前言:
本次將學習擴展企業微信公眾號功能,微信公眾號也是企業流量及品牌推廣的主要途徑,所謂工欲善其事必先利其器,調試微信必須把程序發布外網環境,導致調試速度太慢,太麻煩!
我們需要准備妥當才能進入開發,為後續快速開發作准備
什麼是內網穿透?
意在外部網絡通過域名可以訪問本地IIS站點!
軟件環境:
Windows10+IIS10
(把本地站點配置到IIS10做為備用,發布站點不作為教程)
知識點:花生殼(主要)ngrok開始:
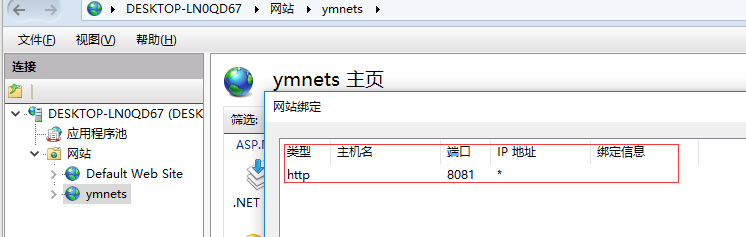
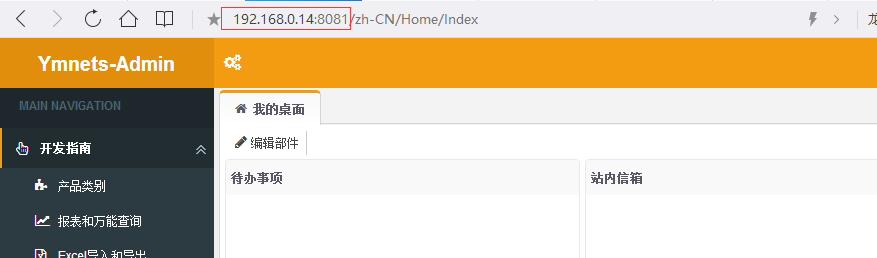
首先發布站點到IIS,我這裡發布站點到本地IIS,並綁定端口為:8081,可以使用默認的80


本人認為比較簡單的內網穿透軟件有2款:花生殼、Ngrok
花生殼下載
Ngrok下載
1.花生殼(最低6元收費)
花生殼配置簡單,界面操作,需要花費6元,6元檔只支持電信網絡,我刻意花費6元測試了一下,流程大致如下:
1.安裝花生殼後,打開軟件

