【解答】
GDI+中的二維笛卡兒坐標系統分為三類:全局坐標系統、頁面坐標系統和設備坐標系統。
三類坐標系統的相同點:它們都有坐標原點以及向右和向下的x軸和y軸。
三類坐標系統的區別:全局坐標系統可以進行旋轉、平移等操作。頁面坐標系統與設備坐標系統都是以設備的左上角為坐標原點,X水平向右為正,Y垂直向下為正。頁面坐標系統與設備坐標系統的差異在於X,Y的單位不同:頁面坐標系中的X,Y單位可以任意設定,如英寸、毫米等;而設備坐標系中,只有一種單位,那就是點(point)或者像素(pixel)。頁面坐標系是不能更改的,它是一個參照標准,將全局坐標最終轉換為設備坐標。
2. 簡述創建Graphics類對象的三種方法。
【解答】
(1) 在窗體或控件的Paint事件中直接引用Graphics對象。在為窗體創建繪制代碼時,一般使用此方法獲取對圖像的引用。
(2) 從當前窗體獲取對Graphics對象的引用。注意這種對象只有在處理當前Windows窗體消息的過程中有效。如果想在已經存在的窗體或控件中繪圖,可以使用此種方法。
(3) 從繼承自圖像的任何對象創建Graphics對象。這個方法適用於需要更改已經存在的
圖像。
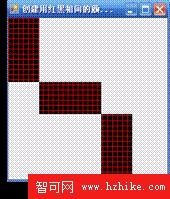
3. 同時創建多個矩形並用紅黑相間的顏色進行填充。
【解答】
(1) 新建一個Windows應用程序,命名為“FillMultiRectangle”,調整窗體到適當大小。更改“Form1.cs”為“FormFillMultiRectangle.cs”。
(2) 切換到代碼方式,添加名稱空間引用:
using System.Drawing.Drawing2D;
(3) 雙擊窗體的屬性面板裡事件頁中的Paint事件,添加FormFillMultiRectangle_Paint事件代碼。
private void FormFillMultiRetangle_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
HatchBrush mybrush=new HatchBrush (HatchStyle.Cross,Color .Red,Color .Black);
Rectangle[] rect=
{
new Rectangle( 0, 0, 50, 100),
new Rectangle(50,100, 100, 50),
new Rectangle(150, 150, 50, 100),
};
g.FillRectangles(mybrush, rect);
g.Dispose();
}
(4) 結果如圖所示。

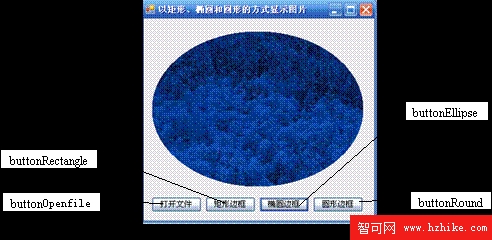
4. 使用Label控件分別以矩形、橢圓和圓形的方式顯示圖片,並保證圖片完全由繪制對象的邊框決定。
【解答】
(1)新建一個Windows應用程序,命名為“ShowImageExe”,調整窗體到適當大小。更改“Form1.cs”為“FromShowImageExe.cs”。
(2)切換到代碼方式,添加名稱空間引用:
using System.Drawing.Drawing2D;
(3) 添加四個Button控件分別命名為“buttonOpenFile”、“buttonRectangle”、“buttonEllipse”、“buttonRound”,以及一個openFileDiolog和label控件。
(4)在Form類下聲明兩個私有變量filename和flag,分別用來記錄打開的文件名和判斷哪個按鈕的click時間被觸發。
private string filename = "";
private int flag = 0;
(5) 添加【打開文件】按鈕的click事件
private void buttonOpenFile_Click(object sender, EventArgs e)
{
openFileDialog1.ShowDialog();
filename = openFileDialog1.FileName;
label1.Refresh();
}
(6) 在label1控件的paint事件下添加如下代碼:
private void label1_Paint(object sender, PaintEventArgs e)
{
if (filename.Trim() == "")
return;
Bitmap mybitmap = new Bitmap(filename);
Graphics g = e.Graphics;
TextureBrush mybrush = new TextureBrush(mybitmap,WrapMode.Clamp);
//保證圖片完全由繪制對象的邊框決定
switch (flag)
{
case 1:
g.FillRectangle(mybrush, label1.ClIEntRectangle);
break;
case 2:
g.FillEllipse(mybrush, label1.ClIEntRectangle);
break;
case 3:
g.FillEllipse(mybrush, (label1.Width- label1.Height)/2,0, label1.Height, label1.Height);
break;
}
}
(7) 在其他幾個按鈕的click事件中分別添加如下代碼:
private void buttonRectangle_Click(object sender, EventArgs e)
{
flag = 1;
label1.Refresh();
}
private void buttonEllipse_Click(object sender, EventArgs e)
{
flag = 2;
label1.Refresh();
}
private void buttonRound_Click(object sender, EventArgs e)
{
flag = 3;
label1.Refresh();
}

