為了學習 ASP.NET MVC,我們將構建一個 Internet 應用程序。
第 5 部分:添加用於顯示應用程序的視圖。
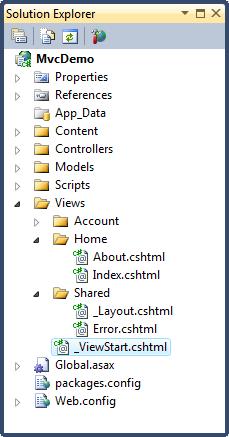
Views 文件夾存儲的是與應用程序顯示(用戶界面)相關的文件(HTML 文件)。根據所采用的語言內容,這些文件可能擴展名可能是 html、asp、aspx、cshtml 和 vbhtml。
Views 文件夾中包含每個控制器對應的一個文件夾。
在 Views 文件夾中,Visual Web Developer 已經創建了一個 Account 文件夾、一個 Home 文件夾、一個 Shared 文件夾。
Account 文件夾包含用於用戶賬號注冊和登錄的頁面。
Home 文件夾用於存儲諸如 home 頁和 about 頁之類的應用程序頁面。
Shared 文件夾用於存儲控制器間分享的視圖(母版頁和布局頁)。

在 Views 文件夾中可以看到以下 HTML 文件類型:
文件 Index.cshtml 表示應用程序的 Home 頁面。它是應用程序的默認文件(首頁文件)。
在文件中寫入以下內容:
@{ViewBag.Title = "Home Page";}文件 About.cshtml 表示應用程序的 About 頁面。
在文件中寫入以下內容:
@{ViewBag.Title = "About Us";}選擇 Debug,從 Visual Web Developer 菜單中啟動調試 Start Debugging(或者按 F5)。
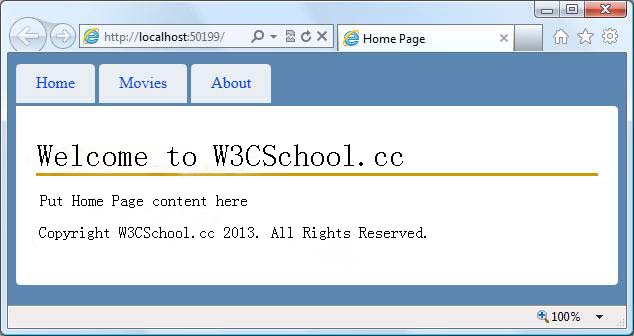
您的應用程序將顯示如下:

點擊 "Home" 標簽頁和 "About" 標簽頁,看看它是如何運作的。
祝賀您。您已經創建好了您的第一個 MVC 應用程序。
注釋:您暫時還不能點擊 "Movies" 標簽頁。我們將在本教程的後面章節中為 "Movies" 標簽頁添加代碼。