平時一直喜歡用google在IE上的工具欄,於是也琢磨著寫一個。國內介紹這個的文章太少,走了不少彎路,於是把自己的一些經驗總結一下,希望對後來人有幫助。
首先,IE工具欄是一個進程內組件,被動的由IE調用。這樣就要先實現一個簡單的ATL工程,這個就不用介紹了吧。如果這個都不知道的話,建議還是不要再看下去了。
然後,在你的這個ATL類,需要實現三個接口:IObjectWithSite 、IDeskBand和IInputObject。
IObjectWithSite 是 IE 用來對工具欄進行管理和通訊用的一個接口。這個接口有兩個函數:SetSite() 和 GetSite()。當 IE 加載你的工具欄的時候,會調用 SetSite()函數。
IDeskBand 是IE用來確定工具欄屬性的接口,有一個方法函數:GetBarInfo(),這個還屬主要用來確定工具欄的一些屬性,比如寬度,高度等等。
IDockingWindow 是 IDeskBank 的基,IOleWindow 又是 IDockingWindow 的基類,所以這兩個基類的接口也必須實現。
IInputObject 接口是用來管理用戶的輸入的接口,有3個函數:UIActivateIO()、HasFocusIO()、TranslateAcceleratorIO()。當浏覽器欄激活或失去活性的時候,IE 調用 UIActivateIO 函數,當 IE 需要判斷哪個窗口有焦點的時候,它調用 HasFocusIO 。TranslateAcceleratorIO 用來處理加速鍵。
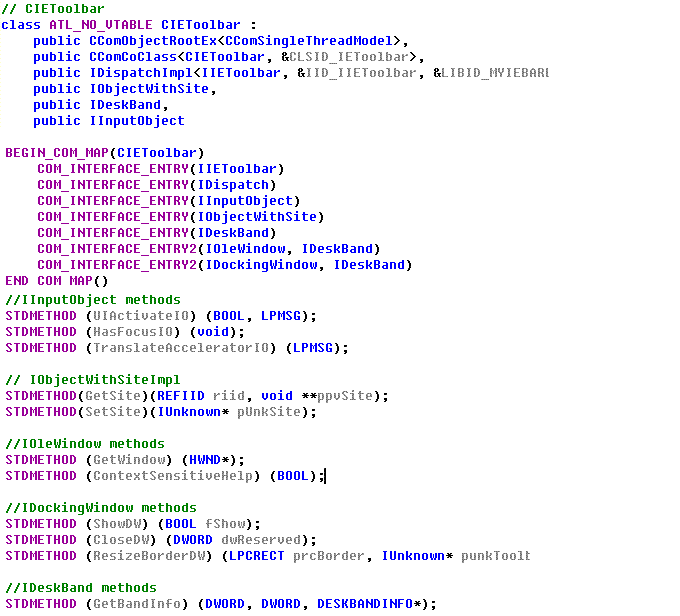
下圖就是實現的一個簡單示例。

從上面的接口情況,我們應該很清楚應該怎麼做了:
在IObjectWithSite接口的SetSite方法中創建你的工具欄窗口,至於樣式什麼的,你可以隨意發揮。值得注意的是,最好先創建一個子窗口,然後以這個子窗口作為你的工具欄的父窗口。
在IDeskBand的GetBarInfo方法中,確定你的工具欄的屬性。比如說,高度、寬度、標題等等。
具體實現請參考示例程序代碼,限於篇幅原因,沒有把如何創建輸入控件,比如說,編輯框、下拉框等等的實現。有興趣的同志可以關注我的下一篇文章。
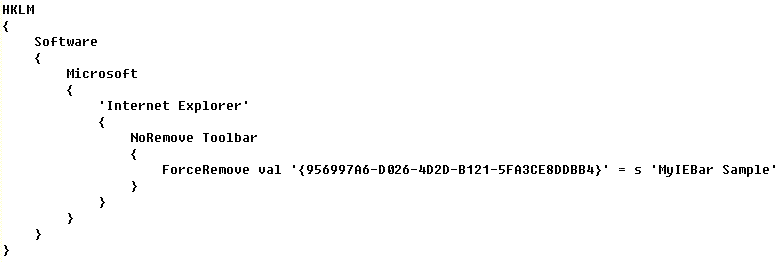
最後還要向IE注冊我們的工具欄,以下是一個簡單示例。

到此為止,IE工具欄基本完成,編譯完以後,你可以打開IE,看到自己的工具欄。也有可能第一次看不到,這個時候你可以選擇IE上的“視圖”菜單中的“工具欄”子菜單,然後選擇你的工具欄,這樣你就可以看到你的工具欄出來啦!
遺留的一些問題:
XP風格的工具欄做不出來,有知道的朋友可以告訴我一聲。
工具欄上的按鈕不能實現任意圖片、任意尺寸大小。
本文配套源碼