前言
在上篇文章中,主要介紹了 Dotnet Core Run 命令,這篇文章主要是講解如何在Linux中,對 Asp.Net Core 的程序進行發布和部署。
目錄
新建一個 WebApp 項目
在 Asp.Net Core 項目中,我們使用 dotnet new -t WebApp 命令和創建一個新的空的 Web 應用程序。
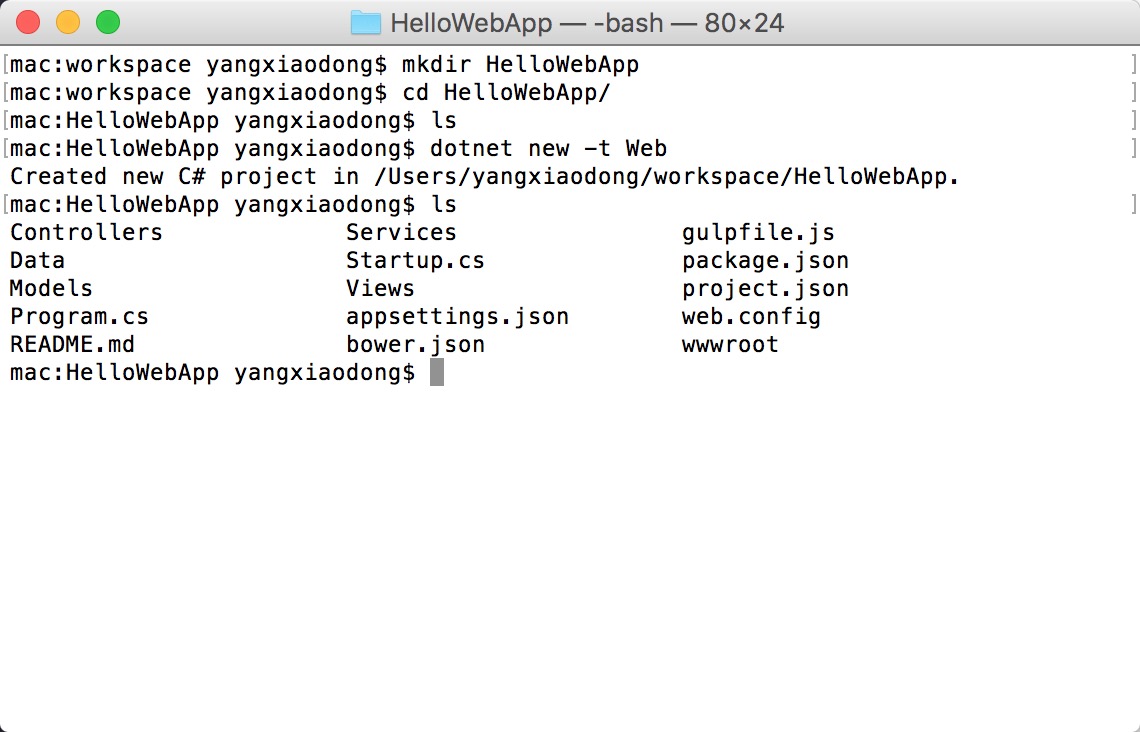
以下是我在 Mac 中的截圖:

主要是用以下幾個命令:
mkdir HelloWebApp 這個命令是創建一個名為 HelloWebApp 的文件夾。
dotnet new -t Web 這個命令是使用 Web 模板來新建一個 WebApp 的 Mvc 應用程序。
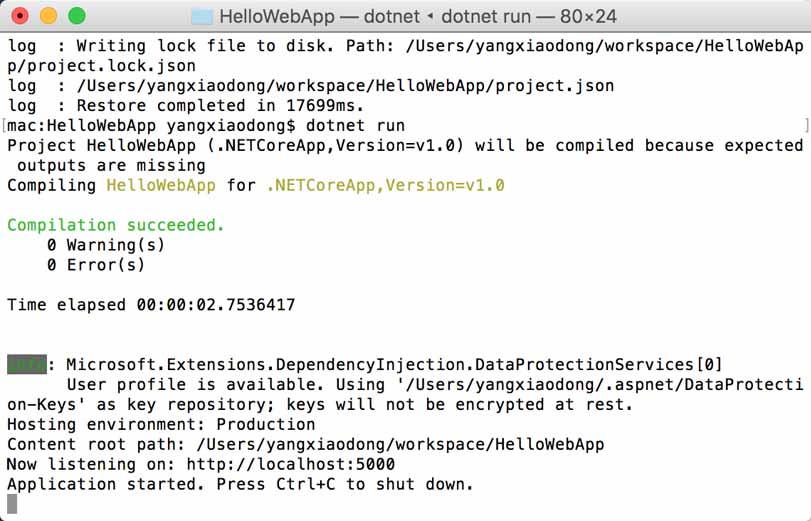
新建了應用程序之後,使用dotnet restore 和 dotnet run 命令來測試一下我們的應用程序。

可以看到已經成功運行了。
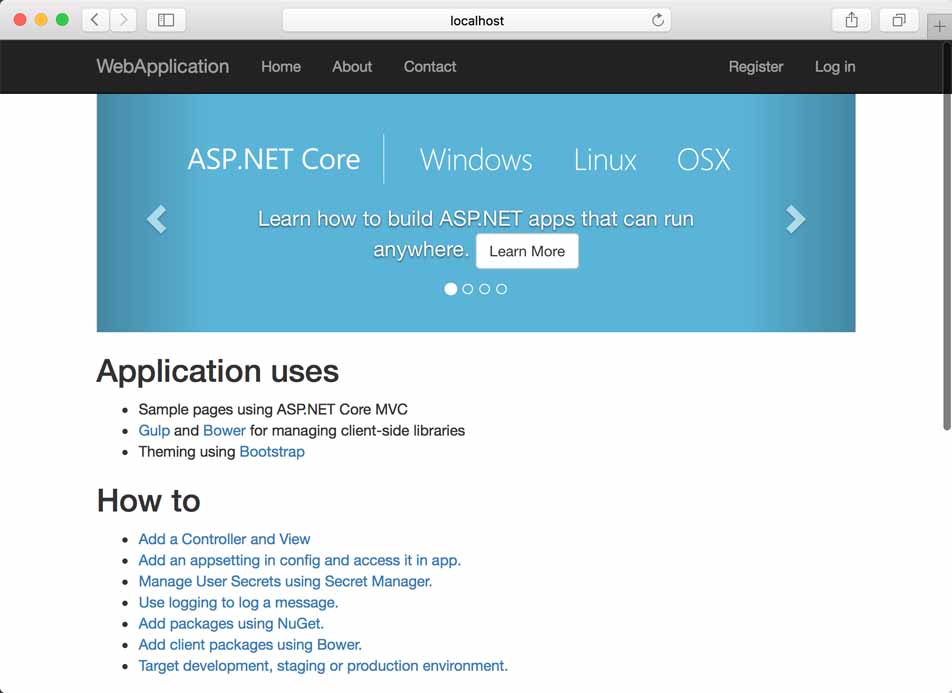
我們打開浏覽器輸入 http://localhost:5000,來看一下效果。
ps: Safari 下面,浏覽器地址欄看不到端口號,實際上是5000端口。

發布到 Linux,Mac OS
如果發布應用程序,我們需要使用 dotnet publish命令,通過使用 --help 參數可以看到一些可以使用的命令參數。
