CButtonST使我目前見過的最強大,功能最全的CButton派生類。撰寫本文的目的不在於技術的討論,而是希望能夠為各位提供關於CButtonST的使用參考,以提高編寫程序的速度。
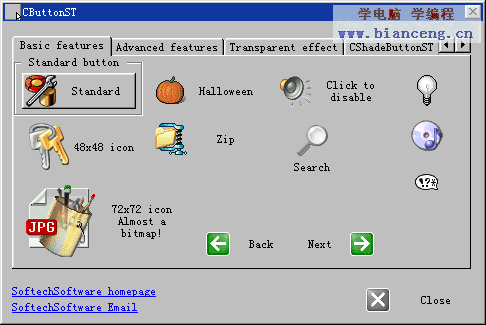
下圖是用CButtonST做的幾個按鈕

以下是CButtonST類的一些版本信息,方便大家可以及時獲得它的最新版本。
作者:Davide Calabro
郵箱地址:[email protected]
個人主頁:http://www.softechsoftware.it
CButtonST類主要包括BtnST.h、BtnST.cpp、BCMenu.h和BCMenu.cpp四個文件。如果你打算使用CButtonST的窗口不止一個,那麼我建議你在VC++的Workspace | FileView中導入以上的四個文件之後,然後在SdtAfx.h文件中添加合適的include語句,如#include "BtnST.h"。
以下是Basic Features的演示界面:

效果一:在按鈕上加入Icon,使Icon和文字同時顯示
假設按鈕ID為IDC_BUTTON1
1. 添加成員變量 CButtonST m_btn;2. 添加Icon資源,設其ID設為IDI_ICON1
3. 在OnInitDialog函數中初始化按鈕 m_btn.SubclassDlgItem(IDC_BUTTON1,this);注意:為達到最好效果,請根據Icon的大小調整按鈕的大小。
m_btn.SetIcon(IDI_ICON1);
m_btn.SetFlat(FALSE);
實例:演示程序中的Standar 按鈕。
效果二:顯示平面按鈕
只需要在效果一的基礎上把m_btn.SetFlat(FALSE);語句去掉。
效果三:使按鈕上的圖標可變
假設按鈕ID為IDC_BUTTON1
1. 添加成員變量CButtonST m_btn;2. 添加兩個Icon資源,ID設為IDI_ICON1和IDI_ICON2
IDI_ICON1是普通狀態的圖標,IDI_ICON2是按下時的圖標
3. 在OnInitDialog函數中初始化按鈕m_btn.SubclassDlgItem(IDC_BUTTON1,this);實例:演示程序中的Halloween 按鈕。
m_btn.SetIcon(IDI_ICON2,IDI_ICON1);
效果四:設置按鈕在不同狀態下的底色和文字顏色
假設按鈕ID為IDC_BUTTON1
1. 添加成員變量 CButtonST m_btn;2. 添加Icon資源,設其ID設為IDI_ICON1
3. 在OnInitDialog函數中初始化按鈕m_btn.SubclassDlgItem(IDC_BUTTON1,this);提示:SetColor函數和OffsetColor函數的第一個參數表示按鈕的各個狀態,前景色就是文字的顏色,它們的取值表示:
m_btn.SetIcon(IDI_ICON1);
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_OUT, RGB(208,208,208));
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_FOCUS, RGB(208,208,208));
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);BTNST_COLOR_BK_IN //鼠標放在按鈕內時的背景色實例:演示程序中的48×48 icon 按鈕、Zip按鈕等。
BTNST_COLOR_FG_IN, //鼠標放在按鈕內時的前景色
BTNST_COLOR_BK_OUT, //普通狀態時的背景色
BTNST_COLOR_FG_OUT, //普通狀態時的前景色
BTNST_COLOR_BK_FOCUS, //按鈕被按下後的背景色
BTNST_COLOR_FG_FOCUS, //按鈕被按下後的前景色
效果五:設置圖標和文字的位置
假設按鈕ID為IDC_BUTTON1
1.添加成員變量 CButtonST m_btn;2.添加Icon資源,ID設為IDI_ICON1
3.在OnInitDialog函數中初始化按鈕m_btn.SubclassDlgItem(IDC_BUTTON1,this);提示:SetAlign函數的第一個參數表示位置信息,缺省情況下,文字在圖標右邊
m_btn.SetIcon(IDI_ICON1);
