前面四篇中我介紹了TangramMini組件在對話框程序中的使用,本篇我將簡單介紹一下TangramMini組件在SDI(單文檔界面)程序中的使用。在SDI程序中利用TangramMini組件搭建框架使應用程序框架設計更加快捷、簡單。廢話我不多說,直接切入主題。
請注意,要安裝TangramMini組件,請到http://www.tangrammini.com中下載組件安裝包並安裝,並且如果要運行源代碼,也必須先安裝TangramMini組件方可編譯運行。
首先我們要先生成一個普通的SDI程序。啟動Microsoft Visual C++ 6.0開發環境,進入主菜單中的File->New,在New對話框,選擇Projects頁,然後選擇MFC AppWizard (exe),在Project name中輸入SDI(請注意:這裡的SDI是工程名,你也可以隨便取個什麼名字),然後單擊OK按鈕,在向導的第一頁選擇Single document(單文檔)類型,然後單擊Finish完成單文檔程序的創建,你也可以不直接Finish,可以先Next做一些別的修改,然後完成。
由於不是對話框程序,這次我們不能直接在界面上拖入TangramMiniCtrl控件,只能動態創建TangramMiniCtrl控件,在這裡我們有兩個辦法創建TangramMiniCtrl,一個辦法當然是直接手工創建;另一個辦法就是利用TangramMiniB2C組件創建,因為TangramMiniB2C有輔助創建TangramMiniCtrl的功能,當然要利用TangramMiniB2C組件創建TangramMiniCtrl控件,我們就必須先創建TangramMiniB2C組件。在這裡我決定使用第二種辦法,就是利用TangramMiniB2C組件創建TangramMiniCtrl控件,因為方法更加簡單方便,編碼更少。在TangramMini組件安裝之後,所帶的案例中,這兩種創建方法都有相對應的例子,大家也可以自己查看。
為了編碼方便,我們直接從安裝包的案例源碼中找到TangramMini_i.c與TangramMini_i.h兩個文件復制到之前新建的SDI工程源碼下。搞定之後,我們前期工作准備完畢,開始編碼:
1、打開stdafx.h文件,加入包含頭文件語句:
#include "TangramMini_i.c"為了編譯不出現問題,我這裡提醒大家,最好是先包含.c文件,再包含.h文件。
#include "TangramMini_i.h"
2、由於需要創建ActiveX組件,所以需要COM支持,在創建TangramMiniB2C組件之前必須調用CoInitialize(NULL)語句。
3、在CMainFrame類中分別加入成員變量m_pMiniB2C與m_pMiniCtrl,類型分別為ITangramMiniB2C*與ITangramMiniCtrl*類型。
4、修改CMainFrame類的OnCreate()函數,在函數尾部加入下例代碼(也是本篇中最主要的代碼):CoInitialize(NULL);
HRESULT hr = CoCreateInstance(CLSID_TangramMiniB2C,
NULL,
CLSCTX_INPROC_SERVER,
IID_ITangramMiniB2C,
(LPVOID*)&m_pMiniB2C);
if (SUCCEEDED(hr) && (m_pMiniB2C != NULL))
{
m_pMiniB2C->put_TargetHandle((LONG)m_hWnd);
m_pMiniB2C->get_TangramMiniCtrl(&m_pMiniCtrl);
VARIANT_BOOL bSucceed;
m_pMiniCtrl->LoadFile(L"test.xtml",&bSucceed);
m_pMiniCtrl->SetMDIClient(
L"Page1_S0001_S0000",
(LONG)theApp.m_pClientView->m_hWnd,
0,&bSucceed);
}