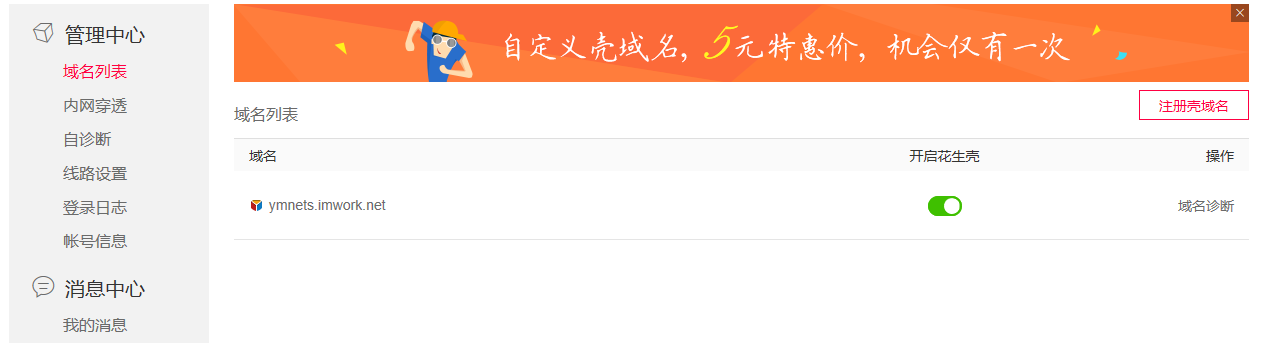
2.點擊域名列表會看到他贈送的免費二級域名一個,第一次點入是付費6元的界面

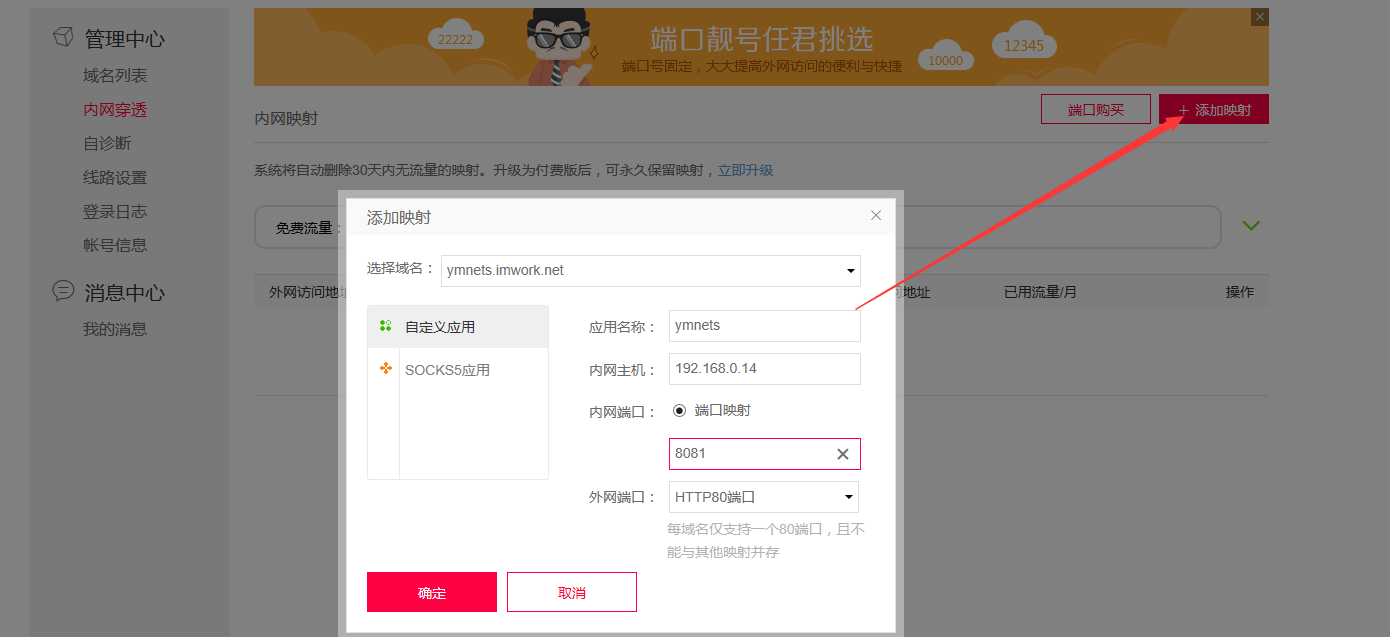
3.內網穿透-添加映射

配置簡單,這樣就可以通過ymnets.imwork.net來訪問本地IIS的站點,可見配置的簡單

2.Ngrok(可以免費)
Ngrok,它是免費的,配置也不是很復雜
地址:https://dashboard.ngrok.com/user/login
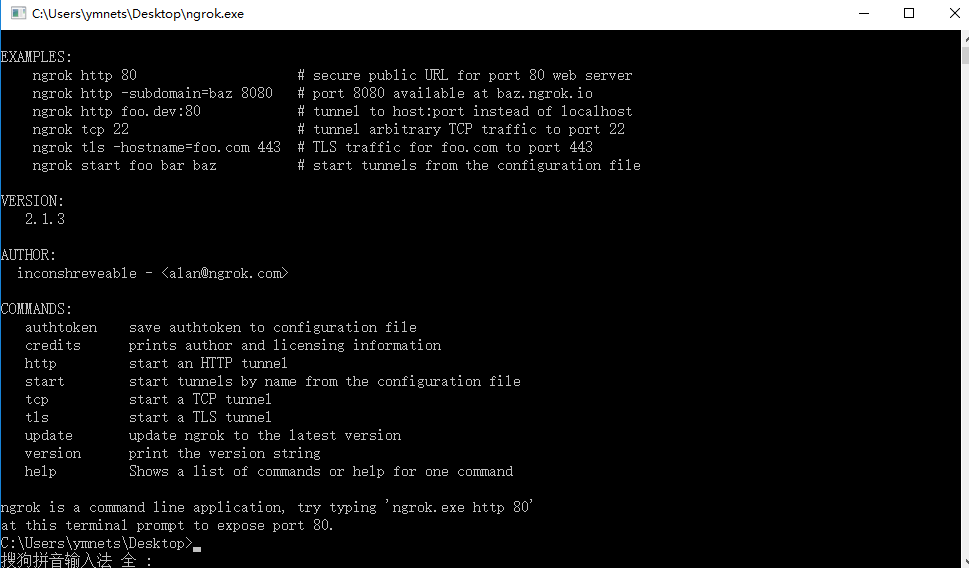
注冊賬號,並點擊上面的下載下載軟件(4MB),軟件解壓後打開:
