CORS(Cross-origin resource sharing)是一個W3C標准,翻譯過來就是 "跨域資源共享",它主要是解決Ajax跨域限制的問題。
CORS需要浏覽器和服務器支持,現在所有現代浏覽器都支持這一特性。注:IE10及以上
只要浏覽器支持,其實CORS所有的配置都是在服務端進行的,而前端的操作浏覽器會自動完成。
在本例中,將演示如何再ASP.NET Core中實現CORS跨域。
前期准備
你需要windows系統。
你需要安裝IIS。
推薦使用VS2015 Update3或更新的版本來完成本例,下載地址:http://www.jb51.net/softjc/446184.html
需要安裝.NET Core的開發環境,這裡提供VS版:http://www.jb51.net/softs/472362.html
創建項目
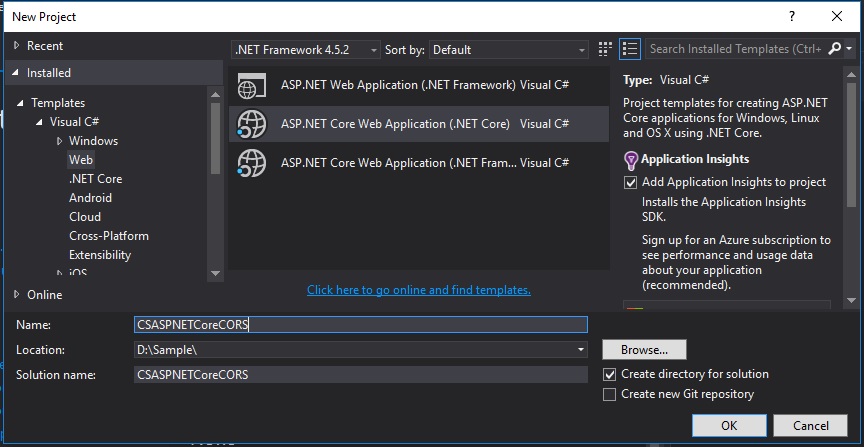
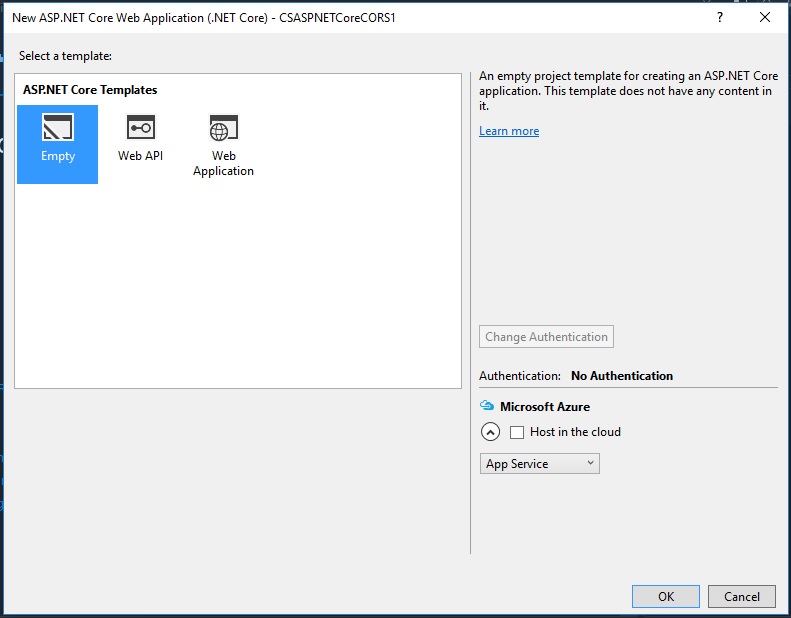
在VS中新建項目,項目類型選擇ASP.NET Core Web Application(.NET Core),輸入項目名稱為:CSASPNETCoreCORS,Template選擇Empty.


