摘要:建立您自己的、支持選項卡的 Web 浏覽器,以及連接到搜索引擎的集成鏈接。
簡介
Web 浏覽器的一個功能是在同一浏覽器窗口內打開不同選項卡或子頁,這個功能正在變得 更加普及。當浏覽多個站點時,使用選項卡來分開多個頁會保持桌面的整齊。有若干種第三 方 Web 浏覽器在 Windows 和其他平台上提供這一功能,如果您跟我一樣,您將發現這是一 種讓人上瘾的浏覽方法。很多浏覽器,無論是默認設置還是通過插件,也提供一種快速方法 ,無須直接使用搜索引擎就可以執行 Web 搜索。能夠編寫自己的浏覽器,並使其能夠完成所 有這些工作,還能把它微調並調整到完全適合您的需要,那不是很棒嗎?

圖 1:用 Visual C# Express 設計並實現自己的 Web 浏覽器
將這些對功能的渴望變為一種全新的產品看起來好像需要大量的工作。畢竟,開發 Internet Explorer 用了多少時間?(答:很長時間。)我如何能夠只用一晚上的時間,單 槍匹馬,就能復制出 Internet Explorer 的強大 HTML 呈現功能並添加我自己的新功能列表 ?那是因為我使用 Visual C# Express。
利用他人成果的好處
在一個晚上編寫 Web 浏覽器的秘密在於使用其他人的成果。在本例中,秘密是使用了 C# Express WebBrowser 控件。如果您安裝了 C# Express 並且打開了幫助,您可能已經看到了 一個叫做¡°如何:用 C# Express創建 Windows 應用程序¡±的主題 。這一簡短的項目將指導您完成創建 Windows 窗體應用程序所涉及的各個步驟。如果您還沒 有看完,而且您對 C# 不熟悉,我建議您閱讀它。
關鍵之處是,通過使用與 C# Express 配套的控件,創建多個應用程序(包括完整的 Web 浏覽器)都是很容易的。一旦 WebBrowser 控件確實已在 Windows 窗體上了,您只需告訴它 哪些 URL 是要獲取並顯示的,以及是否需要返回、向前、刷新或停止。連接到 Internet、 獲取數據、格式化 HTML、顯示圖形等所有困難的工作都由該控件處理。
這個項目與幫助項目相近,除了一點,該項目創建多個 WebBrowser 控件並將其添加到 TabControl 中的網頁上,而不是只添加一個 WebBrowser 控件到 Windows 窗體上。是的, 我甚至無須編寫代碼來創建 TabControl。這是從工具箱到 Windows 窗體拖放的另一個示例 。
那麼,雖然我知道這看似一個巨大而復雜的應用程序,仿佛需要數月的工作來完成,但事 實上我只是連結了現有控件間的點,就在一個晚上完成了所有工作。這就是我的編程方式!
設計 Web 浏覽器

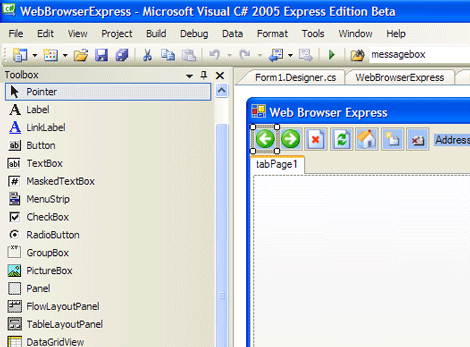
圖 2:從工具箱拖動控件是編寫這一應用程序的關鍵
以下描述了我如何著手創建 Web Browser Express 項目。在從 C# Express 新項目對話 框創建一個Windows 應用程序之後,我將下列控件拖到 Windows 窗體:
1.
TabControl:這個控件存儲所有子頁,每個子頁能控制一個 WebBrowser 控 件。一旦它已經創建,向其添加其他頁就會很容易。為了確定它填充了整個 Windows 窗體, Dock 屬性被設定為 Fill。這使得該控件保持與 Windows 窗體同樣大小,即便是調整大小之 後。
2.
MenuStrip:盡管這個應用程序中沒有菜單,還是存在 MenuStrip 來提供一 個屏幕頂端的區域,按鈕和文本框可以添加到這個區域。另外,如果您決定添加一些菜單選 項,您可以在這裡添加。我將 MenuStrip 拖出以使其變得稍大。
3.
Buttons:需要有一些用於 Web 浏覽的簡單控件。按鈕被拖動到 MenuStrip 中,並調整大小,有一個圖像應用於這些按鈕。我惟一需要做的一件事就是重新繪制圖像背 景,使其為淺藍色,以便看起來像 MenuStrip。
4.
