Redis 是一個開源的內存中的數據結構存儲系統,可以用作數據庫、緩存和消息中間件。它支持多種類型的數據結構:字符串,哈希表,列表,集合,有序集等等。
Redis 官方沒有推出Windows版本,倒是由Microsoft Open Tech提供了Windows 64bit 版本支持。
如何在Windows機器上安裝Redis=>下載安裝文件Redis-x64-3.2.100.msi,安裝完畢之後,打開service管理器,找到Redis服務,並將其啟動。
前期准備:
1.推薦使用Visual Studio 2015 Update3作為你的IDE,下載地址:http://www.jb51.net/softjc/446184.html
2.你需要安裝.NET Core的運行環境以及開發工具,這裡提供VS版:http://www.jb51.net/softs/472362.html
創建項目:
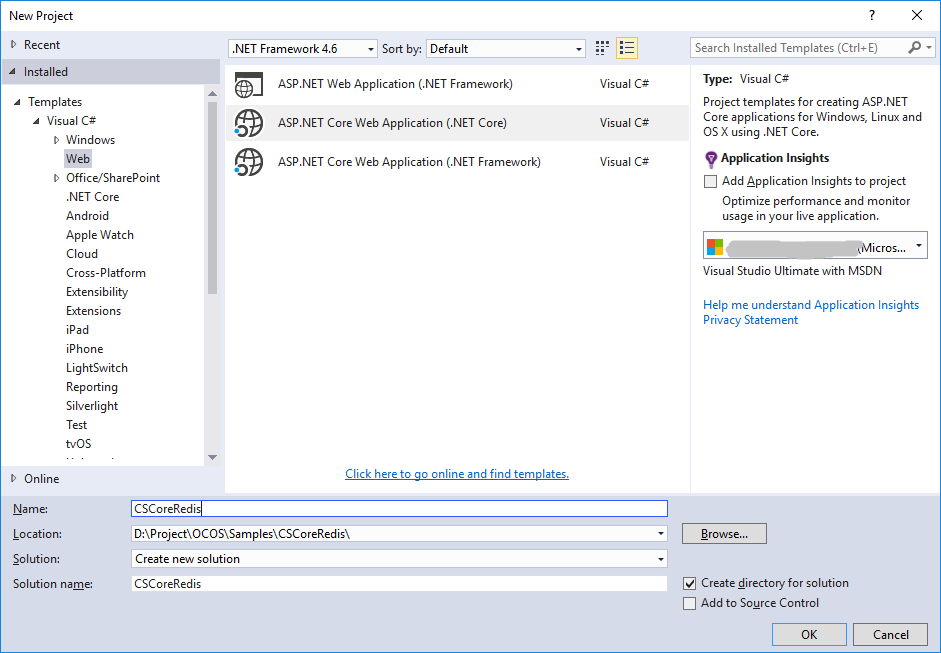
打開VS 2015,新建->項目->C#模板->Web->ASP.NET Core Web Application(.NET Core)

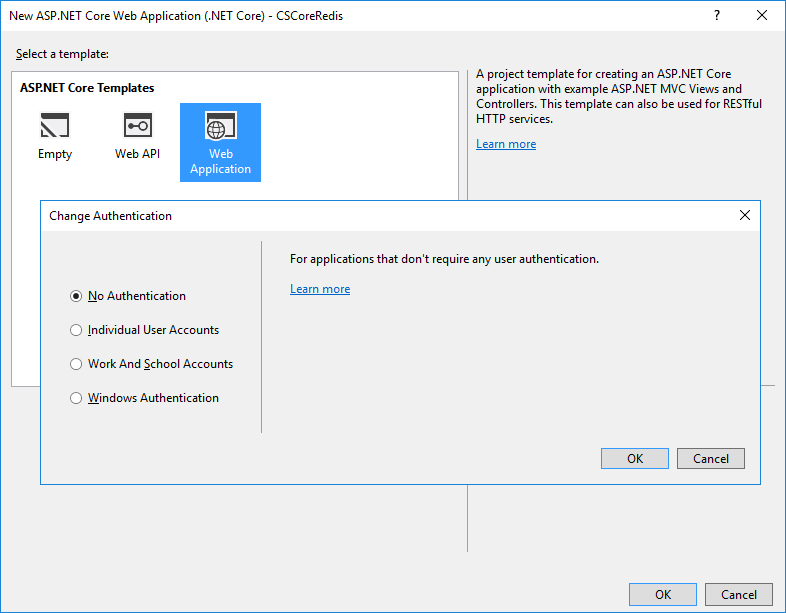
選擇好路徑,項目名為CSCoreRedis,確定後選擇Web Application,身份驗證選擇無。

