息,具體代碼如下:
protected void button1_Click (object sender, System.EventArgs e)
{
SendMessage(WM.TEST1,100,200);
}
消息已經發出了,在Form1中我們如何對該消息作出響應呢?我們可以重載 DefWndProc方法。
protected override void DefWndProc ( ref System.WinForms.Message m )
{
switch(m.msg)
{
case WM.TEST1:
///string與MFC中的CString的Format函數的使用方法有所不同
string message = string.Format("收到消息!參數為:{0},{1}",m.wParam,m.lParam);
MessageBox.Show(message);///顯示一個消息框
break;
default:
base.DefWndProc(ref m);///調用基類函數處理非自定義消息。
break;
}
}
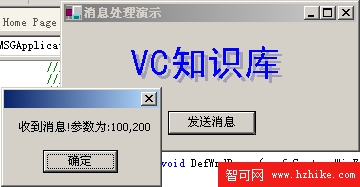
程序運行結果如圖

當我們點發送消息按鈕,彈出消息框並顯示收到的參數。
後記:可以預料在VS.Net BETA1的後繼版本中對上述過程的操作會有很大改變,但原理是一致的。讓我們期待更完美的C#展現在我們面前。