上篇中我介紹了SetCaption以及SetAction兩個方法,在這一篇中我將做一些基本的應用。
在前面我已經將對話框安裝了List Control、Tree Control和Edit Box三個控件,現在我計劃在左邊的Tree Control中插入幾個節點,然後點擊節點後在Edit Box裡顯示一些信息,而在List Control中並不顯示信息,但是選擇Tree Control中的不同的節點後在此區域(第一篇中的1號區域)顯示一些其它窗口。
我計劃給Tree Control插入三個節點,一個根節點(ListView),兩個子節點(ChildWindow1、ChildWindow2)。選擇ListView節點就在1號區域顯示List Control,選擇子節點ChildWindow1與ChildWindow2分別在1號區域顯示一個不同的窗體。我們先加入兩個窗體,這裡我加入兩個對話框對象,對應生成CMyDialog1與CMyDialog2兩個類。
注:加入對話框窗體的步驟如下:
進入菜單Insert ->New Form項,彈出New From對話框;
在New Class對話框中,在Name中輸入CMyDialog1,在Base class中選擇CDialog;
在Dialog ID中我們可以自定義ID,這裡我們不做修改,其余項不做修必,最後單擊OK完成退出;
修改添加的對話框(ID:IDD_MYDIALOG1_DIALOG)屬性,將Style選擇為Child,Border選擇為None;
重復步驟上面1至4完成CMyDialog2的添加;
為了區分兩個對話框的不同界面,我在上面分別放入了一個Static Text,以做區分;
對話框加入後,我們就可以創建兩個對話框實例,在CTutorial1Dlg類中分別添加類型為CMyDialog1*與CMyDialog2*的兩個變量m_pMyDialog1、m_pMyDialog2;在OnInitDialog函數體中分別對應給兩個變量分配空間(New),並創建實例(Create),代碼如下:
m_pMyDialog1 = new CMyDialog1(this);接下來我們加入處理Tree Control對象的TVN_SELCHANGED的消息。打開主對話框源碼,選擇Tree Control控件並右擊鼠標,在彈出的快捷菜單中選擇“Events…”菜單項,從左邊例表中選擇TVN_SELCHANGED,單擊“Add and Edit”按鈕,處理函數名為OnSelchangedTree1,Microsoft Visual C++自動跳轉到OnSelchangedTree1函數體中,編寫代碼,最終如下:
m_pMyDialog2 = new CMyDialog2(this);
m_pMyDialog1->Create(IDD_MYDIALOG1_DIALOG,this);
m_pMyDialog2->Create(IDD_MYDIALOG2_DIALOG,this);void CTutorial1Dlg::OnSelchangedTree1(NMHDR* pNMHDR, LRESULT* pResult)
{
NM_TREEVIEW* pNMTreeView = (NM_TREEVIEW*)pNMHDR;
// TODO: Add your control notification handler code here
*pResult = 0;
HTREEITEM hItem = pNMTreeView->itemNew.hItem;
if (hItem == NULL) return;
CString strItemText = m_wndTree.GetItemText(hItem);
m_wndEdit.SetWindowText(_T("selected: \"") + strItemText + _T("\""));
if (strItemText.CompareNoCase(_T("ListView")) == 0)
{
m_wndMiniCtrl.SetWnd(_T("Page1_S0001_S0000"),
(long)m_wndList.GetSafeHwnd());
}
else if (strItemText.CompareNoCase(_T("ChildWindow1")) == 0)
{
m_wndMiniCtrl.SetWnd(_T("Page1_S0001_S0000"),
(long)m_pMyDialog1->GetSafeHwnd());
}
else
{
m_wndMiniCtrl.SetWnd(_T("Page1_S0001_S0000"),
(long)m_pMyDialog2->GetSafeHwnd());
}
}
其中strItemText中保存了用戶選擇Tree Control節點的標題,根據節點標題分別對應調用SetWnd(…)方法安裝窗體對象。並且在Edit box顯示用戶選擇的節點。
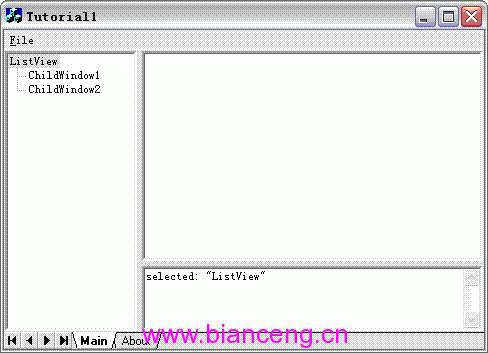
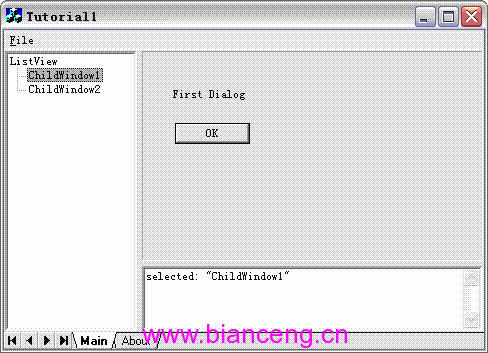
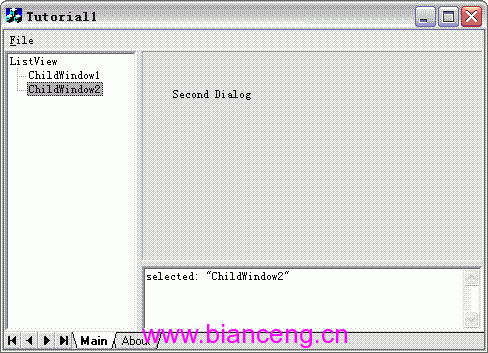
經過上面有限的幾個步驟之後,運行的結果如下面三圖所示:



上面三個圖中,第一個圖是選擇Tree Control控件中的根節點ListView的效果;第二個圖是選擇ChildWindow1節點的效果;第三個圖是選擇ChildWindow2節點的效果。可以看出,可以重復對一個Tangram空白視圖區(本例子中的Page1_S0001_S0000)調用SetWnd(…)方法安裝多個窗口對象。
好了,這一篇就簡單的寫到這裡,到此,關於TangramMini組件在對話框中的應用也全部結束,下一篇我將介紹關於TangramMini組件在SDI(單文檔界面)中的基本應用。