在閱讀這篇文章之前,最好能夠接觸過以下幾項
GDI+
利用ATL生成組件
STL
ASP使用組件
aspImage是ServerObjects站點上非常好的一個組件,它可以使我們利用Asp實現很多對於圖形的處理功能,他的功能強大,如果你需要了解更詳細的信息你可以訪問它的官方網站,在這裡就不講如何使用這個組件了,我們在這裡要講的是如何實現這類組件,當然下面的例子中使用GDI+並不是實現組件圖形處理的唯一方法,大家也可以自己試試其他的方法.
以下是實現過程
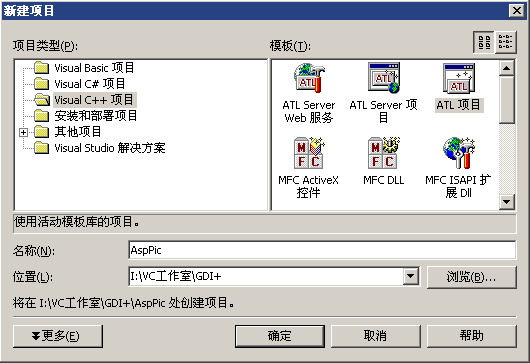
一、首先使用Visual C++的向導建立ATL項目

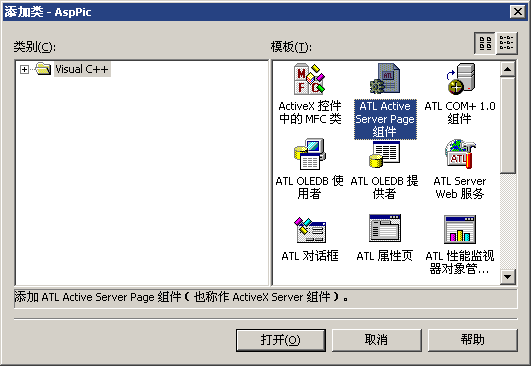
二、接下來添加一個ATL Active Server Page 組件接口類

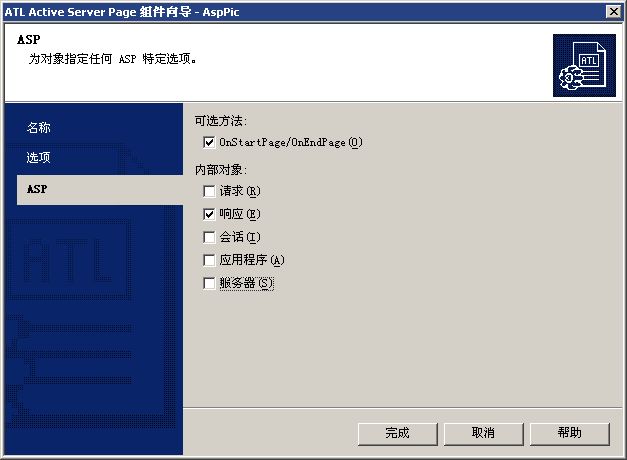
三、生成名稱為AspPicCom的類並且選擇ASP內部對象Response

四、在IAspPicCom接口上添加屬性和方法,如下表
名稱 類別 含義 調用方法 FontName 屬性 字體名稱 字符串類型
使用方法
.FontName="宋體"
FontSize 屬性 字體大小 整型使用方法
.FontSize=40
FontStyle 屬性 字體類型 整形Regular = 0,
Bold = 1,
Italic = 2,
BoldItalic = 3,
Underline = 4,
Strikeout = 8
使用方法
.FontStyle=8
ImgFormat 屬性 圖形格式 字符串類型image/gif
image/jpeg
image/bmp
......
使用方法
.ImgFormat="image/gif"
SetFontColor 方法 設置字體顏色 使用方法.SetFontColor 255,3,242,4
上面的數字分別代表Alpha,Red,Green,Blue
SetBackColor 方法 設置字體背景顏色 使用方法.SetBackColor 255,3,242,4
上面的數字分別代表Alpha,Red,Green,Blue
ShowPic 方法 將圖片發送到客戶端 使用方法.ShowPic
五、要在ASP組件中使用GDI+,需要加入一些代碼
1、你需要在Stdafx.h文件中加入下面兩行:
#include <Gdiplus.h>
using namespace Gdiplus;
而且需要連接GDIPlus.lib庫
#pragma comment(lib,"gdiplus.lib")
2、聲明ULONG_PTR gdiplusToken;為一個全局或者類的內部成員變量。
3、在實現類的FinalConstruct函數中加入:
GdiplusStartupInput gdiplusStartupInput;
//初始化 GDI+
GdiplusStartup(&gdiplusToken, &gdiplusStartupInput, NULL);
4、在FinalRelease函數中加入:
GdiplusShutdown(gdiplusToken);
這樣你就可以使用GDI+提供的圖形處理函數了。
注:關於GDI+的使用你可以在以下網址找到參考
http://msdn.microsoft.com/library/default.asp?url=/library/en-us/gdicpp/gdi+/gdi+.asp
http://www.codeproject.com/vcpp/gdiplus/
六 接下來就是實現在四中列出的這些屬性和方法,具體代碼請下載我的實例代碼
下面列出ShowPic方法的一段代碼,其他代碼請查看源代碼
Bitmap bitmap(1,1,PixelFormat48bppRGB);
Graphics graphics(&bitmap);
USES_CONVERSION;
Font font( OLE2CW(m_bstrFontName),(float)m_fFontSize,m_nFontStyle,UnitPoint,NULL);
PointF origin(0, 0);
StringFormat format;
format.SetAlignment(StringAlignmentCenter);
RectF boundRect;
graphics.MeasureString(OLE2CW(m_bstrText),m_bstrText.Length (), &font, origin, &format, &boundRect);