配置服務端
注:添加下面的代碼時IDE會提示代碼錯誤,這是因為還沒有引用對應的包,進入報錯的這一行,點擊燈泡,加載對應的包就可以了。
(圖文無關)
打開Startup.cs
在ConfigureServices中添加如下代碼:
services.AddCors();
在Configure方法中添加如下代碼:
app.UseCors(builder => builder.WithOrigins(http://localhost));
完整的代碼應該是這樣:
public void ConfigureServices(IServiceCollection services)
{
services.AddCors();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.UseCors(builder => builder.WithOrigins("http://localhost"));
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}
來讓我們運行一下:
輸出結果很簡單,你會在浏覽器上看到一個Hello World!
浏覽器端
既然是跨域,那我們就需要用兩個域名,上面我們已經有了一個,類似於這樣的:http://localhost:1661/
接下來我們來用過IIS來搭建另外一個。
為了文章的簡潔,這裡假設你已知道如何在IIS上搭建一個網站,如有疑問,網上一堆答案。
首先我們新建一個文件夾,並將IIS默認的localhost網站的根目錄指向該文件夾。
在該文件夾中添加一個文件index.html。
內容應該是這個樣子:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<script>
$.get("http://localhost:1661/", {}, function (data) {
alert(data);
}, "text");
</script>
</body>
</html>
注:請求的地址應為你上個項目的調試地址,撰寫此文時我項目的調試地址為http://localhost:1661/,具體以自己的情況為准。
浏覽localhost這個網站,js會跨域請求另外一個域名的地址,並彈出返回值。
在發起ajax請求時,浏覽器一旦發現Ajax請求跨域,會自動添加一些附加的頭信息並請求到目標服務器(會帶有本域的域名),目標服務器則檢測該域名是否在允許跨域的域名之列,如果有則返回請求結果,否則失敗。
分組策略以及MVC
上例僅僅是一個基本的配置方法,接下來將演示更高級一點的方式,下面將演示在分組策略以及與MVC的整合。
Startup.cs •ConfigureServices中
services.AddCors(options =>
{
options.AddPolicy("AllowSpecificOrigin", builder =>
{
builder.WithOrigins("http://localhost", "https://www.microsoft.com");
});
options.AddPolicy("AllowSpecificOrigin1", builder =>
{
builder.WithOrigins("http://localhost:8080", "https://www.stackoverflow.com");
});
});
services.AddMvc();
Configure中
app.UseMvc();
完整的代碼應該是這樣:
public void ConfigureServices(IServiceCollection services)
{
services.AddCors(options =>
{
options.AddPolicy("AllowSpecificOrigin", builder =>
{
builder.WithOrigins("http://localhost", "https://www.microsoft.com");
});
});
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.UseMvc();
}
接下來我們來添加Controller
在項目中添加一個目錄Controllers,並在其中添加一個APIController,命名為HomeAPIController.cs
其中的內容應該是這樣:
//[EnableCors("AllowSpecificOrigin")]
[Route("api/[controller]")]
public class HomeAPIController : Controller
{
[EnableCors("AllowSpecificOrigin")]
[HttpGet]
public string Get()
{
return "this message is from another origin";
}
[DisableCors]
[HttpPost]
public string Post()
{
return "this method can't cross origin";
}
}
[EnableCors("AllowSpecificOrigin")] 既為在本 controller 或 action 中應用哪個分組策略。
[DisableCors] 則為本controller或action不允許跨域資源請求
改造浏覽器端html
修改localhost網站的index.html,內容應為:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<script>
$.get("http://localhost:1661/API/HomeAPI", {}, function (data) {
alert(data);
}, "text");
</script>
</body>
</html>
調試
F5調試服務端項目,你會看到一個404頁面,因為默認路徑上沒有頁面,不用管它,浏覽http://localhost, js會Get請求http://localhost:1661/API/HomeAPI,並彈出返回值,而如果你去Post請求http://localhost:1661/API/HomeAPI, 則請求會被攔截。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。