首先,我們要創建一個基本對話框的MFC工程MFC_TreeCRTL(名字隨便給一個)。然後在資源視圖中插入兩個Dialog,ID分別為IDD_DIALOG11和IDD_DIALOG211,都更改Style屬性為Child,Border屬性為None,為它們建立兩個類,分別命名為Cdialog11和Cdialog211,並在MFC_TreeCRTLDlg.CPP文件中包含dialog11.h和dialog211.h兩個頭文件。再導入幾個資源圖標作為樹形控件節點的圖標及裝飾面板。最後在主面板上添加一個CTreeCtrl控件,ID為默認,並在ClassWizard中添加它的一個變量,命名為m_mytree。
接著,我們進行具體代碼編寫。
我們必須在CMFC_TreeCRTLDlg類中加入這些變量和函數CDialog * m_treePages[2];我們還要在CMFC_TreeCRTLDlg類的構造函數中為m_treePages[2]分配空間,
CString node_name;
BOOL InitMytree();m_treePages[0]=new Cdialog11;InitMytree()函數為m_mytree的初始化過程
m_treePages[1]=new Cdialog211;BOOL CMFC_TreeCRTLDlg::InitMytree()
{
//節點的圖標
int i=0;
int i_count=2;
//載入圖標
HICON icon[4];
icon[0]=AfxGetApp()->LoadIcon (IDI_ICON6);
icon[1]=AfxGetApp()->LoadIcon (IDI_ICON7);
//創建圖像列表控件
CImageList *m_imagelist=new CImageList;
m_imagelist->Create(16,16,0,7,7);
m_imagelist->SetBkColor (RGB(255,255,255));
for(int n=0;n<i_count;n++)
{
m_imagelist->Add(icon[n]); //把圖標載入圖像列表控件
}
m_mytree.SetImageList(m_imagelist,TVSIL_NORMAL); //為m_mytree設置一個圖像列表,使CtreeCtrl的節點顯示不同的圖標
m_mytree.SetBkColor(RGB(0,250,255));//設置m_mytree的背景色
//創建節點
//父節點
HTREEITEM root0=m_mytree.InsertItem("Dialog1",0,1,TVI_ROOT,TVI_LAST);
HTREEITEM root1=m_mytree.InsertItem("Dialog2",0,1,TVI_ROOT,TVI_LAST);
//一層子節點
HTREEITEM sub_son0=m_mytree.InsertItem("Dialog 1-1",0,1,root0,TVI_LAST);
HTREEITEM sub_son1=m_mytree.InsertItem("Dialog 2-1",0,1,root1,TVI_LAST);
//二層孫子節點
HTREEITEM sub_m_son0=m_mytree.InsertItem("Dialog 2-1-1",0,1,sub_son1,TVI_LAST);
//建立節點對應的Dialog
m_treePages[0]->Create(IDD_DIALOG11,this);
m_treePages[1]->Create(IDD_DIALOG211,this);
m_treePages[0]->ShowWindow(SW_SHOW);
m_treePages[1]->ShowWindow(SW_HIDE);
//把Dialog移到合適位置
CRect m_rect;
GetClientRect(m_rect);
m_rect.left=200;
m_treePages[0]->MoveWindow(m_rect);
m_treePages[1]->MoveWindow(m_rect);
return true;
}
始初化完成後,我們要添加CTreeCtrl的消息響應事件,這樣才能讓它按我們的要求起作用。我們打開Class Wizard點選IDC_TREE1添加TVN_SELCHANGED消息,並在消息響應函數中寫入代碼。
void CMFC_TreeCRTLDlg::OnSelchangedTree1(NMHDR* pNMHDR, LRESULT* pResult)
{
NM_TREEVIEW* pNMTreeView = (NM_TREEVIEW*)pNMHDR;
// TODO: Add your control notification handler code here
UpdateData(true);
node_name=m_mytree.GetItemText(pNMTreeView->itemNew.hItem);
//在標題欄顯示節點信息
SetWindowText(node_name);
//切換面板
if(node_name=="Dialog 1-1"){
m_treePages[0]->ShowWindow(SW_SHOW);
m_treePages[1]->ShowWindow(SW_HIDE);
}
else if(node_name=="Dialog 2-1-1"){
m_treePages[0]->ShowWindow(SW_HIDE);
m_treePages[1]->ShowWindow(SW_SHOW);
}
UpdateData(false);
*pResult = 0;
}
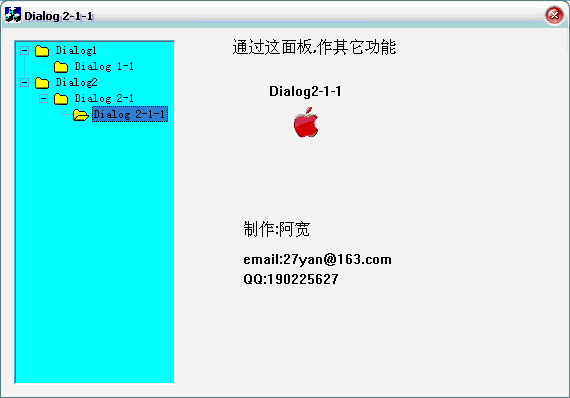
最後,我們在 CMFC_TreeCRTLDlg::OnInitDialog()初始化函數裡調用InitMytree()函數。程序運行效果:

圖一
到這裡為止,我們就把一個Dialog粘貼到了主Dialog上了,通過CTreeCtrl控件的節點的變化,讓不同的Dialog交替地粘貼在主Dialog上,從而方便於我們只用少數的窗口,調用更多的功能模塊,不必再為每個模塊都作為彈出窗口,而顯得繁雜。
本文配套源碼