一.概述
使用 ASP.NET 那麼 SignalR 2 創建一個實時聊天應用程序。將 SignalR 添加 MVC 5 應用程序中,並創建聊天視圖發送並顯示消息。
在Demo中,將學習SignalR 開發任務包括 ︰
向 MVC 5 應用程序添加那麼 SignalR 圖書館。
創建集線器和浩然啟動類,以將內容推送到客戶端。
使用 web 頁中的那麼 SignalR jQuery 庫發送郵件並顯示更新從集線器。
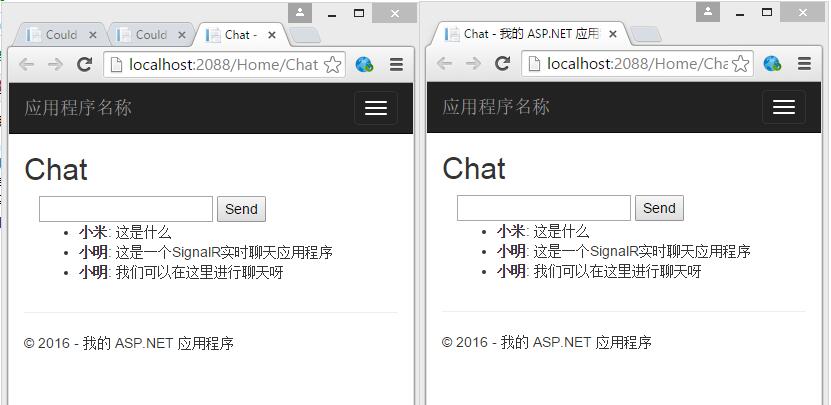
下面的屏幕快照顯示在浏覽器中運行的已完成的聊天應用程序。

二.實現
創建一個 ASP.NET MVC 5 應用程序,安裝 SignalR 庫,添加和創建聊天應用程序。
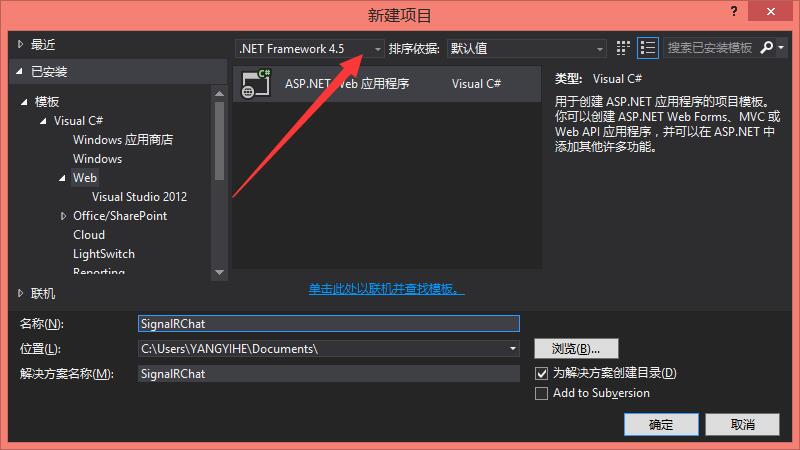
1).在 Visual Studio 中,創建一個 C# ASP.NET 應用程序的目標.NET 框架 4.5,命名為 SignalRChat,並單擊確定.

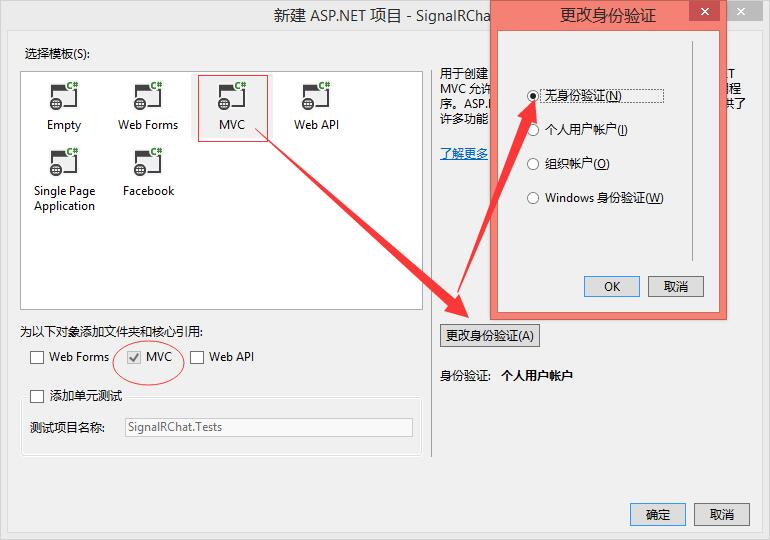
2).在New ASP.NET Project對話框中,選擇MVC和單擊更改身份驗證

注意:如果應用程序選擇一個不同的身份驗證提供程序,將創建Startup.cs類,這裡選擇無身份驗證所有我們自己創建一個Startup類。
3).安裝SignalR
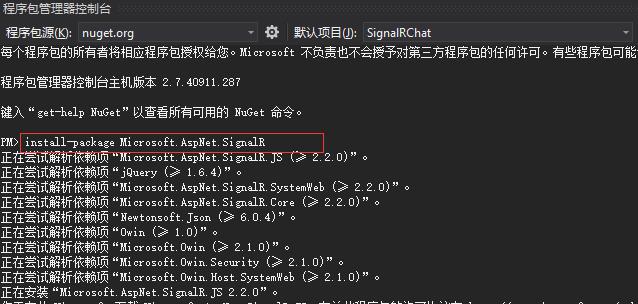
打開工具 |庫包管理器 |程序包管理器控制台,然後運行以下命令。此步驟向項目中添加一組腳本文件和啟用那麼 SignalR 功能的程序集引用。
輸入:install-package Microsoft.AspNet.SignalR