m_btn.SetAlign(CButtonST::ST_ALIGN_VERT);ST_ALIGN_HORIZ // 文字在右實例:演示程序中的Search 按鈕。
ST_ALIGN_VERT //文字在下
ST_ALIGN_HORIZ_RIGHT// 文字在左
效果六:根據Icon的形狀設置按鈕的形狀
假設按鈕ID為IDC_BUTTON1
1.添加成員變量 CButtonST m_btn;2.添加Icon資源,設其ID設為IDI_ICON1
3.在OnInitDialog函數中初始化按鈕m_btn.SubclassDlgItem(IDC_BUTTON1,this);注意:為達到最好效果,請根據Icon的大小調整按鈕的大小。
m_btn.SetIcon(IDI_ICON1);
m_btn.DrawBorder(FALSE);
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_OUT, RGB(208,208,208));
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_IN, RGB(208,208,208));
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_FOCUS, RGB(208,208,208));
並根據實際情況設置背景顏色。請事先將按鈕的文字去掉。
效果七:添加Tooltips
假設按鈕ID為IDC_BUTTON1
1.添加成員變量CButtonST m_btn;2.添加Icon資源,設其ID設為IDI_ICON1
3. 在OnInitDialog函數中初始化按鈕m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetTooltipText(_T("This is a tooltip.\r\nMultiline!"));
效果一:改變鼠標進入按鈕時的形狀(超鏈接效果)
假設按鈕ID為IDC_BUTTON1
1. 添加成員變量CButtonST m_btn;2. 添加Icon資源,設其ID設為IDI_ICON1
3. 在OnInitDialog函數中初始化按鈕 m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
m_btn.SetURL("www.scut.edu.cn");
m_btn.SetTooltipText("www.scut.edu.cn");
m_btn.SetBtnCursor(IDC_CURSOR1);
效果二:菜單按鈕
假設按鈕ID為IDC_BUTTON1
1.添加成員變量
CButtonST m_btn;2. 添加Icon資源,設其ID設為IDI_ICON1
3. 添加Menu,ID設為IDR_MENU
4. 在OnInitDialog函數中初始化按鈕m_btn.SubclassDlgItem(IDC_BUTTON1,this);注意:菜單的效果類似與右鍵菜單,所有在設置菜單選項時只設置一列就夠了。另外菜單的寬度與菜單的文字長度有關,可以用空格占位的辦法以達到最佳效果。
m_btn.SetIcon(IDI_ICON1);
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
m_btn.SetMenu(IDR_MENU, m_hWnd);
在菜單中引入位圖的方法
1.添加ToolBar,依次使用Menu菜單項ID作為ToolBar按鈕的ID。
2.ToolBar上的按鈕圖標將顯示在相應的菜單項中。
將上面代碼中的m_btn.SetMenu(IDR_MENU, m_hWnd);
改為m_btn.SetMenu(IDR_MENU, m_hWnd, TRUE, IDR_TOOLBAR);
IDR_TOOLBAR為相應ToolBar的ID。
效果三:位圖按鈕
假設按鈕ID為IDC_BUTTON1
1.添加成員變量
CButtonST m_btn;2.添加位圖資源,ID設為IDB_BITMAP1
3.在OnInitDialog函數中初始化按鈕m_btn.SubclassDlgItem(IDC_BUTTON1,this); 提示: 上面的SetBitmaps函數會將圖片中顏色值為RGB(0,0,0)的點設為透明。
m_btn.SetBitmaps(IDB_BITMAP1,RGB(0,0,0));
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
效果四:按鈕焦點
