前段時間做了網頁版微信支付,遇到很多問題,不過最終還是解決了,現在在這裡記錄下開發流程以及說明,給其他人一些參考。
一、准備工作
首先肯定得先要開通微信支付功能,之前開通微信支付需要三萬的押金的,現在不需要了,所以就做了這個功能。
要進行微信支付開發,需要在公眾號後台和微信商戶後台進行相關的設置。
1、開發目錄配置
微信支付需要在公眾號後台(微信支付=》開發配置)進行配置支付授權目錄。這裡授權目錄需要是線上地址,也就是可以通過互聯網訪問到的地址,微信支付系統需要能夠通過互聯網訪問到你的地址。
微信授權目錄需要精確到二級或三級目錄,事例:假如發起支付的鏈接是 http://www.hxfspace.net/weixin/WeXinPay/WeXinPayChoose 那麼配置的目錄應該是http://www.hxfspace.net/weixin/WeXinPay/ 其中 http://www. hxfspace.net是域名weixin是虛擬目錄 WeXinPay也就是Controller 相關的支付請求都在WeXinPay中的action裡面。 
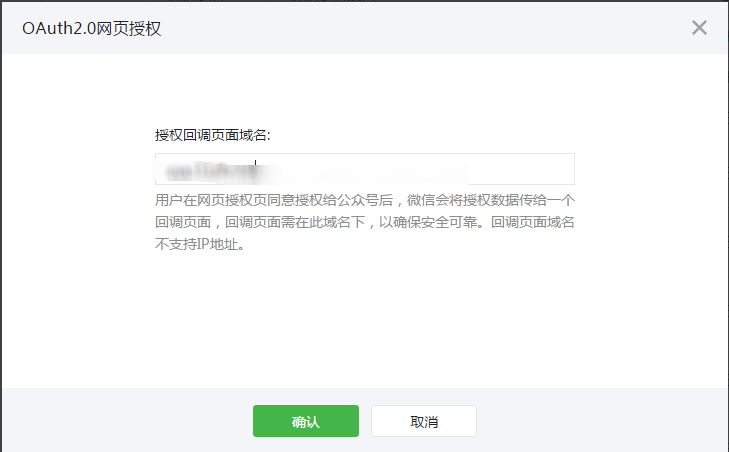
2、OAuth2.0網頁授權域名設置
微信支付的時候會對支付請求進行回調來獲取授權代碼(code),所以需要在這裡設置授權域名。當然這裡域名是要和支付授權目錄中的域名是同一個。這個不要忘記設置了我當時就是忘記設置然後找半天原因,哭死。
3、相關參數准備
調用微信支付需要通過腳本向微信支付系統發起支付請求,參數說明見微信官網支付平台https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6
 其中package和paySign的生成需要開發者密鑰AppSecret(應用密鑰)、微信商戶號、微信支付密鑰,這些參數的獲取和設置可以看這篇文章http://www.jb51.net/softjc/346871.html
其中package和paySign的生成需要開發者密鑰AppSecret(應用密鑰)、微信商戶號、微信支付密鑰,這些參數的獲取和設置可以看這篇文章http://www.jb51.net/softjc/346871.html
二、開發流程
廢話不多說直接說整理之後的流程:
1、通過微信授權回調來獲取授權code
2、通過授權code來換取網頁授權access_token 和openid
3、調用統一下單接口獲取預支付prepayId
4、組建jsapi微信支付請求參數,發起支付
5、接收微信支付回調進行後續操作
三、具體開發(上代碼)
微信支付只能在線上環境中進行,調式很不方便,所在在剛開始開發的時候最好在每個關鍵位置記錄好日志。
1、通過微信授權回調來獲取授權code
首先把發起支付地址以及相關參數傳給微信支付接口,微信支付接收驗證成功之後,會重新請求你的支付地址並帶上授權code。
比如我這裡
//判斷是否網頁授權,獲取授權code,沒有代表沒有授權,構造網頁授權獲取code,並重新請求
if (string.IsNullOrEmpty(Request.QueryString["code"]))
{
string redirectUrl = _weChatPaySerivce.GetAuthorizeUrl(account.AppId, account.RedquestUrl,
"STATE" + "#wechat_redirect", "snsapi_base");
return Redirect(redirectUrl);
}
拼接微信網頁授權Url方法
public string GetAuthorizeUrl(string appId, string redirectUrl, string state, string scope)
{
string url = string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope={2}&state={3}",
appId, HttpUtility.UrlEncode(redirectUrl), scope, state);
/* 這一步發送之後,客戶會得到授權頁面,無論同意或拒絕,都會返回redirectUrl頁面。
* 如果用戶同意授權,頁面將跳轉至 redirect_uri/?code=CODE&state=STATE。這裡的code用於換取access_token(和通用接口的access_token不通用)
* 若用戶禁止授權,則重定向後不會帶上code參數,僅會帶上state參數redirect_uri?state=STATE
*/
AppLog.Write("獲取到授權url:", AppLog.LogMessageType.Debug);
return url;
}
2、通過授權code來換取網頁授權access_token 和openid
從第一步中獲取到授權code之後,組合網頁授權請求url,來獲取access_token 和openid
public Tuple<string, string> GetOpenidAndAccessTokenFromCode(string appId, string code, string appSecret)
{
Tuple<string, string> tuple = null;
try
{
string url = string.Format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appId, appSecret, code);
string result = WeChatPayHelper.Get(url);
AppLog.Write("微信支付-獲取openid和access_token 請求Url:" + url + "result:" + result, AppLog.LogMessageType.Debug);
if (!string.IsNullOrEmpty(result))
{
var jd=Newtonsoft.Json.JsonConvert.DeserializeObject<Dictionary<string, string>>(result);
tuple = new Tuple<string, string>(jd["openid"],jd["access_token"]);
AppLog.Write("微信支付-獲取openid和access_token成功", AppLog.LogMessageType.Debug);
}
}
catch (Exception ex)
{
AppLog.Write("微信支付:獲取openid和access_tokenu異常", AppLog.LogMessageType.Debug,ex);
}
return tuple;
}
3、調用統一下單接口獲取預支付prepayId
這裡RequestHandler是用的網上別人封裝好的dll,幫你封裝好了簽名的生成以及一些驗證請求。dll可以在這他們官網下載http://weixin.senparc.com/
//創建支付應答對象
RequestHandler packageReqHandler = new RequestHandler(null);
//初始化
packageReqHandler.Init();
//時間戳
string timeStamp = TenPayUtil.GetTimestamp();
//隨機字符串
string nonceStr = TenPayUtil.GetNoncestr();
//設置package訂單參數 生成prepayId預支付Id
packageReqHandler.SetParameter("appid", account.AppId); //公眾賬號ID
packageReqHandler.SetParameter("mch_id", account.PartnertId); //商戶號
packageReqHandler.SetParameter("nonce_str", nonceStr); //隨機字符串