Textboxes 和 ComboBoxes :除了按鈕,我還需要一個用於 URL 和搜索字 符串的文本框。實際上,URL 是一個 ComboBoxes,允許用戶輸入一個 Web 地址,並從一個 下拉列表中選擇項目。這個列表是在設計器中填充的,但如果您希望的話可以以編程方式添 加新項。
5.
PictureBox:最右邊的 PictureBox 控件是為了裝飾用的。Web 浏覽器在下 載內容時會顯示一些動畫。
6.
timer:timer 對象用於一秒鐘數次發出一個消息。這個消息被一個叫做 timer1_tick() 的方法捕獲,並用於更改在 PictureBox 中顯示的圖像。結果是動畫。這並 不算是第一流的解決方案,但是它奏效。
工作原理
當該程序啟動後,它所做的第一件事是調用 Create_a_new_tab()。此方法創建一個新選 項卡頁,將其添加到 TabControl,然後在其上創建一個 WebBrowser 控件。WebBrowser URL 被設定為“主頁”,無論它在您的系統上可能是什麼。下面是創建新選項卡的代 碼:
// Create a new Tab Page
TabPage newpage = new TabPage("Loading...");
tabControl1.TabPages.Add(newpage);
這是創建新 WebBrowser 控件的代碼:
// Create a new WebBrowser control.
WebBrowser webpage = new WebBrowser();
webpage.Parent = newpage;
webpage.Dock = DockStyle.Fill;
webpage.DocumentCompleted += new WebBrowserDocumentCompletedEventHandler (webpage_DocumentCompleted);
webpage.GoHome();
此代碼確定 WebBrowser 的父級是 Tab 頁。它還用設置為 Fill 的 Dock 來確定它也保 持在窗口的實際大小。我們還添加了一個事件處理程序:控件通過將消息發送到您的程序來 工作。您可以選擇您所聆聽的消息,以及通過將事件處理程序鏈接到消息所調用的方法。在 本例中,該消息告訴我們 WebControl 已經完成了站點的加載和顯示,當完成任務時,它將 調用名為 webpage_DocumentComplete() 的方法。這允許我們定義當網頁加載完畢時執行的 代碼。例如,停止動畫。
Create_a_new_tab() 方法中的最後一行啟用計時器:
timer1.Enabled = true;
計時器輕松地將小段消息發送到 timer1_tick(),它改變在 PictureBox 控件中顯示的圖 像,如下所示:
private void timer1_Tick(object sender, EventArgs e)
{
// This method is called by the timer, and we use it to update the
// image displayed by the PictureBox control to create a simple
// animation.
image_animation++;
if (image_animation > 10) image_animation = 0;
switch (image_animation)
{
case 0: pictureBox_busy.Image = wbe.Properties.Resources.anim0; break;
case 1: pictureBox_busy.Image = wbe.Properties.Resources.anim1; break;
case 2: pictureBox_busy.Image = wbe.Properties.Resources.anim2; break;
...
case 7: pictureBox_busy.Image = wbe.Properties.Resources.anim7; break;
case 8: pictureBox_busy.Image = wbe.Properties.Resources.anim8; break;
case 9: pictureBox_busy.Image = wbe.Properties.Resources.anim9; break;
}
}
您可以看到,計時器每次激發時,在 PictureBox 中就會顯示一個不同的圖像。使用您將 一個圖像分配到按鈕或 PictureBox 控件時顯示的對話框,從磁盤加載圖像。
程序的其余部分由事件驅動 — 當用戶單擊按鈕或者輸入一個 Web 地址或搜索字符 串時調用特定方法。
例如,Web 導航按鈕都調用當前 WebBrowser 控件。例如,如果您單擊 Back 按鈕,會調 用以下方法:
private void button_back_Click(object sender, EventArgs e)
{
// Go Back - if the web control can go back, do it.