假設按鈕ID為IDC_BUTTON1
1.添加成員變量
CButtonST m_btn;2. 添加Icon資源,設其ID設為IDI_ICON1
3. 在OnInitDialog函數中初始化按鈕m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetAlign(CButtonST::ST_ALIGN_VERT);
m_btn.DrawFlatFocus(TRUE);
效果五:CheckBox按鈕
假設按鈕ID為IDC_BUTTON1
1.添加成員變量
CButtonST m_btn;2. 添加Icon資源,ID設為IDI_ICON1和IDI_ICON2
3.在OnInitDialog函數中初始化按鈕m_btn.SubclassDlgItem(IDC_CHECK1,this);提示:
m_btn.SetIcon(IDI_ICON1,IDI_ICON2);
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
IDI_ICON1為選中時候顯示的圖標
IDI_ICON2為為選中時候的圖標
效果六:透明按鈕
假設按鈕ID為IDC_BUTTON1
1.添加成員變量
CButtonST m_btn;2. 添加Icon資源,ID設為IDI_ICON1
3.在OnInitDialog函數中初始化按鈕m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.DrawTransparent(TRUE);
效果七:特殊的PictureBox
利用CButtonST的特殊顯示風格,完全可以把它當作一個PictureBox控件使用。這時一般會把按鈕的屬性設置為disable。
實例:演示程序的About頁中使用了CButtonST來代替PictureBox。
向大家介紹兩個CButtonST的派生類。
一、CWinXPButtonST類
CWinXPButtonST類 是一個CButtonST的派生類。它的特點是使用了WindowsXP中的圓角、黑色邊框的風格。它包括WinXPButtonST.h和WinXPButtonST.cpp兩個文件,而由於它是從CButtonST派生而來的,所以在引用它時,也要一並引入CButtonST的文件。
使用:
1. 引入文件,添加文件
2. 導入文件後,在SdtAfx.h文件中添加
#include "WinXPButtonST.h"
3. 添加成員變量
CWinXPButtonST m_btn2;
4. 假設按鈕ID為IDC_BUTTON
添加Icon資源,ID設為IDI_ICON1
5. 在OnInitDialog函數中初始化按鈕
m_btn2.SubclassDlgItem(IDC_BUTTON,this);
m_btn2.SetIcon(IDI_ICON1);
m_btn2.SetRounded(TRUE);
注意:但是它存在一個不足的地方,就是按鈕的圓角是畫出來的,按鈕的形狀仍然是原來的矩形。所以如果在有背景色的窗口中使用該按鈕的話就會顯得相當礙眼。
如圖所示,在黑色的背景色中顯示出難看的尖角:

解決的辦法是通過SetColor函數使得按鈕的底色與窗口的底色一致。
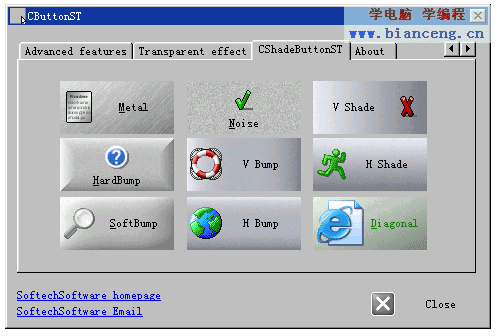
二、CShadeButtonST類
CShadeButtonST類 是CButtonST的另一個派生類。它的特點是支持更為多樣化的背景,通過SetShade函數可以為按鈕設置9種不通的背景效果。它包括四個文件,它們分別是CeXDib.h、CeXDib.cpp、ShadeButtonST.h和ShadeButtonST.cpp。在引用它時,同樣要一並引入CButtonST的文件。
使用:
1.引入文件,添加文件
2.導入文件後,在SdtAfx.h文件中添加
#include "ShadeButtonST.h"
3.添加成員變量
CShadeButtonST m_btn3;
4.假設按鈕ID為IDC_BUTTON3
添加Icon資源,ID設為IDI_ICON1
5.在OnInitDialog函數中初始化按鈕
m_btn3.SubclassDlgItem(IDC_BUTTON3,this);
m_btn3.SetIcon(IDI_ICON1);
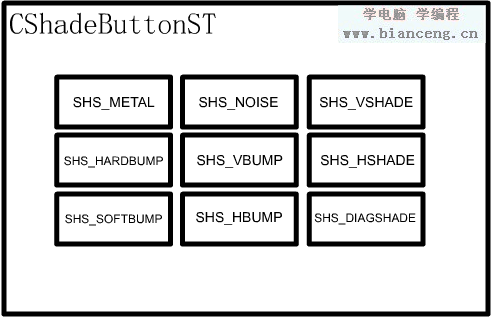
m_btn3.SetShade(CShadeButtonST::SHS_METAL);
下面給出各種背景效果和對應的參數值。