int nWidth = (int)boundRect.Width;
int nHeight = (int)boundRect.Height;
Bitmap bm(nWidth,nHeight,PixelFormat48bppRGB);
Graphics* g=Graphics::FromImage (&bm);
boundRect.Width=boundRect.Width*2;
SolidBrush solidbrush(m_cBackground);
g->FillRectangle(&solidbrush,boundRect);
SolidBrush SolidFont(m_cFontColor);
PointF fPoint(0,0);
g->DrawString(OLE2CW(m_bstrText),m_bstrText.Length (), &font,fPoint,&SolidFont);
int result;
CLSID pngClsid;
result = GetCodecClsid(OLE2W(m_btrImgFormat ), &pngClsid);
HRESULT hr;
HGLOBAL hGlobal = GlobalAlloc(GMEM_MOVEABLE, 0);
CComPtr<IStream> pStm;
if (FAILED(hr = CreateStreamOnHGlobal(hGlobal, TRUE, &pStm) )) return hr;
bm.Save(pStm,&pngClsid,NULL);
ULONG cElements = (ULONG)GlobalSize(hGlobal);
LPBYTE lpData = (LPBYTE)GlobalLock(hGlobal);
SAFEARRAY* pArray = SafeArrayCreateVector(VT_UI1, 0, cElements);
for (UINT iElement = 0; iElement < cElements; iElement++)
{
long idx = iElement;
SafeArrayPutElement(pArray, &idx, ((LPBYTE)lpData) + iElement);
}
GlobalUnlock(hGlobal);
CComVariant vBytes;
vBytes.vt = VT_ARRAY | VT_UI1;
vBytes.parray = pArray;
m_piResponse->Clear ();
m_piResponse->put_ContentType (m_btrImgFormat);
m_piResponse->BinaryWrite(vBytes);
m_piResponse->End ();
七、現在組件的實現部分就大功告成了,我們寫一段ASP來測試以下這個組件
<%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%>
<html>
<body>
<%
set Picture=Server.CreateObject("AspPic.AspPicCom")
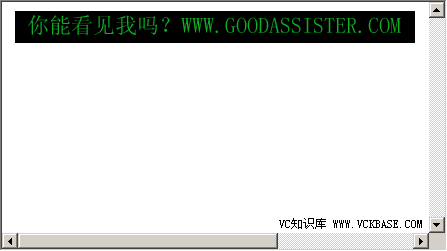
picture.Text ="你能看見我嗎?我來自www.goodassister.com!"
picture.FontName="黑體"
picture.FontSize= 40
picture.ImgFormat = "image/jpeg"
picture.FontStyle= 1
Picture.SetFontColor 255,3,242,4 ''代表Alpha ,Red,Green,Blue
Picture.SetBackColor 10,243,42,54 ''代表Alpha ,Red,Green,Blue
Picture.ShowPic
set Picture=nothing
%>
</body>
</html>
注:在使用前先注冊組件 regsvr32 AspPic.dll
打開這個ASP網頁,你將會看到如下的圖片

現在實現aspImage的具體思路就講完了,現在如果需要更多的效果,你可以自己豐富這個組件
題外話:這類組件的用途很廣,如yahoo.com注冊會員時會顯示圖形單詞以防止計算機自動注冊,因為計算機要識別圖片上的文字是低效而且很不容易的事情,這類組件更多的是應用到圖表的生成,如柱狀圖、餡餅圖、波形圖等等。
這篇文章就寫到這裡了,如果你覺得有什麼意見或者我講錯了的地方,請你告訴我
Email:[email protected]
Thx
本文配套源碼