-f|--framework <FRAMEWORK> Target framework to compile for -r|--runtime <RUNTIME_IDENTIFIER> Target runtime to publish for -b|--build-base-path <OUTPUT_DIR> Directory in which to place temporary outputs -o|--output <OUTPUT_PATH> Path in which to publish the app --version-suffix <VERSION_SUFFIX> Defines what `*` should be replaced with in version field in project.json -c|--configuration <CONFIGURATION> Configuration under which to build --native-subdirectory Temporary mechanism to include subdirectories from native assets of dependency packages in output --no-build Do not build projects before publishing
我們直接運行dotnet publish 使用默認的發布路徑,當看到Published 1/1 projects successfully的時候,說明已經發布成功了。 接著進入到 bin 文件夾下的Debug 文件夾下的netcoreapp1.0 文件夾,然後會看到有一個 publish 的文件夾。這就是默認發布生成的文件夾,在這個文件夾中可以看到我們程序所有依賴的程序集文件。
發布之後 publish 文件夾裡面的子文件夾有必要說明一下。
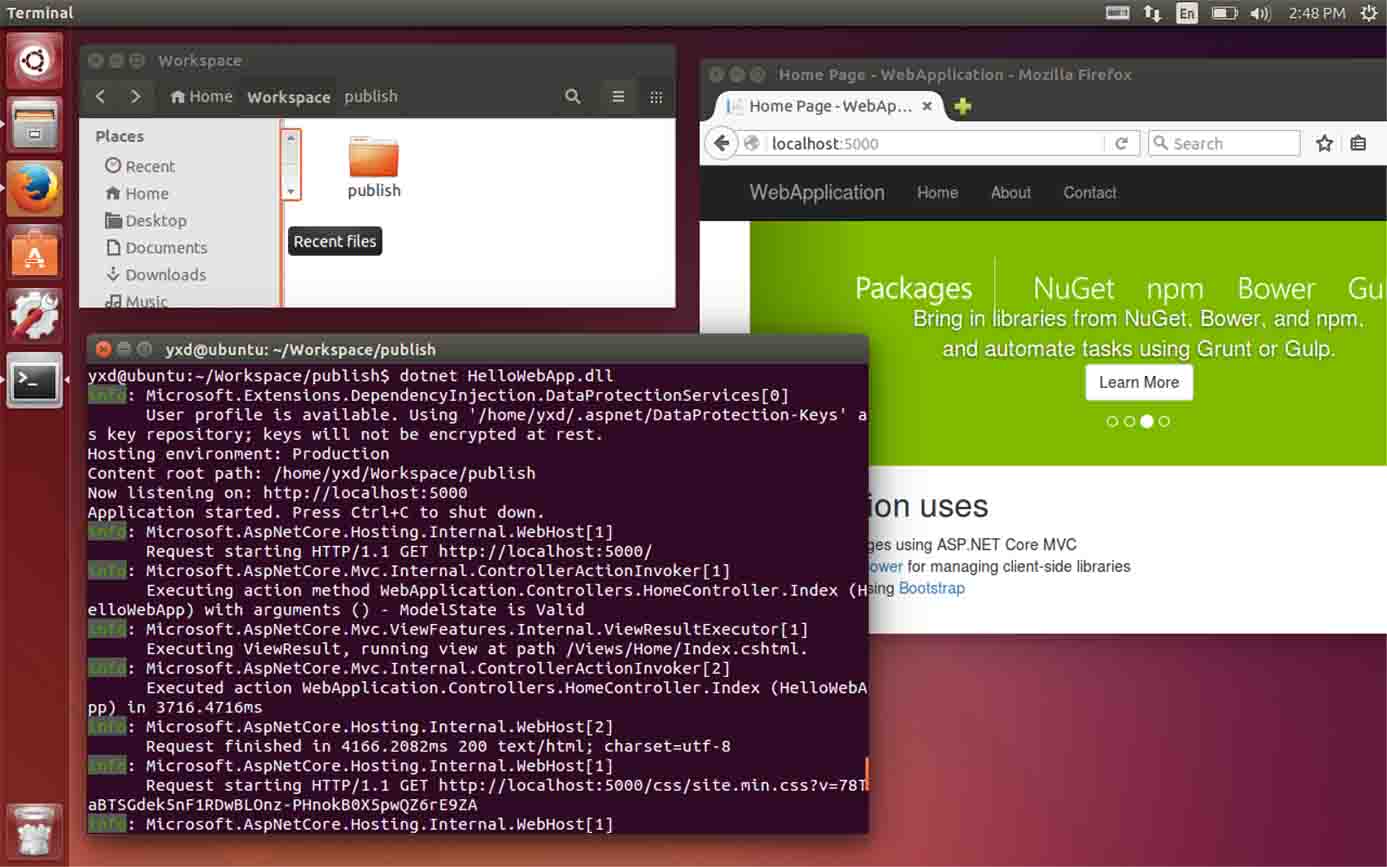
然後我們把工作目錄切換到發布的 publish 文件夾。使用dotnet HelloWebApp.dll測試發布過後的程序是否運行正常。
使用 Nginx 進行反向代理
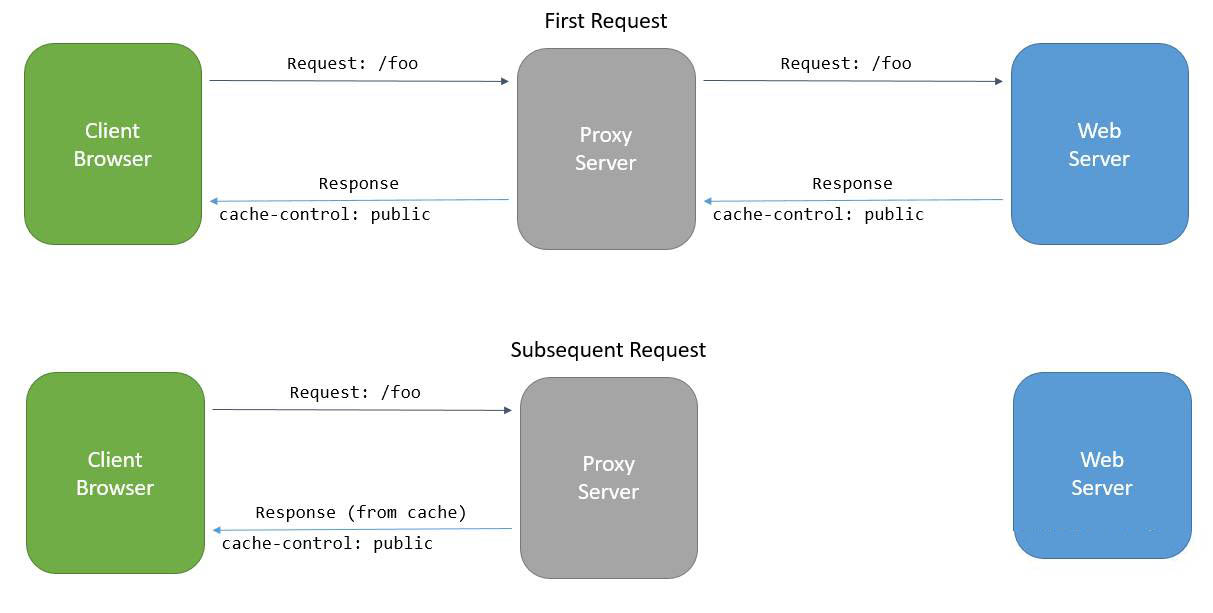
反向代理,即把我們應用程序的一部分路徑交給 Nginx 去處理,比如靜態文件,圖片等。另外一部分動態的交給 Kestrel 來處理。這樣可以降低我們的後端 Kestrel 的壓力,以及可以在 Nginx 配置負載均衡等。
還有一個很重要的優勢就是 Web 中的緩存,會在代理服務器這一步來處理。大家看下面這個圖:

至於怎麼樣添加代理服務器可以識別到的緩存,可以關注我後面發表的博客文章。
Mac OS
安裝 dotnet 環境參見官方網站 https://www.microsoft.com/net/core#macos。
1、 在 mac 中打開命令行,輸入 brew install nginx 首先安裝 nginx。
2、 安裝完成之後,輸入 nginx -v查看是否安裝成功。顯示nginx version: nginx/1.10.1表示安裝已經成功。
3、配置 nginx 代理。