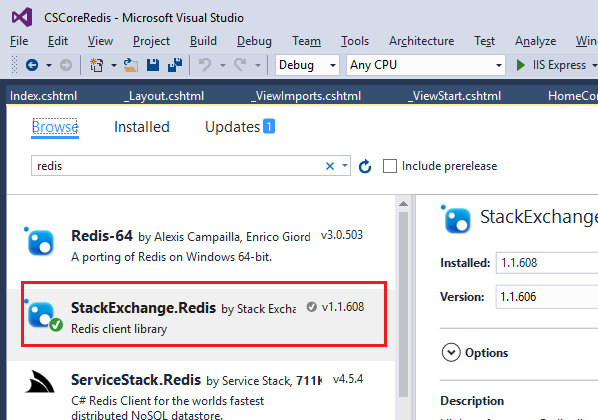
項目創建完之後,在CSCoreRedis項目上右鍵選擇管理NuGet包,搜索StackExchange.Redis並安裝。
我們將用這個庫提供的接口去操作Redis。

代碼:
首先要在HomeController.cs中添加Redis的連接,如果你不是用的本地Redis服務,請自行修改連接字符串。
private static Lazy<ConnectionMultiplexer> lazyConnection = new Lazy<ConnectionMultiplexer>(() =>
{
return ConnectionMultiplexer.Connect("localhost,abortConnect=false");
});
public static ConnectionMultiplexer Connection
{
get
{
return lazyConnection.Value;
}
}
添加構造函數,初始化database和List。這裡使用ListLeftPush是為了在後面用ListRange的時候從左到右取能取到最新的數據。
public static string ListKeyName = "MessageList";
public HomeController()
{
db = Connection.GetDatabase();
if (db.IsConnected(ListKeyName) && (!db.KeyExists(ListKeyName) || !db.KeyType(ListKeyName).Equals(RedisType.List)))
{
//Add sample data.
db.KeyDelete(ListKeyName);
//Push data from the left
db.ListLeftPush(ListKeyName, "TestMsg1");
db.ListLeftPush(ListKeyName, "TestMsg2");
db.ListLeftPush(ListKeyName, "TestMsg3");
db.ListLeftPush(ListKeyName, "TestMsg4");
}
}
修改Index.cshtml文件,添加輸入框及按鈕
<form action="/Home/SendMessage" method="post"> <input type="text" name="message" style="width:250px" /> <input name="btnSend" value="Send" type="submit" style="margin-left:5px" /> </form>
在controller中添加SendMessage方法
[HttpPost]
public ActionResult SendMessage(string message)
{
if (db.IsConnected(ListKeyName))
{
db.ListLeftPush(ListKeyName, message);
}
return RedirectToAction("Index");
}
顯示錯誤信息或信息列表
@if (@ViewData["Error"] != null)
{
<h2>@ViewData["Error"]</h2>
}
else
{
<div id="MessageList">
<h3>Latest messages</h3>
@foreach (var msg in Model)
{
<div>@Html.DisplayFor(modelItem => msg) </div>
}
</div>
}
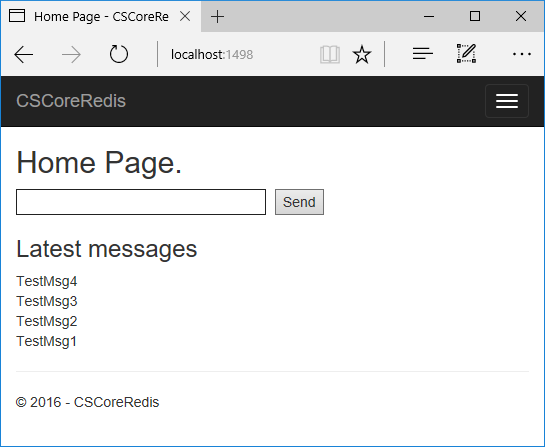
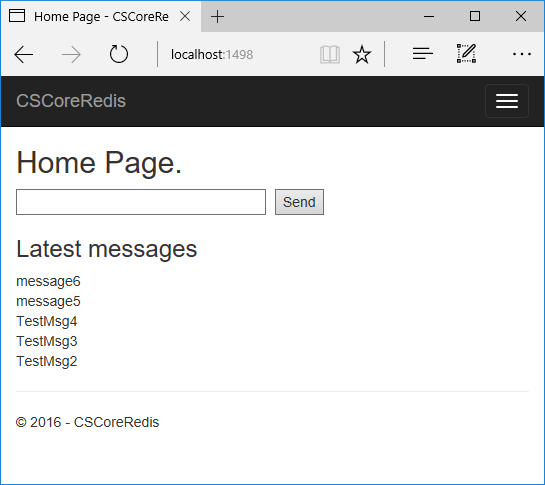
我們來看一下運行結果

在輸入框中輸入字符,按下Send按鈕,頁面上將會顯示最新的5條信息。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。