WebBrowser thiswebpage = GetCurrentWebBrowser();
if (thiswebpage.CanGoBack)
thiswebpage.GoBack();
}
當在 Address 組合框中輸入一個 URL 時,我們使用 Web 控件的 navigate 方法來獲取 並顯示該頁。下面的代碼使用了當前顯示在組合框中的文本並將其傳遞到 navigate 方法:
WebBrowser thiswebpage = GetCurrentWebBrowser();有意思的幾點
thiswebpage.Navigate(comboBoxurl.Text);
timer1.Enabled = true;
在編寫這個項目時,我想到了幾個小竅門。不過,可能它們實際上並不能說是竅門,而是 一些技術,當您編寫自己的代碼時可能發現它們是有用的。
使文本和組合框響應 Return 鍵。
Address ComboBoxes 和 Search TextBox 允許用戶輸入文本,然後在單擊 Go 按鈕時使 用這個文本。使用 Text 屬性從控件提取文本是很容易的。不過,如果按鍵盤上的 “return”鍵就可以執行與單擊一個按鈕同樣的操作,這樣也很好。我通過從兩 個文本框檢查 KeyUp 消息來使其奏效。當 KeyUp 消息到達時,我檢查它是否是 Return 鍵 。如果它是,就觸發了與單擊按鈕相同的操作。
ComboBox 而非TextBox
Web Browser Express 的第一個版本將一個 TextBox用於地址 URL 和 Search 框。這很 奏效,但是在實踐中每次都要手工輸入 URL 十分麻煩。我刪除了 ComboBox 並添加了一個 TextBox,用一些 URL 填充這一組合框來使用戶開始。您可以從 ComboBox 屬性資源管理器 添加您自己的 URL。
集成搜索
所有流行的 Web 浏覽器都有一個可以輸入搜索詞匯的文本框,結果會返回到 Web 頁中, 而不需要首先浏覽到搜索引擎。由於 MSN 搜索目前有了更新,這看起來是將此功能內置到我 自己的 Web 浏覽器中的最佳理由。
這非常簡單。只需查看 Internet Explorer 中 MSN 搜索上的歷史記錄,看一下搜索字符 串需要使用的格式。然後 Search 方法將搜索文本追加到 URL 並定位到該鏈接,結果作為一 個標准 Web 頁返回。
動畫
從圖形化 Web 浏覽器的早期以來,從 Web 請求內容就是有跡可尋的,這樣用戶就不會以 為它們的計算機出了問題,或者以為所有東西都被鎖定了。總的來說,讓用戶知道有些事在 發生並且他們需要有耐心總是個好主意。
這是要實現的項目中我最喜歡的部分之一,如果您在藝術上有幾分天賦,那麼在創建能夠 想象到的最酷的徽標時,您可以得到不少樂趣。在本例中,我在一個動畫程序中創建了一系 列大約 12 個幀,並將其作為 BMP 圖像導出,加載到 C# Express 中。

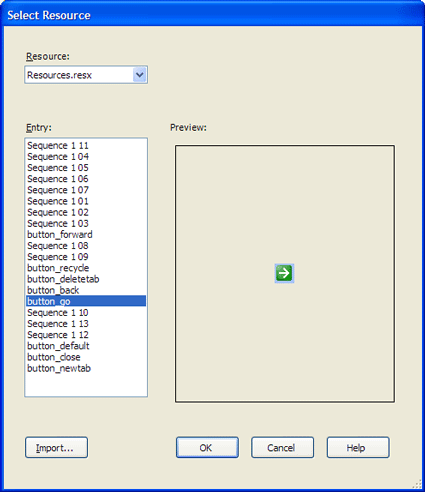
圖 3:添加圖形十分簡單。為一個按鈕或 PictureBox 選擇圖像屬性,您可以直接從磁盤 導入圖像。在開始前確定圖像的大小正確
擴展建議
如果您已經嘗試過了 Web Browser Express,並且希望添加自己的功能,那麼我這篇文章 就做得不錯。為了讓您保持忙碌,下面還有幾個主意,讓您可以相對較快地取得進步。
•歷史記錄:保留所有曾訪問過的 Web 站點的記錄,這樣再訪問它們時會比 較容易。
•自動完成:檢查 Return 鍵的方法也能夠檢查以前輸入過的 URL,並自動將 其完成。與 Internet Explorer 相比,您可以更改這一自動完成的方式,比如可以只有在按 Tab 鍵時才自動完成。
•收藏:ComboBox 由 6 個 Web 站點填充,您可以從 Properties 資源管理 器很容易地更改這些站點。然而,將一個新按鈕添加到 MenuStrip 取得當前正在顯示的 Web 站點並將其添加到 ComboBox 列表怎麼樣呢?用這種方法用戶可以構建起其收藏站點的列表 。當程序退出並重新啟動時,您需要一些方法來保存並重新加載這個列表。
•集成的 RSS 閱讀器:保持比競爭對手領先一步,盡量將 RSS 閱讀器內置到 您的 Web 浏覽器中。
小結
用 C# Express 創建應用程序的秘密在於:知道哪些控件是可用的,以及用這些控件可以 做什麼。在本例中,只用了幾個控件就構造了一個全功能的 Web 浏覽器。祝您自己編程時好 運。
下載 WebBrowserExpress.msi 示例文件: http://download.microsoft.com/download/2/0/d/20dcc705-9b5d-45e6-a232- fbaf3a9f0cad/WebBrowserExpress.msi