為了學習 ASP.NET MVC,我們將構建一個 Internet 應用程序。
第 1 部分:創建應用程序。
我們將構建一個支持添加、編輯、刪除和列出數據庫存儲信息的 Internet 應用程序。
Visual Web Developer 提供了構建 Web 應用程序的不同模板。
我們將使用 Visual Web Developer 來創建一個帶 HTML5 標記的空的 MVC Internet 應用程序。
當這個空白的 Internet 應用程序被創建之後,我們將逐步向該應用添加代碼,直到全部完成。我們將使用 C# 作為編程語言,並使用最新的 Razor 服務器代碼標記。
沿著這個思路,我們將講解這個應用程序的內容、代碼和所有組件。
如果您已經安裝了 Visual Web Developer ,請啟動 Visual Web Developer 並選擇 New Project 來新建項目。 否則您就只能通過閱讀教程來學習了。

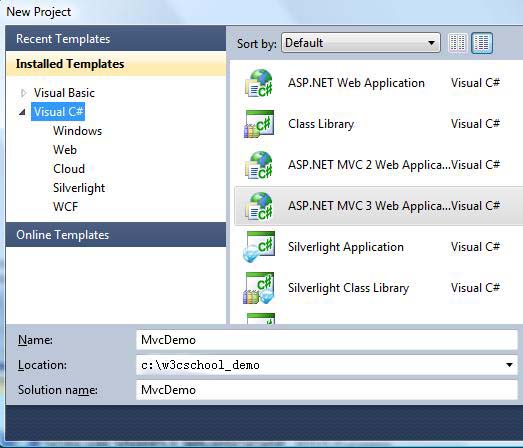
在 New Project 對話框中:
當 New Project 對話框打開時:
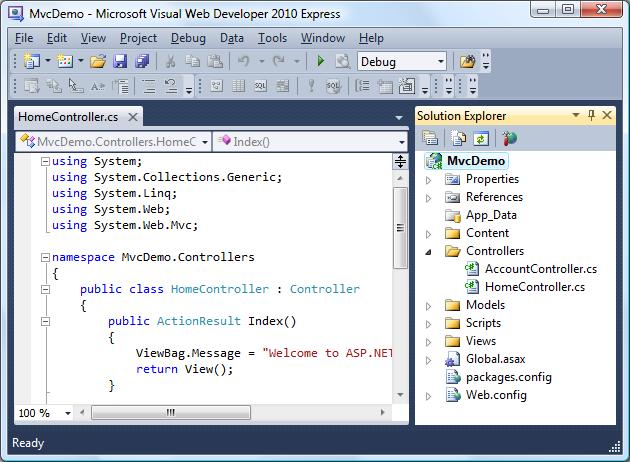
Visual Studio Express 將創建一個如下所示的類似項目:

我們將在本教程的下一章中探究有關文件和文件夾的內容。