在我的上一篇文章“VC.NET簡單實現GIF動畫”中大家已經看到 .net 框架的易用性了,這一回我想說說 .net 控件的自繪,同樣比 MFC 的控件自繪要輕松許多,我們就拿最常用的 Button 控件下手吧。
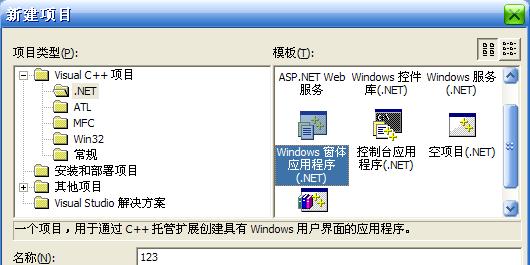
1、啟動 VS.net,創建項目,

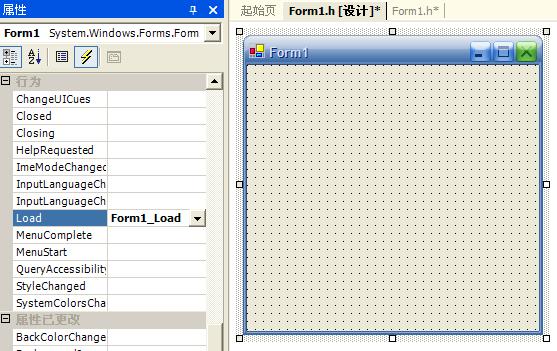
添加Form1_Load消息

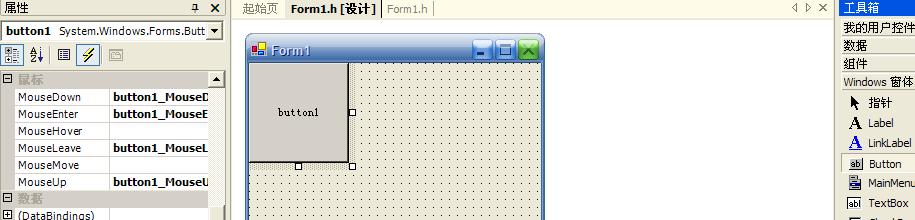
添加控件,響應消息

2、添加代碼
我們首先改變按鈕的外觀,把它變成圓的,然後利用鼠標消息改變按鈕的狀態。注意我這裡偷了個懶,當按鈕獲得焦點時沒有顯示出選中框(就是大家選中一個東西時邊緣上的那個虛線框),大家如果覺得那個虛線很必要,可以自己在按鈕獲得焦點時畫個虛線上去,也可以將按鈕的普通狀態保存成位圖,然後在該位圖上畫好虛線並另存一下;在按鈕獲得焦點時顯示那個有虛線的圖,失去焦點則換回原圖即可,十分簡便。
private: System::Void Form1_Load(System::Object * sender, System::EventArgs * e)
{//先創建路徑,在路徑中畫個橢圓,然後用這個路徑創建區域,最後把區域給按鈕並設置按鈕的范圍
System::Drawing::Drawing2D::GraphicsPath *path=new System::Drawing::Drawing2D::GraphicsPath();//創建路徑
path->AddEllipse(Rectangle(10,10,80,80));//在路徑中畫橢圓
System::Drawing::Region *reg=new System::Drawing::Region(path);//利用路徑創建區域
button1->Bounds=System::Drawing::Rectangle(50,50,100,100);//設定按鈕顯示位置和最大響應范圍,只能是矩形
button1->Region=reg;//設定按鈕的實際控制區域,可以是任意形狀
}
//下面的內容就簡單了,設置按鈕在不同狀態下的不同樣式,沒有響應焦點狀態,就當作留給讀者的作業吧^_^
private: System::Void button1_MouseDown(System::Object * sender, System::Windows::Forms::MouseEventArgs * e)
{
button1->Image=Image::FromFile("bitmap.bmp");
}
private: System::Void button1_MouseUp(System::Object * sender, System::Windows::Forms::MouseEventArgs * e)
{
button1->BackColor=SystemColors::AppWorkspace;
button1->Image=NULL;
}
private: System::Void button1_MouseEnter(System::Object * sender, System::EventArgs * e)
{
button1->BackColor=SystemColors::AppWorkspace;
button1->Image=NULL;
}
private: System::Void button1_MouseLeave(System::Object * sender, System::EventArgs * e)
{
button1->BackColor=SystemColors::ActiveBorder;
button1->Image=NULL;
}好了,就這麼簡單,是不是比 MFC 的按鈕自繪要容易的多呢?不過 MFC7.0 中提供的 CBitmapButton 使用起來也同樣簡單,大家感興趣的可以試一下。可是其它的 MFC 控件就沒那麼幸運了:( 而 .net 控件的自繪則基本都如此篇所述。
本文示例代碼或素材下載