signalr的神奇、實用很早就知道,但一直都沒有親自去試用,僅停留在文章,看了幾篇簡單的介紹文字,感覺還是很簡單易用的。
由於最後有個項目需要使用到它,所以就決定寫個小程序測試一下,實踐出真知;別人寫的文章,由於環境(版本等)不同,還是或多或少存在一些出入的。
環境:vs2013 / asp.net mvc 5 / signalr 2.2.1 / jquery 1.10.2
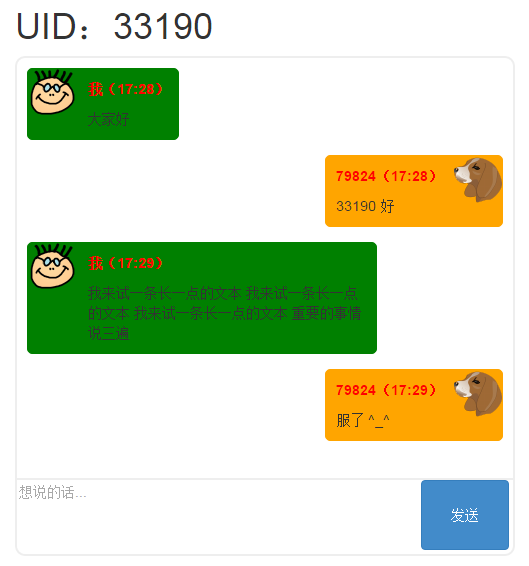
先上兩個效果圖:


系統會自動給加入聊天室的人員分配一個ID,是該人員的唯一標識(綠色為當前用戶說的話,橙色為當前用戶之外的人員說的話,對於不同窗口,當前用戶指示的主體是不一樣的哦,別弄繞了。。。)
下面來粗略敘述一下開發步驟:
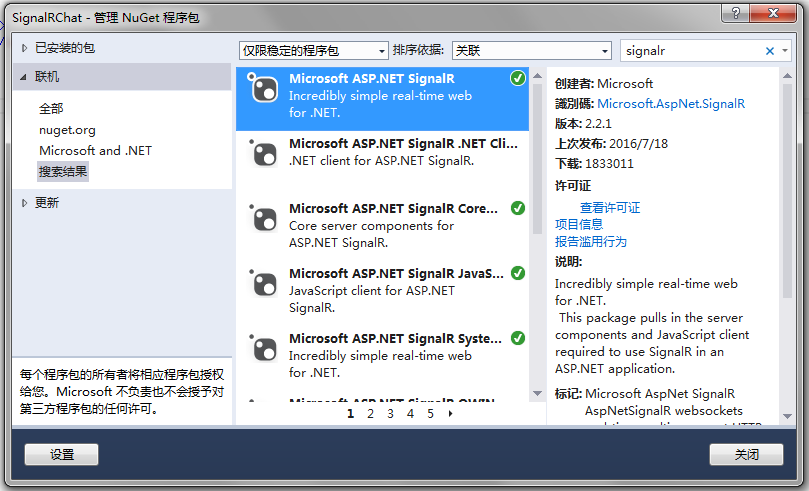
1、安裝signalr
建議使用nuget安裝,能省不少事,網上也有全手工配置的。

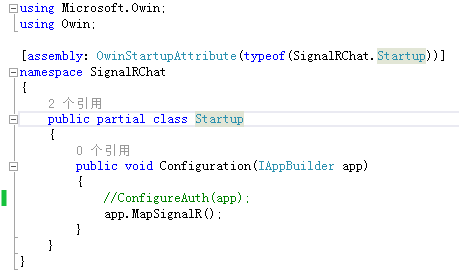
2、修改startup.cs文件

開始的時候,我漏了這一步,發現始終生成不了/signalr/hubs,浏覽器提示/signalr/hubs 400找不到
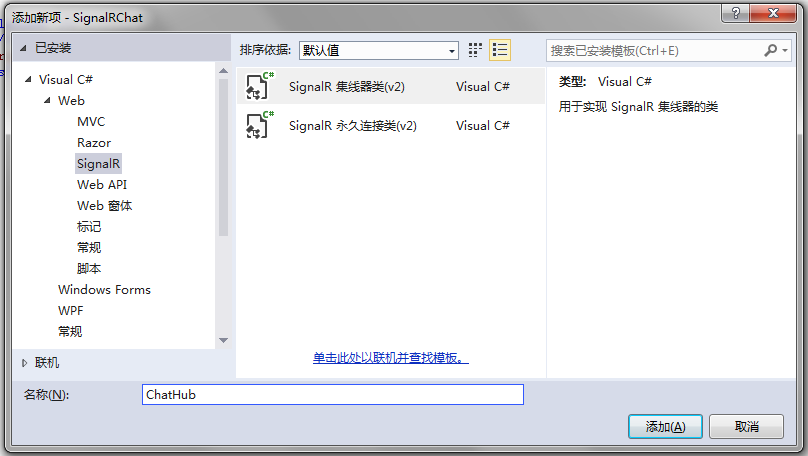
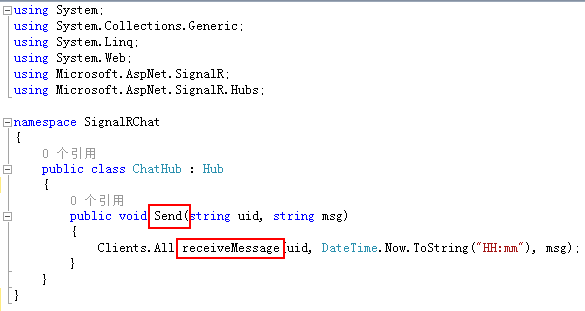
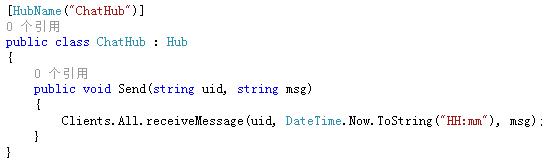
3、創建Hub
nuget安裝了signalr之後,會有相應的signal分類