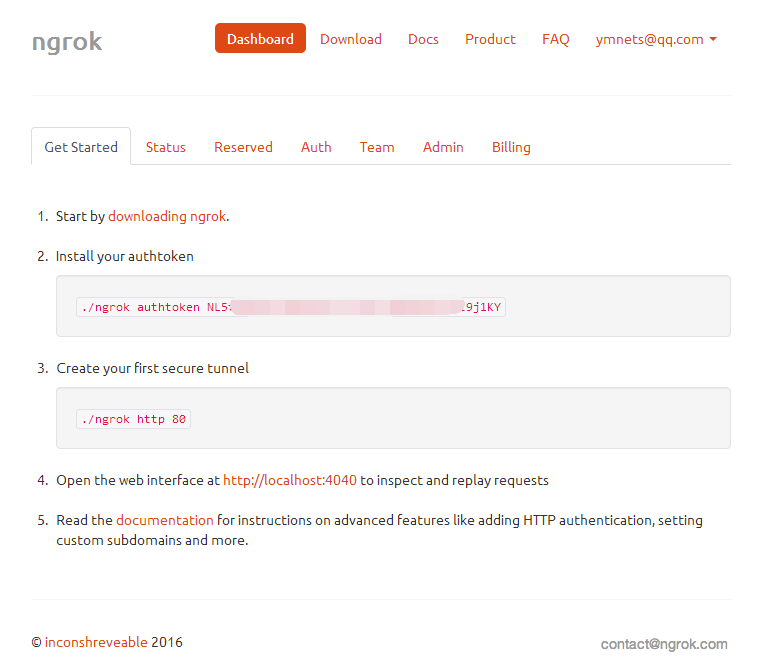
這時你應該有2個界面:軟件界面,網站界面
軟件界面:

網站界面:

1.點擊tab標簽的Auth

2.Copy Token復制到軟件界面中來
ngrok authtokenNL............................................j1KY

成功保存一個yml文件
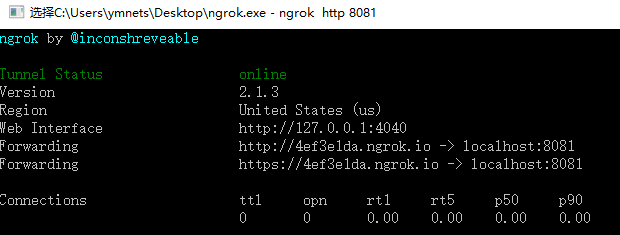
3.再次輸入命令:ngrok http 8081
注意:我這裡上面IIS配置的端口是8081,你可能是其他端口,需要根據實際情況設置,支持80端口
這時會跳出下面界面,表示成功

