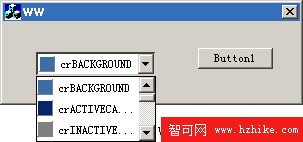
本文代碼執行效果:

大家對Word一定非常熟悉吧,它裡面的東東可真不少,不管是活潑可愛的“大眼夾”,還是各種平面造型的Windows控件我都很喜歡。那麼這次就讓我們來做個非常常用的控件:“顏色組合框”。如果你現在正在做關於字處理類的軟件時我想這個東東一定對你有用,哈哈!還是廢話少說,讓我們轉入正題!
一、基本過程
(1) 首先,打開VC++新建一個基於對話框的空白工程。這個我就不用多做介紹了吧。
(2) 往界面上拉一個ComboBox控件吧,然後不要忘了聲明相應的類對象,我們以後的操作可都全靠它了。
(3) 新建一個類,該類是從CComboBox類繼承下來的,類名為:CBSColorComboBox。
接下來就讓我們先來了解一下畫控件的基本原理和過程,也許這個才是本文的原意。大家都知道Windows中所有可視的東西都是畫出來的,那麼這個畫畫的內部過程又是怎樣的呢?一般畫Windows控件的過程分為三大部分:
第一:在WM_MEASUREITEM消息影射函數中設置當前要畫的Item的大小尺寸;
第二:在WM_DRAWITEM消息影射函數中根據Item的大小尺寸來畫該Item(圖標/位圖/字符串等);
第三:在WM_PAINT消息映射函數中不斷的繪制當前的控件內容。下面我們針對CBSColorComboBox類的這幾個過程來做個簡單的介紹。
(1) 在WM_MEASUREITEM消息影射函數中設定Item的大小尺寸。在這裡我們只需要設置Item的高度即可。這裡的高度我們設置為2倍的系統小ICON的高度(用::GetSystemMetrics(SM_CXSMICON)取得)。
(2) 在WM_DRAWITEM消息影射函數中根據Item的大小尺寸來畫該Item的各種信息。你可以在Item的矩形區域內畫各種各樣的信息,例如:圖標/位圖/字符串等等。那麼有人會疑問:“我們用什麼來畫?我們在哪裡畫?又如何來畫呢?”。答案其實都在這個LPDRAWITEMSTRUCT結構中。hDC成員為設備上下文環境(HDC),獲得了該設備句柄也就意味著我們擁有了畫任何位圖/圖標/文本的能力;那麼接下來的問題就是:我們在哪裡來畫呢?答案也很簡單:獲得LPDRAWITEMSTRUCT結構中Item的矩形區域(rcItem),那麼這就是你施展才華的空間了,要充分利用它哦!最後一步就是如何來畫的問題了,說白了就是如何分配每個元素的空間,如何在它們各自的空間上畫出你想要的東西。按照常規一般分別計算出ICON所占的矩形區域/文本所占的矩形區域/位圖的矩形區域,如果你還有其他元素那麼也應該計算出該元素所占的矩形區域/位圖所占的矩形區域。接下來我想一切都很簡單了,不外乎CDC類的幾個常用函數:畫圖標用DrawIcon;畫位圖用:BitBlt;畫文字用:DrawText等等。如果你覺得視覺上還不夠COOL,你還可以來設置各個Item的文本顏色,背景顏色,以及圖標的突起和凹陷的視覺效果。
二、需要注意的問題:
第一:程序為了消除不斷繪制所帶來的閃爍現象,特意在WM_ERASEBKGND消息中中做了特殊處理;在WM_PAINT消息中直接把組合框的客戶區當成一幅位圖來不斷更新,而不是對ICON區域和文本區域分別重繪。
第二:每當用戶改變了組合框的當前內容後,你在畫新的Item之前一定要記得清除前次組合框內的內容。
第三:如果您想選擇更多的顏色,那麼只要選擇組合框中的最後一個Item(More Colors)即可,這個Item是為用戶自定義顏色而專門設置的。
怎麼樣,做自己的控件Easy吧!其實上面的過程適用於菜單Menu/ListBox/Button/ComboBox等大多數東東的自畫過程。如果你感覺聽起來還是有點不知所雲,那麼打開工程看看吧,相信你會一目了然!如果發現了什麼問題請來信:[email protected]或mailto:[email protected]