安裝完 nginx 之後,默認的配置文件路徑在 /usr/local/etc/nginx 文件夾中。在這個文件夾中找到nginx.conf 配置文件,使用 Visual Studio Code 打開,在 Server 節點中,找到監聽 80端口的location 節點,修改配置為如下:
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
保存並退出。 然後使用sudo nginx -s reload命令來重新加載配置。
然後我們打開浏覽器 輸入http://localhost,發現此時已經通過 nginx 來訪問我們的站點了。
ps: Safari 下面,浏覽器地址欄看不到端口號,實際上是80端口。

Linux(Ubuntu)
安裝 dotnet 環境參見官方網站 https://www.microsoft.com/net/core#ubuntu。
首先在Ubuntu 中新建一個文件夾,把我們發布的 publish 文件夾拷貝到 Liunx 中。然後測試一下是否可以正常運行。

1、 在 linux(Ubuntu) 中新開一個命令行窗口,輸入 apt-get install nginx 首先安裝 nginx。
2、 安裝完成之後,輸入 nginx -v查看是否安裝成功。顯示nginx version: nginx/1.4.6表示安裝已經成功。
yxd@ubuntu:~$ sudo nginx -v nginx version: nginx/1.4.6 (Ubuntu)
測試 nginx 是否運行成功,打開浏覽器,輸入 http://localhost 查看是否顯示如下界面。

3、配置 nginx 代理。
