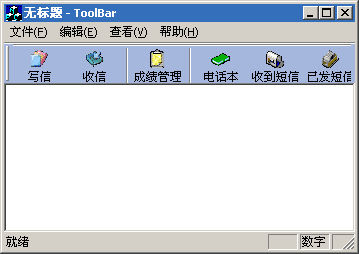
源代碼執行效果圖如下:

與VCKBASE接觸良久,從來都是貪婪的從中掘取好用的東東,卻沒想過把自己的東西拿出來與人共享,很不好意思。
自從我的RangerChat點對點聊天工具在VCKBASE上發表以來收到眾多朋友的來信。他們很多人都說一次性看這麼多代碼,還真不知如何從中提取自己想要的東西。現在奉上我做項目過程中的一些好的資源片段供大家評判。以後我會不間斷的提供一些好的代碼和大家分享。謝謝大家。
第一個:一個擁有動態真彩圖標的工具欄,相信可以為大家的應用程序增色不少。
Step1:建一個單文檔/多文檔框架
Step2:在框架類CMainFrame中添加如下變量
CReBar m_wndReBar
Step3:添加BOOL型成員函數CreateExToolBar()
BOOL CMainFrame::CreateExToolBar()
{
CImageList img;
CString str;
if(!m_wndReBar.Create(this))
{
return -1;
}
if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD | WS_VISIBLE | CBRS_TOP
| CBRS_TOOLTIPS | CBRS_FLYBY | CBRS_SIZE_DYNAMIC))
{
return -1;
}
//下面的代碼是設置按鈕的寬度和長度
m_wndToolBar.GetToolBarCtrl().SetButtonWidth(40, 80);
//下面的代碼是設置"熱"的位圖
img.Create(22, 22, ILC_COLOR8|ILC_MASK,2,2);
img.SetBkColor(::GetSysColor(COLOR_BTNFACE));
img.Add(AfxGetApp()->LoadIcon(IDI_ICON_MSG_GETBUTTON));//0收信
............. //省略其它按鈕設置的代碼,詳見本文提供的源代碼
m_wndToolBar.GetToolBarCtrl().SetHotImageList(&img);
img.Detach();
//下面的代碼是設置"冷"的位圖
img.Create(19, 19, ILC_COLOR8|ILC_MASK, 2,2);
img.SetBkColor(::GetSysColor(COLOR_BTNFACE));
img.Add(AfxGetApp()->LoadIcon(IDI_ICON_MSG_GETBUTTON));//0收信
img.Add(AfxGetApp()->LoadIcon(IDI_ICON_MSG_WRITEMSGBTN));//1寫信
............. //省略其它按鈕設置的代碼,詳見本文提供的源代碼
m_wndToolBar.GetToolBarCtrl().SetImageList(&img);
img.Detach();
//改變屬性
m_wndToolBar.ModifyStyle(0, TBSTYLE_FLAT |CBRS_TOOLTIPS | TBSTYLE_TRANSPARENT|TBBS_CHECKBOX );
m_wndToolBar.SetButtons(NULL,21);
// set up each toolbar button設置文字
m_wndToolBar.SetButtonInfo(0, IDC_WRITEMSG, TBSTYLE_BUTTON, 1);
m_wndToolBar.SetButtonText(0, "寫信");
............ //省略其它按鈕設置的代碼,詳見本文提供的源代碼
CRect rectToolBar;
//得到按鈕的大小
m_wndToolBar.GetItemRect(0, &rectToolBar);
//設置按鈕的大小
m_wndToolBar.SetSizes(rectToolBar.Size(), CSize(20,20));
//在Rebar中加入ToolBar
m_wndReBar.AddBar(&m_wndToolBar);
//改變一些屬性
REBARBANDINFO rbbi;
rbbi.cbSize = sizeof(rbbi); //這個是必須填
rbbi.fMask = RBBIM_CHILDSIZE | RBBIM_IDEALSIZE | RBBIM_SIZE|RBBIM_BACKGROUND;
//工具條的寬度
rbbi.cxMinChild = rectToolBar.Width();
//高度
rbbi.cyMinChild = rectToolBar.Height();
//下面這行代碼是為工具條加入背景位圖,請注意上rbbi.fMask中RBBIM_BACKGROUND標志
rbbi.hbmBack = LoadBitmap(::AfxGetInstanceHandle(), MAKEINTRESOURCE(IDB_TOOLBARBKMAP));
rbbi.cx = rbbi.cxIdeal = rectToolBar.Width() * 10;
m_wndReBar.GetReBarCtrl().SetBandInfo(0, &rbbi);
return TRUE;
}Step4:打開OnCreate()成員函數添加如下代碼
//創建擴展工具欄 If (!this->CreateExToolBar()) return -1;
並把原先關於ToolBar的一切操作(創建、浮動)刪除。
至此真彩動態工具欄已創建成功!
下面做一些說明:
No1: 工具欄中的每個按鈕都要自已手動創建(見源碼)
No2: 每個按鈕的ID和消息處理要手動添加(在此不詳述過程)
OK了,大家還不快試試。
本文示例代碼或素材下載