其中CoInitialize(NULL)為初始化,然後調用CoCreateInstance()函數創建TangramMiniB2C組件並保存在m_pMiniB2C成員變量中,創建TangramMiniB2C組件之後,開始由TangramMiniB2C組件輔助創建TangramMiniCtrl控件,在這裡我先說明下一下TangramMiniB2C的TargetHandle與TangramMiniCtrl兩個屬性,其中TargetHandle表示要創建的TangramMiniCtrl控件的父窗口,這裡設置為m_hWnd,表示將TangramMiniCtrl控件創建在主框架窗口上,成為主框架窗口的一個子窗口。TangramMiniB2C的TangramMiniCtrl屬性表示為創建後的TangramMiniCtrl控件的引用,在這裡我們用get_TangramMiniCtrl(&m_pMiniCtrl)得到創建後的TangramMiniCtrl控件的引用並返回給成員變量m_pMiniCtrl。
得到TangramMiniCtrl控件的引用之後,我們就像之前在對話框程序中使用TangramMiniCtrl控件了,首先調用LoadFile()方法加載框架文件,然後調用SetMDIClient(…)方法安裝框架以及客戶區。其中theApp.m_pClientView變量保存了當前視圖的指針,關鍵在哪保存此值,大家可以查看源代碼,使用SetMDIClient的方法表示將TangramMiniCtrl控件填充當前視圖的位置,並將當前視圖平移到名為Page1_S0001_S0000(你也可以用別的有效空白視圖名稱)的Tangram空白視圖區域中。
BOOL SetMDIClient(BSTR strObjName, LONG nMDIHandle, LONG nMDIStyle);
由於TangramMini組件最初的設計目的是針對MDI應用程序而設計的,所以存在這個SetMDIClient方法,此方法存在三個參數,第一個參數就是像其它方法一樣,為Tangram空白視圖的名稱,第二個為MDI客戶區窗口句柄,第三個參數為MDI客戶區風格,其中nMDIStyle在本篇中無效果,不必關心。雖然這個方法是針對MDI應用程序而存在的,但是在普通的程序中也可以利用此方法,像現在在這個SDI中就要使用此方法。此方法的功能是將TangramMiniCtrl控件填充nMDIHandle句柄對應的位置,並將nMDIHandle窗口定位到strObjName區域中。也就是說TangramMiniCtrl自動適用nMDIHandle窗口的大小,並且平移nMDIHandle窗口的位置,有點難理解,也許是我自己也說不清,大家看最終效果就可以明白。
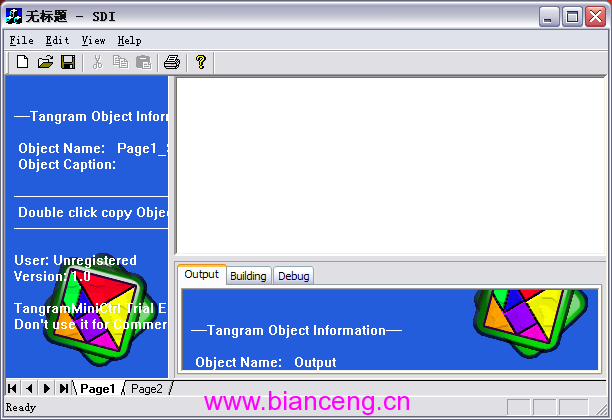
經過上面幾個簡單的步驟之後,最終的效果圖如下。由於是在SDI應用程序中,為了視覺效果更好,我這裡將之前設計的框架文件(test.xtml)文件用XTML Designer修改了一下,將之前介紹的3號Tangram空白視圖區域重新設計為一個三頁的Tab分頁(分別為:Output、Building與Debug)。

有上圖可見,TangramMiniCtrl控件填充了整個客戶區,其實並不是TangramMiniCtrl控件自動填充了整個客戶區,而是因為當前視圖m_pClientView對象填充整個客戶區,而調用SetMDIClient方法之後,TangramMiniCtrl控件就會自動適應m_pClientView對象的窗口位置,而且平移m_pClientView對象到指定的Tangram空白視圖位置。我自己認為自己很難用文字上來解釋清楚,也許大家已經明白了,我就不啰嗦了。
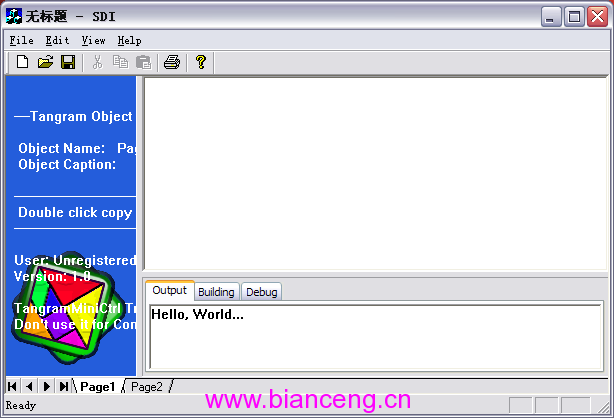
可以看出我們在一個簡單的SDI程序中利用TangramMini組件就很快速的建立了一個復雜框架,我相信大家通過之前幾篇關於對話框程序的了解,應該可以自行的在其余的Tangram空白視圖中安裝自己感興趣的窗口對象,在這裡我就安裝一個簡單的CEdit box窗口到名為Output的Tangram空白視圖區域中,效果如下圖所示,具體細節請查看源代碼。

好了,關於TangramMini組件在SDI應用程序中的使用就簡單介紹到這裡,從下一篇我將開始介紹TangramMini組件在MDI(多文檔界面)應用程序中的使用,由於剛開始我說明了TangramMini組件最初的設計是為MDI程序而設計的,所以TangramMini組件在MDI應用程序中功能最為強大,表現形式也最好,另外非常感謝大家的關注。
本文配套源碼