安裝完 nginx 之後,默認的配置文件路徑在 /etc/nginx/sites-available/default 文件中。切換工作目錄到/etc/nginx/sites-available/,使用sudo gedit default命令打開 default 文件。 在 Server 節點中,找到監聽 80端口的location 節點,修改內容為如下:
server {
listen 80;
#root /usr/share/nginx/html;
#index index.html index.htm;
# Make site accessible from http://localhost/
server_name localhost;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
保存並退出。 然後使用sudo nginx -s reload命令來重新加載配置。
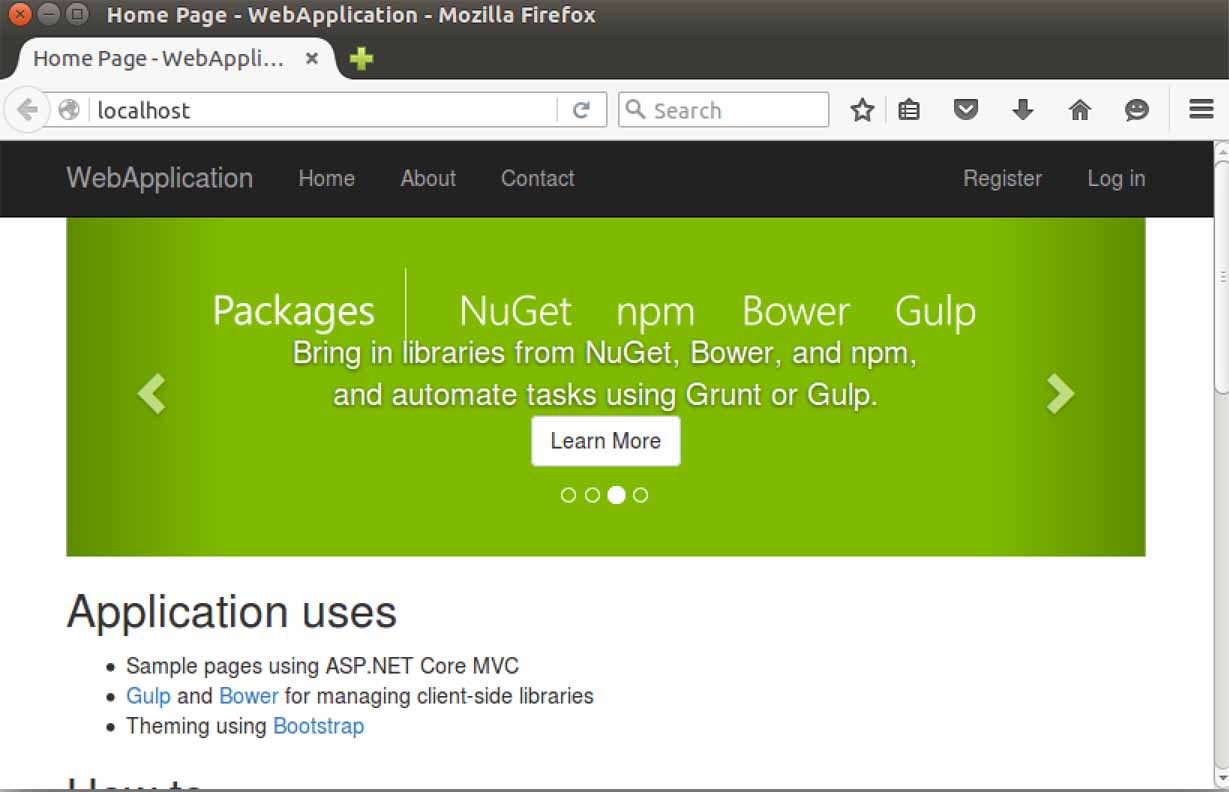
然後我們打開浏覽器 輸入http://localhost,發現此時已經通過 nginx 來訪問我們的站點了。

注意事項
1、在使用 nginx 代理訪問站點的時候, 保持命令dotnet run HelloWebApp.dll的命令行窗口必須開啟。
2、可以使用下面的命令來讓一個命令行運行在後台進程中。
nohup dotnet HelloWebApp.dll &
這個時候你就可以把命令行窗口關掉了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。