一、用戶
1.1用戶注冊
1.2用戶登錄
1.3修改密碼
1.4修改資料
在用戶登陸成功後要跳轉到一個頁面,暫且叫做用戶中心吧。在【UserController】添加[default] action
[UserAuthorize]
public ActionResult Default()
{
userRsy = new UserRepository();
var _user = userRsy.Find(UserName);
return View(_user);
}
添加相應對應強類型視圖
@model Ninesky.Models.User
@{
ViewBag.Title = "首頁";
Layout = "~/Views/Layout/_User.cshtml";
}
<div class="leftnav">這裡左側導航列表</div>
<div class="workspace">
<div class ="Nav">您現在的位置: 用戶首頁</div>
<div>@Model.UserName
<br />
@Model.GroupId
</div>
</div>
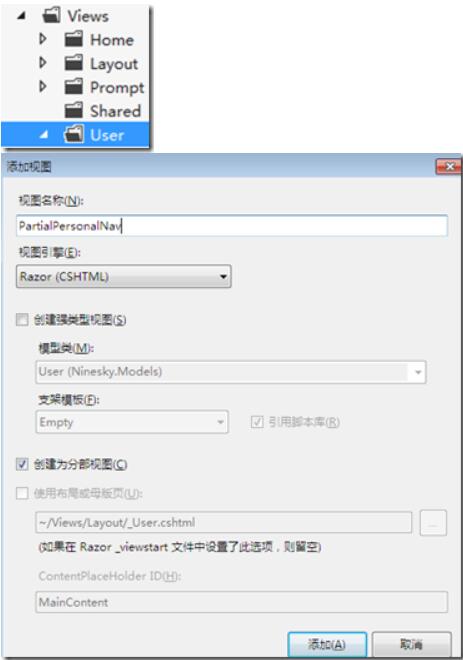
現在要把左側導航列表做出來,在視圖的User文件夾上點右鍵新建局部視圖PartialPersonalNav

<ul>
<li>@Html.ActionLink("用戶首頁","Default","User")</li>
<li>@Html.ActionLink("修改信息","ChangeInfo","User")</li>
<li>@Html.ActionLink("修改密碼","ChangePassword","User")</li>
<li>@Html.ActionLink("退出系統","Logout","User")</li>
</ul>
將default.cshtml中“這裡左側導航列表”替換為@Html.Partial("PartialPersonalNav")。浏覽器中打開,導航列表顯示出來了。

現在開始做修改用戶資料了。在【UserController】添加[ChangeInfo] action
[UserAuthorize]
public ActionResult ChangeInfo()
{
userRsy = new UserRepository();
var _user = userRsy.Find(UserName);
return View(_user);
}
添加修改資料的處理 action
[HttpPost]
[UserAuthorize]
public ActionResult ChangeInfo(User user)
{
userRsy = new UserRepository();
if(userRsy.Authentication(UserName,Ninesky.Common.Text.Sha256(user.Password))==0)
{
var _user = userRsy.Find(UserName);
_user.Gender = user.Gender;
_user.Email = user.Email;
_user.QQ = user.QQ;
_user.Tel = user.Tel;
_user.Address = user.Address;
_user.PostCode = user.PostCode;
if (userRsy.Update(_user))
{
Notice _n = new Notice { Title = "修改資料成功", Details = "您已經成功修改資料!", DwellTime = 5, NavigationName = "用戶首頁", NavigationUrl = Url.Action("Default", "User") };
return RedirectToAction("UserNotice", "Prompt", _n);
}
else
{
Error _e = new Error { Title = "修改資料失敗", Details = "在修改用戶資料時時,更新的資料未能保存到數據庫", Cause = "系統錯誤", Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("ChangeInfo", "User") + "'>修改資料</a>頁面,輸入正確的信息後重新操作</li><li>聯系網站管理員</li>") };
return RedirectToAction("UserError", "Prompt", _e);
}
}
else
{
ModelState.AddModelError("Password","密碼錯誤!");
return View();
}
}
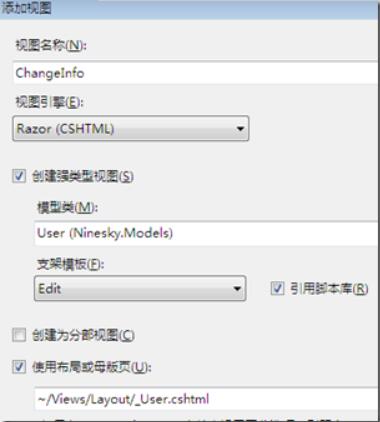
aciton上右鍵添加強類型視圖,修改視圖裡自動生成代碼,完成後。如下:

@model Ninesky.Models.User
@{
ViewBag.Title = "修改個人資料";
Layout = "~/Views/Layout/_User.cshtml";
}
<div class="leftnav">@Html.Partial("PartialPersonalNav")</div>
<div class="workspace">
<div class="Nav">您現在的位置: 用戶首頁</div>
<div>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>修改資料</legend>
@Html.HiddenFor(model => model.UserId)
<ul>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.UserName)
</div>
<div class="editor-field">
@Html.DisplayFor(model => model.UserName)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Password)
</div>
<div class="editor-field">
@Html.Password("Password")
@Html.ValidationMessageFor(model => model.Password)
輸入正確的密碼才能修改資料。
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Gender)
</div>
<div class="editor-field">
@Html.RadioButtonFor(model => model.Gender, 0) 男
@Html.RadioButtonFor(model => model.Gender, 1) 女
@Html.RadioButtonFor(model => model.Gender, 2) 保密
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
@Html.DisplayDescriptionFor(model => model.Email)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.QQ)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.QQ)
@Html.ValidationMessageFor(model => model.QQ)
@Html.DisplayDescriptionFor(model => model.QQ)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Tel)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Tel)
@Html.ValidationMessageFor(model => model.Tel)
@Html.DisplayDescriptionFor(model => model.Tel)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
@Html.DisplayDescriptionFor(model => model.Address)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.PostCode)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.PostCode)
@Html.ValidationMessageFor(model => model.PostCode)
@Html.DisplayDescriptionFor(model => model.PostCode)
</div>
</li>
<li><input type="submit" value="修改" /></li>
</ul>
</fieldset>
}
</div>
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
運行一下看

輸入資料測試一下。能夠正常保存到數據庫。
======================================
剛開始學MVC,加之表達能力有限,也沒有事先寫個大致計劃,寫的很差、很亂。現在是想到哪裡就寫哪裡,有時候做到後面了,發現前邊寫的不行又去改前面寫的代碼。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。