命名為ChatHub,也可以創建一個普通類,繼承Microsoft.AspNet.SignalR.Hub即可。
簡單的編寫一個Send方法(請注意紅框的兩個方法名)

4、調用
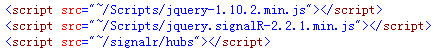
頁面需要引用三個主要腳本:

signalr是依賴於jquery的,所以這三個腳本引用有嚴格的先後順序,如圖,不可調換順序。
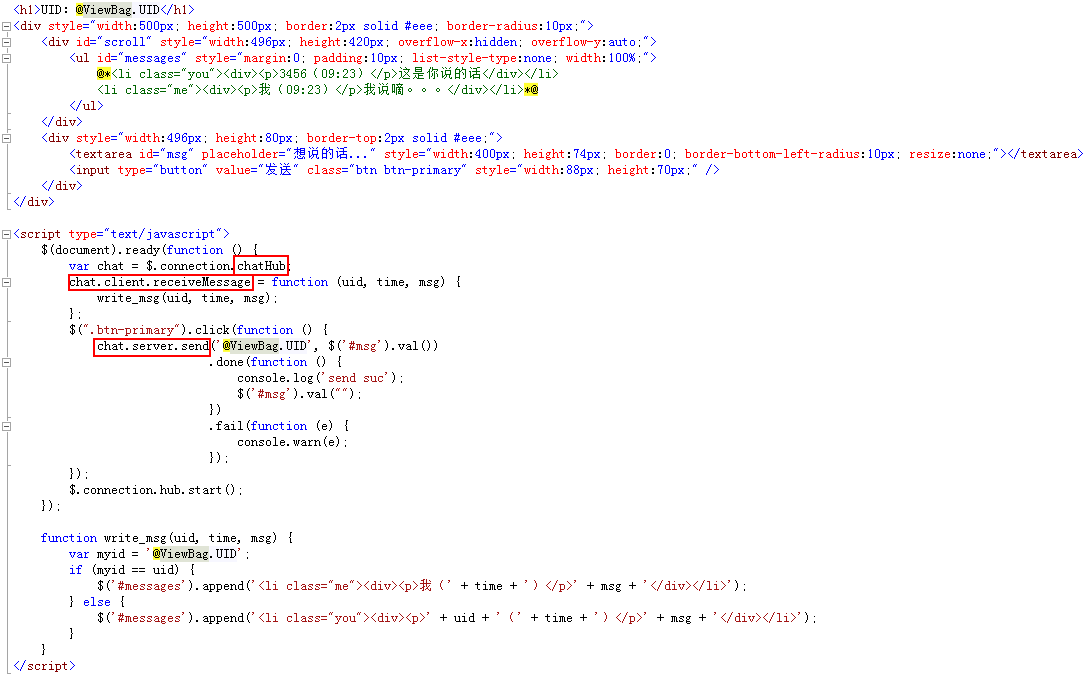
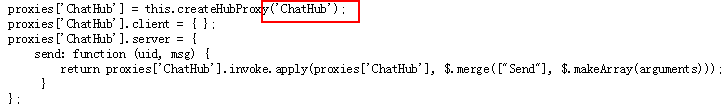
以下為頁面內容(請注意紅框中的幾個地方):

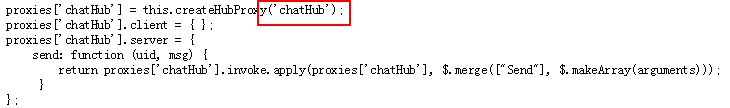
chatHub:這是創建的ChatHub類,生成在/signalr/hubs下面的名稱(默認為類名首字母小寫)

用戶也可以自己定義

這樣hub名稱就變成了設置的ChatHub(原來首字母小寫,現在變成大寫的了)

chat.client.receiveMessage:此處的receiveMessage,就是定義在ChatHub類,Send方法下的Clients.All.receiveMessage,原來看一些文檔,此處的寫法是chat.receiveMessage,但試下來沒有效果,查看了/signalr/hubs腳本後,看到有client的定義,這塊應該是由於signalr版本不同造成的,大家使用時要注意。
chat.server.send:此處的send,就是定義在ChatHub類下的Send方法,同樣可能是對於以前版本的signalr,使用方法是chat.send,大家注意就是了。
5、結束
到這為止,一個簡單的開發流程結束。打開兩個或兩個以上窗口,就可以發消息聊天了,試試吧
樣式純粹是自己瞎倒騰,寫的不規范也亂七八糟,所以就不詳細貼出擾亂視聽。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。