本文實例為大家分享了微信公眾平台實現獲取用戶OpenID的方法,供大家參考,具體內容如下
Index.aspx.cs代碼:
public partial class Index : System.Web.UI.Page
{
//用戶id
public string openid = "";
//公眾號信息部分
public string appid = ConfigurationManager.AppSettings["AppId"];
public string appsecret = ConfigurationManager.AppSettings["AppSecret"];
public string redirect_uri =HttpUtility.UrlEncode("http://www.jb51.net");
public string scope = "【刪除這個並填入請求類型,例如:snsapi_userinfo】";
#region 顯示頁面
public string accesstoken;
public string nickname;
public string sex;
public string headimgurl;
public string province;
public string country;
public string language;
public string city;
public string privilege = "";
#endregion
protected void Page_Load(object sender, EventArgs e)
{
/*
*微信認證獲取openid部分:
*臨時認證code
*/
//微信認證部分:第二步 獲得code
string code = Request["code"];
if (string.IsNullOrEmpty(code))
{
//如果code沒獲取成功,重新拉取一遍
OpenAccess();
}
//微信認證部分:第三步 獲得openid
string url = string.Format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appid, appsecret, code);
string result = HttpClientHelper.GetResponse(url);
LogHelper.WriteFile(result);
JObject outputObj = JObject.Parse(result);
//微信認證部分:第四步 獲得更多信息
accesstoken = outputObj["access_token"].ToString();
openid = outputObj["openid"].ToString();
url = string.Format("https://api.weixin.qq.com/sns/userinfo?access_token={0}&openid={1}&lang=zh_CN",accesstoken,openid);
string result1 = HttpClientHelper.GetResponse(url);
LogHelper.WriteFile(result1);
JObject outputObj1 = JObject.Parse(result1);//將json轉為數組
//以下是第四步獲得的信息:
nickname = outputObj1["nickname"].ToString(); //昵稱
sex = outputObj1["sex"].ToString(); //性別什麼的
headimgurl = outputObj1["headimgurl"].ToString(); //頭像url
province = outputObj1["province"].ToString(); ;
country = outputObj1["country"].ToString(); ;
language = outputObj1["language"].ToString(); ;
city = outputObj1["city"].ToString(); ;
//將獲得的用戶信息填入到session中
Session["openid"] = outputObj1["openid"];
//轉向回入口
//OpenAccess();
}
/*
* 接入入口
* 開放到微信菜單中調用
* @param $dir_url 來源url
* @since 1.0
* @return void
*/
public void OpenAccess()
{
//判斷session不存在
if (Session["openid"] == null)
{
//認證第一步:重定向跳轉至認證網址
string url = string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&&response_type=code&scope=snsapi_userinfo&m=oauth2#wechat_redirect", appid, redirect_uri);
Response.Redirect(url);
}
//判斷session存在
else
{
//跳轉到前端頁面.aspx
Response.Redirect(Request.Url.ToString());
}
}
}
Index.aspx內容:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="TEST.Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style type="text/css">
td
{
word-wrap: break-word;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="wu" runat="server">
<table style="width: 100%;">
<tr>
<td style="width: 150px;">
<p>
openid:<%=openid%></p>
</td>
<td>
<p>
nickname:<%=nickname%></p>
</td>
<td>
<p>
sex:<%=sex%></p>
</td>
</tr>
<tr>
<td>
<p>
language:<%=language%></p>
</td>
<td>
<p>
city:<%=city%></p>
</td>
<td>
<p>
country:<%=country%></p>
</td>
</tr>
<tr>
<td>
<p>
headimgurl:<img width="50px;" src="<%=headimgurl %>" alt=""></p>
</td>
<td>
<p>
privilege:<%=privilege%></p>
</td>
<td>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
HttpClientHelper.cs代碼:
public class HttpClientHelper
{
/// <summary>
/// get請求
/// </summary>
/// <param name="url"></param>
/// <returns></returns>
public static string GetResponse(string url)
{
if (url.StartsWith("https"))
{
ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls;
}
var httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Accept.Add( new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = httpClient.GetAsync(url).Result;