(8) 結果如圖所示。
5. 利用PictureBox控件和Panel控件實現使用滾動條浏覽大圖片。
【解答】
由於Picturebox控件在顯示圖片時不能直接使用滾動條,所以必須借助Panel控件實現以滾動條的方式浏覽大圖片。具體操作步驟如下:
(1)新建一個Windows應用程序,命名為“scrollBar”,調整窗體到適當大小。更改“Form1.cs”為“FormScrollBar.cs”。
(2)切換到代碼方式,添加名稱空間引用:
using System.Drawing.Drawing2D;
(3) 在窗體上分別添加一個button控件命名為“buttonOpenFile”,一個openFileDiolog控件,Picturebox和Panel控件各一個,將Panel控件的AutoScroll屬性設為true。
(4) 在“buttonOpenFile”控件的click事件中添加如下代碼:
private void buttonOpenFile_Click(object sender, EventArgs e)
{
openFileDialog1.ShowDialog();
if (openFileDialog1.FileName.Trim() == "")
return;
try
{
Bitmap mybitmap = new Bitmap(openFileDialog1.FileName);
pictureBox1.Image = mybitmap;
}
catch (Exception Err)
{
MessageBox.Show("打開文件錯誤!", "信息提示", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
}
(5) 結果如圖所示。

6. 實現對圖片按任意角度進行旋轉、按任意比例進行縮放、按任意位移進行平移。
【解答】
(1) 在窗體上添加六個label控件(其中label1用來顯示圖片)、一個button控件(用於打開圖片文件)和五個numericUpDown控件(分別用來選擇圖片縮放的比例、圖片旋轉的角度、圖片位移的大小)。
(2) 在構造函數上方添加代碼:
private string strfilename="";
(3) 在button控件的click事件裡添加如下代碼:
private void button1_Click(object sender, EventArgs e)
{
openFileDialog1.ShowDialog();
strfilename=openFileDialog1.FileName;
label1.Refresh();
}
(4) 在每一個numericUpDown控件的ValueChanged事件中添加如下代碼:
label1.Refresh();
(5) 在label1控件的paint事件中添加如下代碼:
private void label1_Paint(object sender, PaintEventArgs e)
{
if (this.strfilename.Trim()=="")
return ;
try
{
Bitmap mybitmap = new Bitmap(strfilename);
Graphics g = e.Graphics;
TextureBrush mybrush = new TextureBrush(mybitmap);
float x = (float)(numericUpDownS1.Value / 100);
float y = (float)(numericUpDownS2.Value / 100);
mybrush.ScaleTransform(x, y);
g.FillRectangle(mybrush, 0, 0, ClientRectangle.Width, ClIEntRectangle.Height);
float r = (float)(numericUpDownR1.Value);
mybrush.RotateTransform(r);
g.FillRectangle(mybrush, 0, 0, ClientRectangle.Width, ClIEntRectangle.Height);
float tx = (float)(numericUpDownT1.Value);
float ty = (float)(numericUpDownT2.Value);
mybrush.TranslateTransform(tx, ty);
g.FillRectangle(mybrush, 0, 0, ClientRectangle.Width, ClIEntRectangle.Height);
}
catch (Exception Err)
{
MessageBox.Show("打開文件錯誤!", "信息提示", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
}
8-8-6