packageReqHandler.SetParameter("body", account.Body);
packageReqHandler.SetParameter("out_trade_no", account.OrderSerialId); //商家訂單號
packageReqHandler.SetParameter("total_fee", account.TotalAmount); //商品金額,以分為單位(money * 100).ToString()
packageReqHandler.SetParameter("spbill_create_ip", account.RequestIp); //用戶的公網ip,不是商戶服務器IP
packageReqHandler.SetParameter("notify_url", account.NotifyUrl); //接收財付通通知的URL
packageReqHandler.SetParameter("trade_type", "JSAPI"); //交易類型
packageReqHandler.SetParameter("openid", account.OpenId); //用戶的openId
string sign = packageReqHandler.CreateMd5Sign("key", account.PaySignKey);
packageReqHandler.SetParameter("sign", sign); //簽名
string prepayId = string.Empty;
try
{
string data = packageReqHandler.ParseXML();
var result = TenPayV3.Unifiedorder(data);
MailHelp.SendMail("調用統一下單接口,下單結果:--"+result+"請求參數:"+data);
var res = XDocument.Parse(result);
prepayId = res.Element("xml").Element("prepay_id").Value;
AppLog.Write("調用統一下單接口獲取預支付prepayId成功", AppLog.LogMessageType.Debug);
}
catch (Exception ex)
{
AppLog.Write("獲取到openid和access_tokenu異常", AppLog.LogMessageType.Debug, ex);
MailHelp.SendMail("調用統一下單接口獲取預支付prepayid異常:", ex);
return null;
}
4、組建jsapi微信支付請求參數,發起支付
我這裡是首先組裝好微信支付所需要的參數,然後再創建調用js腳本
//生成JsAPI支付參數
RequestHandler paySignReqHandler = new RequestHandler(null);
paySignReqHandler.SetParameter("appId", account.AppId);
paySignReqHandler.SetParameter("timeStamp", timeStamp);
paySignReqHandler.SetParameter("nonceStr", nonceStr);
paySignReqHandler.SetParameter("package", string.Format("prepay_id={0}", prepayId));
paySignReqHandler.SetParameter("signType", "MD5");
string paySign = paySignReqHandler.CreateMd5Sign("key", account.PaySignKey);
WeChatJsPayRequestModel resultModel = new WeChatJsPayRequestModel
{
AppId = account.AppId,
NonceStr = nonceStr,
TimeStamp = timeStamp,
Package = string.Format("prepay_id={0}", prepayId),
PaySign = paySign,
SignType = "MD5"
};
創建調用腳本
private string CreateWeixinJs(WeChatJsPayRequestModel model)
{
string js = @"<script type='text/javascript'>
callpay();
function jsApiCall(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
requestParam
},
function (res) {
if(res.err_msg == 'get_brand_wcpay_request:ok' ){
window.location.href = 'successUrl';
}else{
window.location.href = 'failUrl';
}
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == 'undefined'){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>";
string requestParam = string.Format(@"'appId': '{0}','timeStamp': '{1}','nonceStr': '{2}','package': '{3}','signType': '{4}','paySign': '{5}'",
model.AppId, model.TimeStamp, model.NonceStr, model.Package, model.SignType, model.PaySign);
js = js.Replace("requestParam", requestParam)
.Replace("successUrl", model.JumpUrl + "&result=1")
.Replace("failUrl", model.JumpUrl + "&result=0");
AppLog.Write("生成可執行腳本成功", AppLog.LogMessageType.Debug);
return js;
}
5、接收微信支付回調進行後續操作
回調的時候首先需要驗證簽名是否正確,保證安全性,簽名驗證通過之後再進行後續的操作,訂單狀態、通知啥的。
ResponseHandler resHandler = new ResponseHandler(System.Web.HttpContext.Current);
bool isSuccess = _weChatPaySerivce.ProcessNotify(resHandler);
if (isSuccess)
{
string result = @"<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[支付成功]]></return_msg>
</xml>";
HttpContext.Response.Write(result);
HttpContext.Response.End();
}
return new EmptyResult();
這裡有一點需要注意,就是微信支付回調的時候微信會通知八次,好像是這個數吧,所以你需要在第一次收到通知之後,把收到請求這個狀態以xml的格式響應給微信支付接口。當然你不進行這個操作也是可以的,再回調的時候 每次去判斷該訂單是否已經回調成功,回調成功則不進行處理就可以了。
原文鏈接:http://www.cnblogs.com/minesnil-forfaith/p/4976006.html
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。