if (response.IsSuccessStatusCode)
{
string result = response.Content.ReadAsStringAsync().Result;
return result;
}
return null;
}
public static T GetResponse<T>(string url)
where T : class, new()
{
if (url.StartsWith("https"))
ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls;
var httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Accept.Add(
new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = httpClient.GetAsync(url).Result;
T result = default(T);
if (response.IsSuccessStatusCode)
{
Task<string> t = response.Content.ReadAsStringAsync();
string s = t.Result;
result = JsonConvert.DeserializeObject<T>(s);
}
return result;
}
/// <summary>
/// post請求
/// </summary>
/// <param name="url"></param>
/// <param name="postData">post數據</param>
/// <returns></returns>
public static string PostResponse(string url, string postData)
{
if (url.StartsWith("https"))
ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls;
HttpContent httpContent = new StringContent(postData);
httpContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");
var httpClient = new HttpClient();
HttpResponseMessage response = httpClient.PostAsync(url, httpContent).Result;
if (response.IsSuccessStatusCode)
{
string result = response.Content.ReadAsStringAsync().Result;
return result;
}
return null;
}
/// <summary>
/// 發起post請求
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="url">url</param>
/// <param name="postData">post數據</param>
/// <returns></returns>
public static T PostResponse<T>(string url, string postData)
where T : class, new()
{
if (url.StartsWith("https"))
ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls;
HttpContent httpContent = new StringContent(postData);
httpContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");
var httpClient = new HttpClient();
T result = default(T);
HttpResponseMessage response = httpClient.PostAsync(url, httpContent).Result;
if (response.IsSuccessStatusCode)
{
Task<string> t = response.Content.ReadAsStringAsync();
string s = t.Result;
result = JsonConvert.DeserializeObject<T>(s);
}
return result;
}
/// <summary>
/// V3接口全部為Xml形式,故有此方法
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="url"></param>
/// <param name="xmlString"></param>
/// <returns></returns>
public static T PostXmlResponse<T>(string url, string xmlString)
where T : class, new()
{
if (url.StartsWith("https"))
ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls;
HttpContent httpContent = new StringContent(xmlString);
httpContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");
var httpClient = new HttpClient();
T result = default(T);
HttpResponseMessage response = httpClient.PostAsync(url, httpContent).Result;
if (response.IsSuccessStatusCode)
{
Task<string> t = response.Content.ReadAsStringAsync();
string s = t.Result;
result = XmlDeserialize<T>(s);
}
return result;
}
/// <summary>
/// 反序列化Xml
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="xmlString"></param>
/// <returns></returns>
public static T XmlDeserialize<T>(string xmlString)
where T : class, new()
{
try
{
var ser = new XmlSerializer(typeof (T));
using (var reader = new StringReader(xmlString))
{
return (T) ser.Deserialize(reader);
}
}
catch (Exception ex)
{
throw new Exception("XmlDeserialize發生異常:xmlString:" + xmlString + "異常信息:" + ex.Message);
}
}
}
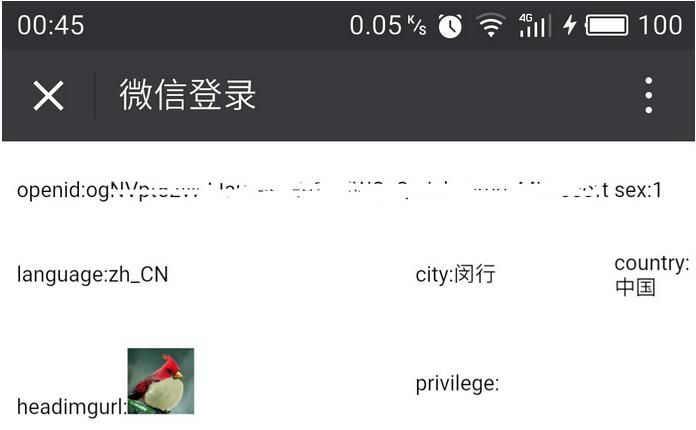
結果如圖:

本文已被整理到了《ASP.NET微信開發教程匯總》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。