本文使用Asp.Net (C#)調用互聯網上公開的WebServices(http://www.webxml.com.cn/WebServices/WeatherWebService.asmx)來實現天氣預報,該天氣預報 Web 服務,數據來源於中國氣象局http://www.cma.gov.cn/,數據每2.5小時左右自動更新一次,准確可靠。包括 340 多個中國主要城市和 60 多個國外主要城市三日內的天氣預報數據。
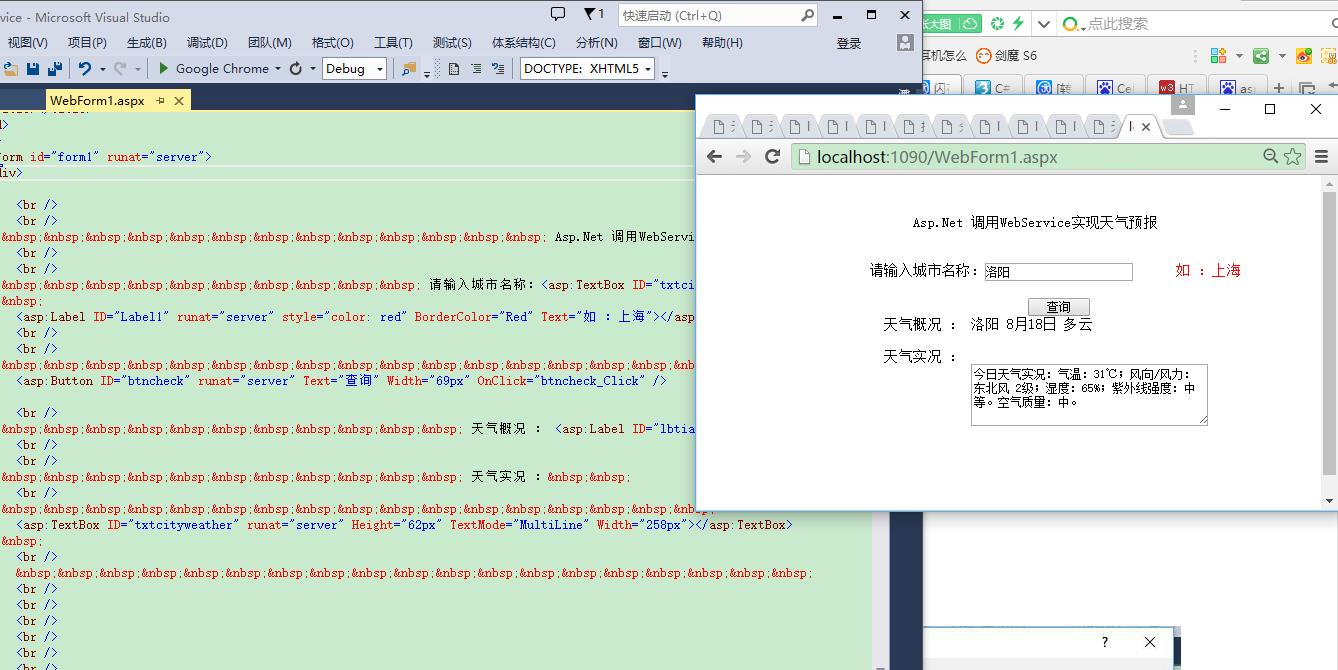
效果圖 :

步驟 :
1 、新建web 項目,添加窗體。
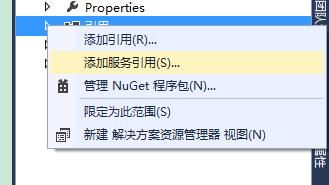
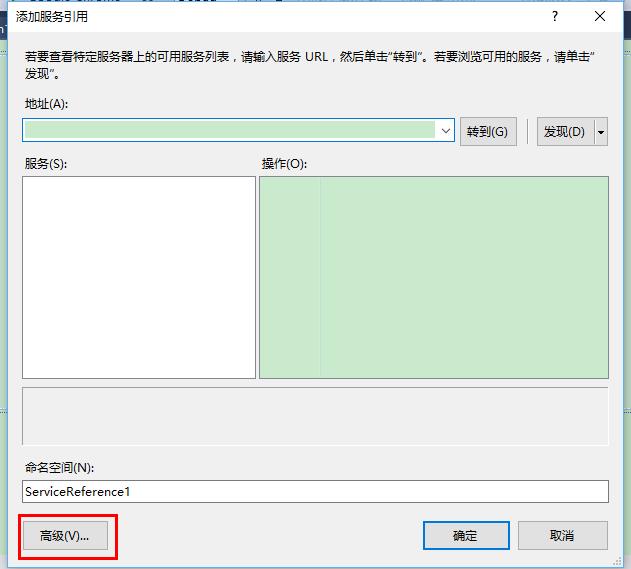
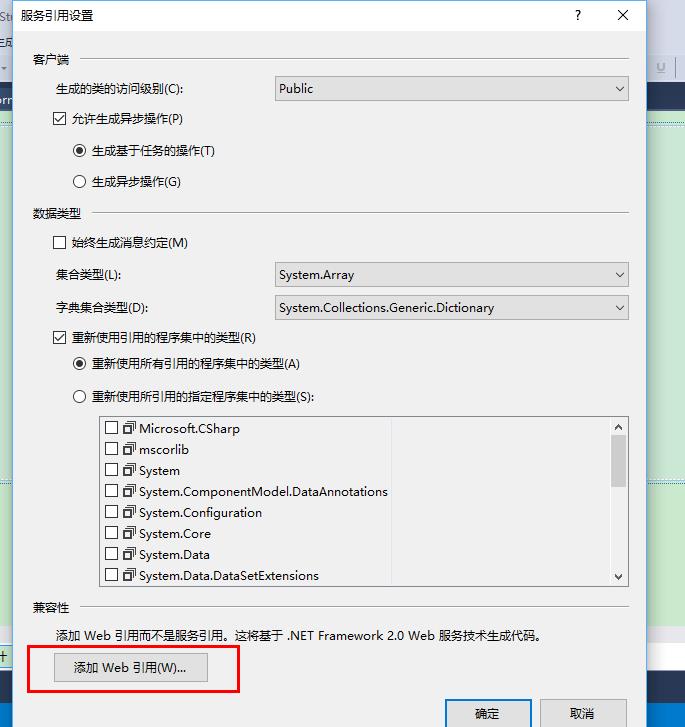
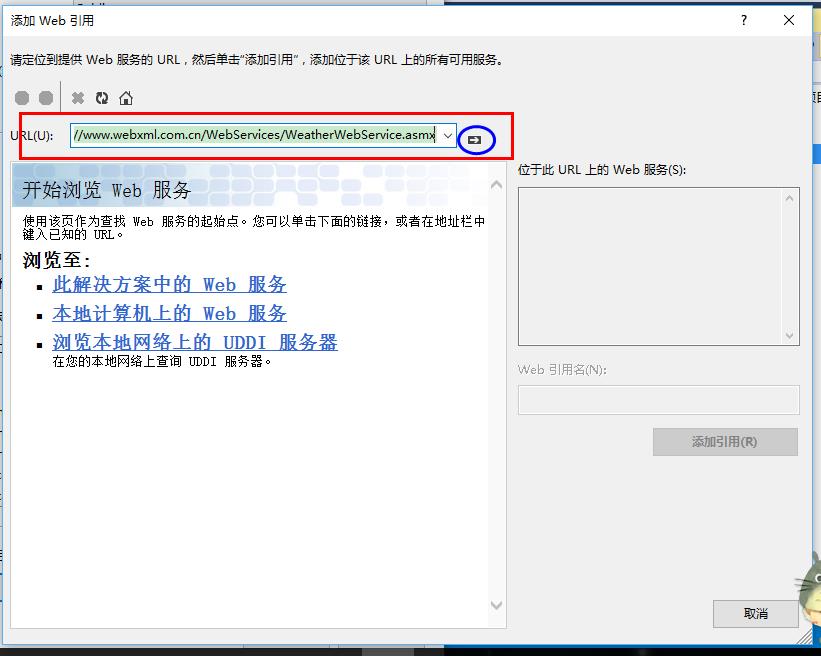
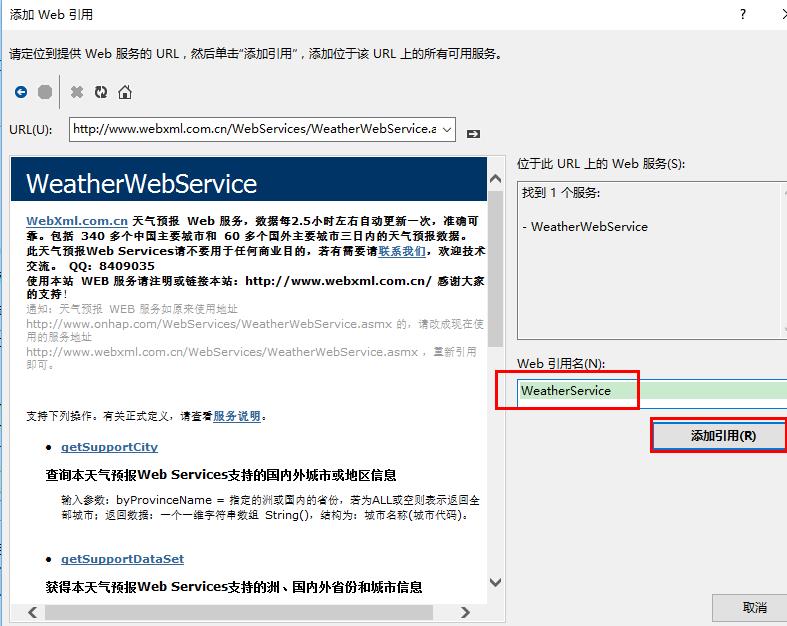
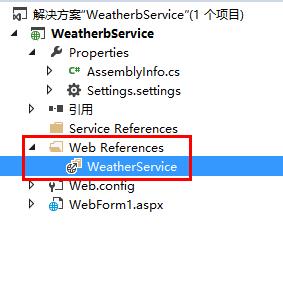
2 、 引用右鍵--> 添加服務引用-->高級--> 添加Web引用。



