三、欄目
3.4前台欄目浏覽
網站的前台頁面,頂部要能顯示根欄目,點擊欄目名稱進入欄目中要子欄目導航,欄目頁中還必須有當前路徑。先做這三部分
1)、根欄目
打開【CategoryController】,添加[PartialRoot]Action
/// <summary>
/// 根欄目
/// </summary>
/// <returns></returns>
public ActionResult PartialRoot()
{
return View(categoryRsy.Root());
}
點擊右鍵添加視圖模型類選Category,支架模板選List,勾上創建分部視圖,確定。
除頂部@model IEnumerable<Ninesky.Models.Category>外刪除其他代碼,自己手動寫代碼如下:
@model IEnumerable<Ninesky.Models.Category>
@Html.ActionLink("網站首頁", "Index", "Home")@foreach (var item in Model)
{
@Html.ActionLink(item.Name, "Index", "Category", new { id = item.CategoryId }, null)
}
2)、子欄目導航
在【CategoryController】中添加[PartialChildren(int id)]Action
/// <summary>
/// 子欄目
/// </summary>
/// <param name="id">欄目id</param>
/// <returns></returns>
public ActionResult PartialChildren(int id)
{
return View(categoryRsy.Children(id));
}
右鍵添加分部視圖
@model IEnumerable<Ninesky.Models.Category>
<ul>
@foreach (var item in Model)
{
<li>@Html.ActionLink(item.Name, "Index", "Category", new { id = item.CategoryId }, null)</li>
}
</ul>
3)、路徑
在【CategoryController】中添加[PartialPath(int id)]Action
/// <summary>
/// 欄目路徑
/// </summary>
/// <param name="id">當前欄目Id</param>
/// <returns></returns>
public ActionResult PartialPath(int id)
{
List<Category> _path = new List<Category>();
var _category = categoryRsy.Find(id);
while (_category != null)
{
_path.Insert(0, _category);
_category = categoryRsy.Find(_category.ParentId);
}
return View(_path);
}
右鍵添加分部視圖
@model IEnumerable<Ninesky.Models.Category>
您現在的位置:@Html.ActionLink("網站首頁", "Index", "Home")@foreach (var item in Model)
{
@Html.Raw(">>") @Html.ActionLink(item.Name, "Index", "Category", new { id = item.CategoryId }, null)
}
馬上可以看到效果了
打開Layout\_Layout.cshtml布局頁,在頂部導航位置<div class="nav"></div>中添加寫上@Html.Action("PartialRoot","Category")
打開http://localhost:52270/Category/ManageAdd,添加一下幾個欄目。

運行一下看看網站首頁

有效果了!
開始做Index索引頁
在【CategoryController】中添加[Index(int id)]Action
如果欄目Type=2則跳轉到Navigation,否則返回CategoryView視圖。
/// <summary>
/// 索引
/// </summary>
/// <param name="id">欄目id</param>
/// <returns></returns>
public ActionResult Index(int id)
{
var _category = categoryRsy.Find(id);
if (_category == null)
{
Error _e = new Error { Title = "錯誤", Details = "指定的欄目不存在", Cause = "你訪問的欄目已經刪除", Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("Index", "Home") + "'>網站首頁</a></li>") };
return RedirectToAction("Error", "Prompt", _e);
}
if (_category.Type == 2) return Redirect(_category.Navigation);
return View(_category.CategoryView,_category);
}
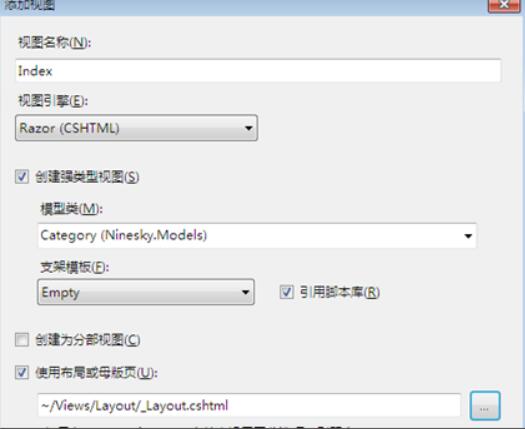
添加強類型視圖

@model Ninesky.Models.Category
@{
ViewBag.Title = "欄目默認頁";
Layout = "~/Views/Layout/_Layout.cshtml";
}
<div class="banner">
<img src="~/Skins/Default/Images/banner.jpg" />
</div>
<div class="left">
<div class="children">
<dl>
<dt>@Model.Name</dt>
<dd>@Html.Action("PartialChildren", "Category", new { id = Model.CategoryId })</dd>
</dl>
</div>
</div>
<div class="content_cnt">
<div class="path">@Html.Action("PartialPath", "Category", new { id = Model.CategoryId })</div>
</div>
這個就是欄目的默認頁面了。
復制一份Index.cshtml命名為IndexSingle.cshtml作為單頁欄目的視圖
再復制一份Index.cshtml命名為IndexAbout.cshtml作為關於我們欄目的專用視圖,並修改相應代碼
@model Ninesky.Models.Category
@{
ViewBag.Title = "關於我們";
Layout = "~/Views/Layout/_Layout.cshtml";
}
<div class="banner">
<img src="~/Skins/Default/Images/banner.jpg" />
</div>
<div class="left">
<div class="children">
<dl>
<dt>@Model.Name</dt>
<dd>@Html.Action("PartialChildren", "Category", new { id = Model.CategoryId })</dd>
</dl>
</div>
</div>
<div class="content_cnt">
<div class="path">@Html.Action("PartialPath", "Category", new { id = Model.CategoryId })</div>
<div class="singlepage">
<div class="title">@Model.Name About </div>
<p>
<b>NineSky</b>® 是洞庭夕照學習Mvc的一個項目。是想通過完成一個網站來不斷的督促自己、不斷的學習和實踐。最終希望可以寫出一個可簡潔、易用的網站。
</p>
<p>目的:學習mvc4</p>
<p>目標:簡單、易用、實用</p>
</div>
</div>
打開“關於我們”的資料頁面http://localhost:52270/Category/ManageDetails/6
修改欄目視圖 
運行看下效果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。