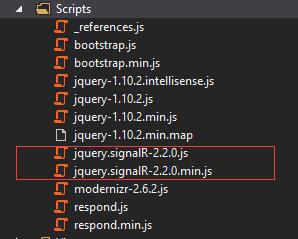
安裝完成,Scripts文件夾下出現了這樣的文件:

4).創建Startup類:
在根目錄下創建類,命名為Startup:
using Owin;
using Microsoft.Owin;
[assembly: OwinStartup(typeof(SignalRChat.Startup))]
namespace SignalRChat
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Any connection or hub wire up and configuration should go here
app.MapSignalR();
}
}
}
5).在項目中添加Hubs文件夾,添加現有項:
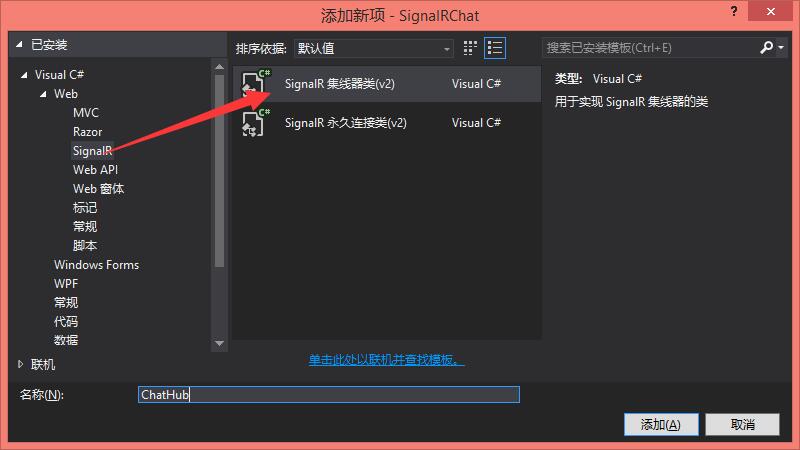
鼠標右鍵單擊Hubs文件夾,請單擊添加|新項目,選擇Visual C# |Web |那麼 SignalR節點在已安裝窗格中,從中心窗格中,選擇那麼 SignalR 集線器類 (v2)並創建名為ChatHub.cs。

修改代碼:
using System;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace SignalRChat
{
public class ChatHub : Hub
{
public void Send(string name, string message)
{
// Call the addNewMessageToPage method to update clients.
Clients.All.addNewMessageToPage(name, message);
}
}
}
6).編輯HomeController類發現在Controllers/HomeController.cs中,將以下方法添加到類。此方法返回的聊天的視圖,您將在後面的步驟中創建。
public ActionResult Chat()
{
return View();
}
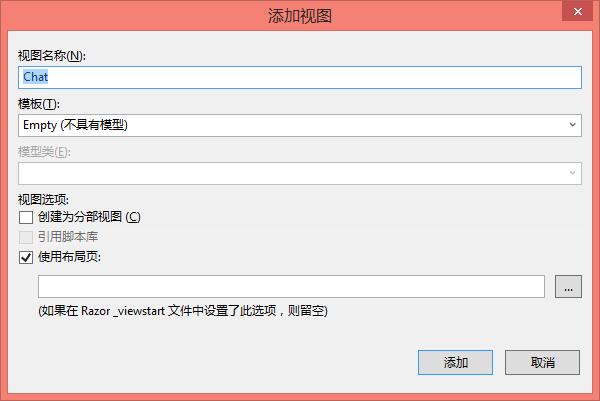
7).在Chat()方法上右鍵>添加視圖頁

修改代碼為:
@{
ViewBag.Title = "Chat";
}
<h2>Chat</h2>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
@section scripts {
<!--Script references. -->
<!--The jQuery library is required and is referenced by default in _Layout.cshtml. -->
<!--Reference the SignalR library. -->
<script src="~/Scripts/jquery.signalR-2.0.3.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="~/signalr/hubs"></script>
<!--SignalR script to update the chat page and send messages.-->
<script>
$(function () {
// 建立對應server端Hub class的對象,請注意ChatHub(Hubs文件夾下的類名)的第一個字母要改成小寫
var chat = $.connection.chatHub;
// 定義client端的javascript function,供server端hub,通過dynamic的方式,調用所有Clients的javascript function
chat.client.addNewMessageToPage = function (name, message) { //這裡的fuction(name,message)=>ChatHub.cs 中的Send(string name, string message)
//當server端調用sendMessage時,將server push的message數據,呈現在wholeMessage中
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
//把connection打開
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//調用叫server端的Hub對象,將#message數據傳給server
chat.server.send($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
});
// This optional function html-encodes messages for display in the page.
function htmlEncode(value) {
var encodedValue = $('<div />').text(value).html();
return encodedValue;
}
</script>
}
F5運行項目就可以實現上面的效果,可以有用戶實時加入實時同步聊天。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。