3 、 將Web接口復制到URL右邊的框裡-->點擊輸入框右邊的箭頭,測試連接(觀察左下角看是否連接成功)--> 最右邊可以更改Web引用名-->添加引用。



前台代碼
<div> <br /> <br /> Asp.Net 調用WebService實現天氣預報<br /> <br /> <br /> 請輸入城市名稱:<asp:TextBox ID="txtcity" runat="server"></asp:TextBox> <asp:Label ID="Label1" runat="server" style="color: red" BorderColor="Red" Text="如 :上海"></asp:Label> <br /> <br /> <asp:Button ID="btncheck" runat="server" Text="查詢" Width="69px" OnClick="btncheck_Click" /> <br /> 天氣概況 : <asp:Label ID="lbtianqi" runat="server" style="" BorderColor="Red" Text=""></asp:Label> <br /> <br /> 天氣實況 : <br /> <asp:TextBox ID="txtcityweather" runat="server" Height="62px" TextMode="MultiLine" Width="258px"></asp:TextBox> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </div>
後台代碼
protected void btncheck_Click(object sender, EventArgs e)
{
WeatherService.WeatherWebService w = new WeatherService.WeatherWebService();
string [] res=new string[23];
string cityname = txtcity.Text.Trim();
res = w.getWeatherbyCityName(cityname);
lbtianqi.Text = cityname + " "+res[6];
txtcityweather.Text = res[10];
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。