為了學習 ASP.NET MVC,我們將構建一個 Internet 應用程序。
第 2 部分:探究應用程序文件夾。
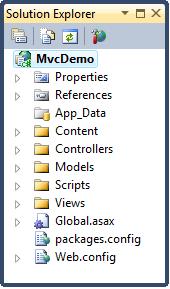
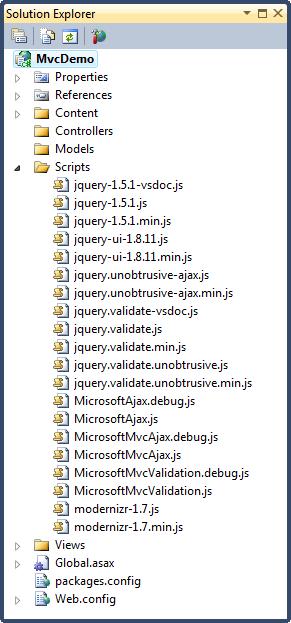
一個典型的 ASP.NET MVC Web 應用程序的文件夾內容如下所示:

應用程序信息
Properties
References
應用程序文件夾
App_Data 文件夾配置文件
Global.asax
packages.config
Web.config
所有的 MVC 應用程序的文件夾名稱都是相同的。MVC 框架是基於默認的命名。控制器寫在 Controllers 文件夾中,視圖寫在 Views 文件夾中,模型寫在 Models 文件夾中。您不必再應用程序代碼中使用文件夾名稱。
標准化的命名減少了代碼量,同時有利於開發人員對 MVC 項目的理解。
下面是對每個文件夾內容的簡短概述:
App_Data 文件夾用於存儲應用程序數據。
我們將在本教程後面的章節中介紹添加 SQL 數據庫到 App_Data 文件夾。
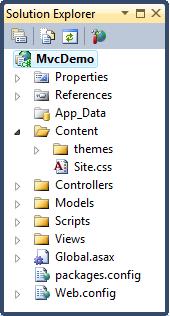
Content 文件夾用於存放靜態文件,比如樣式表(CSS 文件)、圖標和圖像。
Visual Web Developer 會自動添加一個 themes 文件夾到 Content 文件夾中。themes 文件夾存放 jQuery 樣式和圖片。在項目中,您可以刪除這個 themes 文件夾。
Visual Web Developer 同時也會添加一個標准的樣式表文件到項目中:即 content 文件夾中的 Site.css 文件。這個樣式表文件是您想要改變應用程序樣式時需要編輯的文件。

我們將在本教程的下一章中編輯這個樣式表文件(Site.css)。
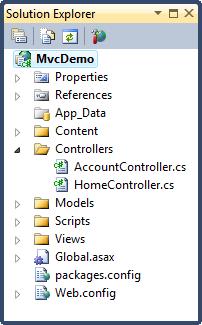
Controllers 文件夾包含負責處理用戶輸入和相應的控制器類。
MVC 要求所有控制器文件的名稱以 "Controller" 結尾。
Visual Web Developer 已經創建好一個 Home 控制器(用於 Home 頁面和 About 頁面)和一個 Account 控制器(用於 Login 頁面):

我們將在本教程後面的章節中創建更多的控制器。
Models 文件夾包含表示應用程序模型的類。模型控制並操作應用程序的數據。
我們將在本教程後面的章節中創建模型(類)。
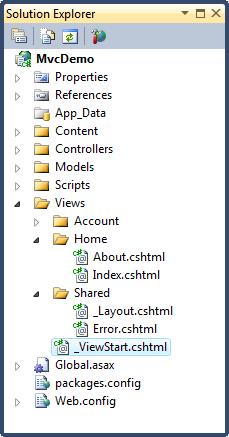
Views 文件夾用於存儲與應用程序的顯示相關的 HTML 文件(用戶界面)。
Views 文件夾中包含每個控制器對應的一個文件夾。
在 Views 文件夾中,Visual Web Developer 已經創建了一個 Account 文件夾、一個 Home 文件夾、一個 Shared 文件夾。
Account 文件夾包含用於用戶賬號注冊和登錄的頁面。
Home 文件夾用於存儲諸如 home 頁和 about 頁之類的應用程序頁面。
Shared 文件夾用於存儲控制器間分享的視圖(母版頁和布局頁)。

我們將在本教程的下一章中編輯這些布局文件。
Scripts 文件夾存儲應用程序的 JavaScript 文件。
默認情況下,Visual Web Developer 在這個文件夾中存放標准的 MVC、Ajax 和 jQuery 文件:

注釋:名為 "modernizr" 的文件時用於在應用程序中支持 HTML5 和 CSS3 的 JavaScript 文件。