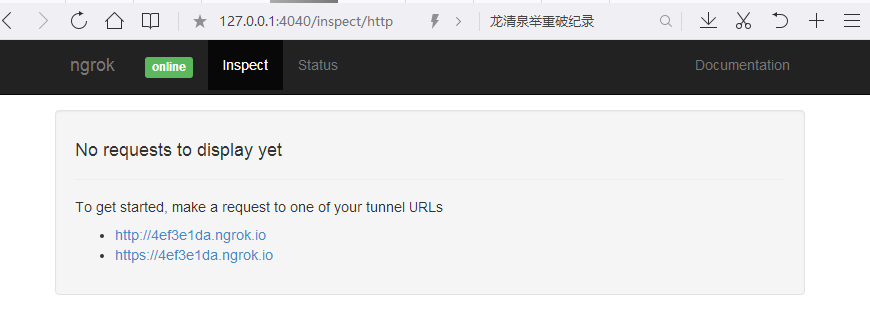
4.打開:http://127.0.0.1:4040/inspect/http
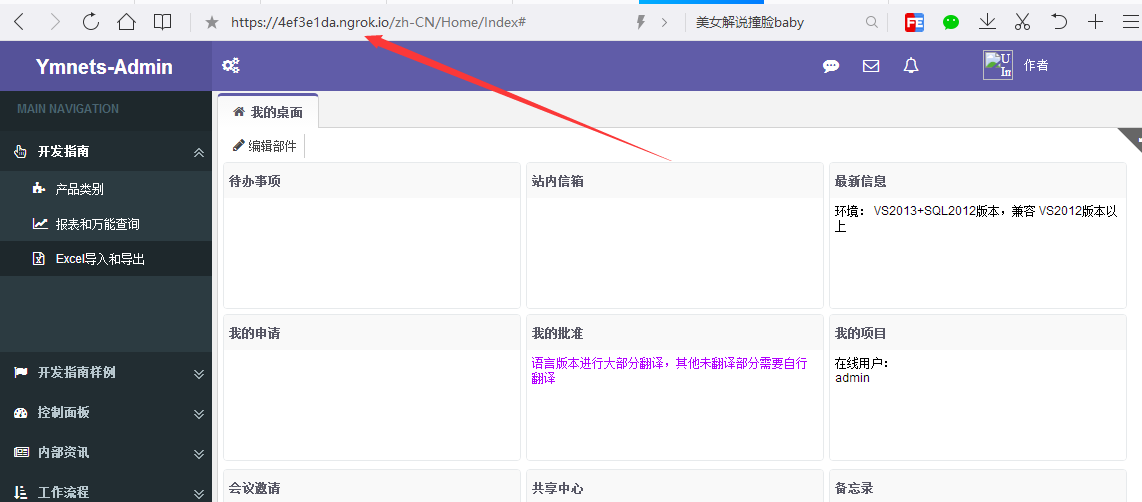
可以看到有2個站點,這就是外網可以訪問本地IIS站點的地址裡!


5.固定域名
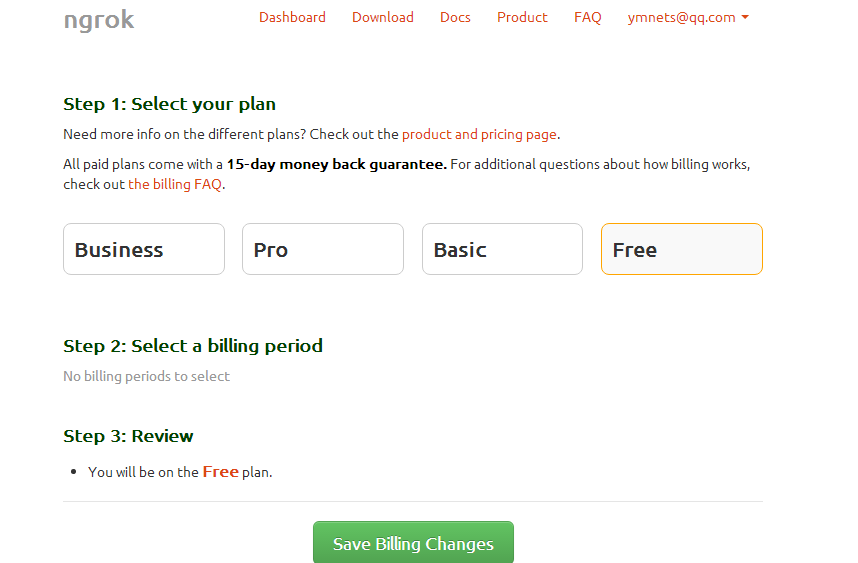
上面的域名都是變化的,意味著,我們每一次運行都要配置一次調試的站點地址,如果需要固定的域名,我們需要付費來獲得固定的域名
地址:https://dashboard.ngrok.com/billing/plan

然後通過命令:
ngrok http -subdomain=inconshreveable 8081 Forwarding http://inconshreveable.ngrok.io -> 127.0.0.1:80 Forwarding https://inconshreveable.ngrok.io -> 127.0.0.1:80
最後就可以通過自定義http://inconshreveable.ngrok.io的域名來訪問了
總結:
1.固定域名都是需要付費的,相比來說,花生殼更加的便宜
2.如果你的網絡允許,那麼使用花生殼,感覺國內的域名還是速度比較快
3.免費的情況下,使用ngrok同樣能進行微信開發調試
4.ngrok不太穩定,有時候會出現網絡打開錯誤,不知道是不是我個人網絡的問題
5.後續全部是花生殼測試
本文已被整理到了《ASP.NET微信開發教程匯總》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。