一用戶
1.1用戶注冊
1.2用戶登陸
首先在Models裡添加用戶登陸模型類UserLogin,該類只要用用戶名,密碼和驗證碼三個字段。
/// <summary>
/// 用戶登陸模型
/// </summary>
public class UserLogin
{
/// <summary>
/// 用戶名
/// </summary>
[Display(Name = "用戶名", Description = "4-20個字符。")]
[Required(ErrorMessage = "×")]
[StringLength(20, MinimumLength = 4, ErrorMessage = "×")]
public string UserName { get; set; }
/// <summary>
/// 密碼
/// </summary>
[Display(Name = "密碼", Description = "6-20個字符。")]
[Required(ErrorMessage = "×")]
[StringLength(20, MinimumLength = 6, ErrorMessage = "×")]
[DataType(DataType.Password)]
public string Password { get; set; }
/// <summary>
/// 驗證碼
/// </summary>
[Display(Name = "驗證碼", Description = "請輸入圖片中的驗證碼。")]
[Required(ErrorMessage = "×")]
[StringLength(6, MinimumLength = 6, ErrorMessage = "×")]
public string VerificationCode { get; set; }
}
在UserController裡添加Login action; 代碼看如下:
public ActionResult Login()
{
return View();
}
[HttpPost]
public ActionResult Login(UserLogin login)
{
return View();
}
使用Cookie保存登陸賬號,密碼等信息,修改public ActionResult Login(UserLogin login)。修改完成代碼如下:
[HttpPost]
public ActionResult Login(UserLogin login)
{
//驗證驗證碼
if (Session["VerificationCode"] == null || Session["VerificationCode"].ToString() == "")
{
Error _e = new Error { Title = "驗證碼不存在", Details = "在用戶注冊時,服務器端的驗證碼為空,或向服務器提交的驗證碼為空", Cause = "<li>你注冊時在注冊頁面停留的時間過久頁已經超時</li><li>您繞開客戶端驗證向服務器提交數據</li>", Solution = "返回<a href='" + Url.Action("Register", "User") + "'>注冊</a>頁面,刷新後重新注冊" };
return RedirectToAction("Error", "Prompt", _e);
}
else if (Session["VerificationCode"].ToString() != login.VerificationCode.ToUpper())
{
ModelState.AddModelError("VerificationCode", "×");
return View();
}
//驗證賬號密碼
userRsy = new UserRepository();
if (userRsy.Authentication(login.UserName, Common.Text.Sha256(login.Password)) == 0)
{
HttpCookie _cookie = new HttpCookie("User");
_cookie.Values.Add("UserName", login.UserName);
_cookie.Values.Add("Password", Common.Text.Sha256(login.Password));
Response.Cookies.Add(_cookie);
return RedirectToAction("Default","User");
}
else
{
ModelState.AddModelError("Message", "登陸失敗!");
return View();
}
}
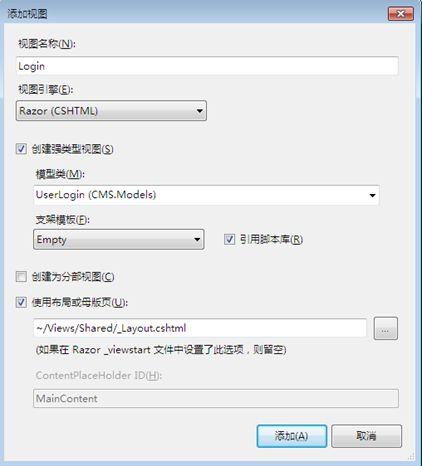
在public ActionResult Login() 上右鍵添加強類型視圖

完成後代的Login.cshtml
@model CMS.Models.UserLogin
@{
ViewBag.Title = "用戶登陸";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div class="banner">
<img src="~/Skins/Default/Images/banner.jpg" />
</div>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<div class="form">
<dl>
<dt>用戶登陸</dt>
<dd>
<div class="label">@Html.LabelFor(model => model.UserName):</div>
<div class="ctrl">@Html.EditorFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
@Html.DisplayDescriptionFor(model => model.UserName)
</div>
</dd>
<dd>
<div class="label">@Html.LabelFor(model => model.Password):</div>
<div class="ctrl">@Html.PasswordFor(model => model.Password)
@Html.ValidationMessageFor(model => model.Password)
@Html.DisplayDescriptionFor(model => model.Password)
</div>
</dd>
<dd>
<div class="label">驗證碼:</div>
<div class="ctrl">
@Html.TextBoxFor(model => model.VerificationCode)
@Html.ValidationMessageFor(model => model.VerificationCode)
<img id="verificationcode" alt="" src="@Url.Action("VerificationCode", "User")" />
<a id="trydifferent" style="cursor: pointer">換一張</a>
</div>
</dd>
<dd>
<div class="label"></div>
<div class="ctrl">
<input type="submit" value="登陸" />@Html.ValidationMessage("Message");
</div>
</dd>
</dl>
<div class="clear"></div>
</div>
}
<script type="text/javascript">
$("#trydifferent").click(function () {
$("#verificationcode").attr("src", "/User/VerificationCode?" + new Date());
})
</script>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
浏覽器中查看一下登陸頁面

點下登陸測試一下。OK登陸成功
驗證用戶是否已經登陸,這塊和權限驗證一起從AuthorizeAttribute繼承個自定義驗證類
在項目裡添加Extensions文件夾,添加一個類UserAuthorizeAttribute 繼承自AuthorizeAttribute,重寫AuthorizeCore方法用來實現用戶是否已經登陸的驗證,權限驗證在寫權限功能時在補充
using Ninesky.Repository;
namespace System.Web.Mvc
{
/// <summary>
/// 用戶權限驗證
/// </summary>
public class UserAuthorizeAttribute :AuthorizeAttribute
{
/// <summary>
/// 核心【驗證用戶是否登陸】
/// </summary>
/// <param name="httpContext"></param>
/// <returns></returns>
protected override bool AuthorizeCore(HttpContextBase httpContext)
{
//檢查Cookies["User"]是否存在
if (httpContext.Request.Cookies["User"] == null) return false;
//驗證用戶名密碼是否正確
HttpCookie _cookie = httpContext.Request.Cookies["User"];
string _userName = _cookie["UserName"];
string _password = _cookie["Password"];
httpContext.Response.Write("用戶名:"+_userName);
if (_userName == "" || _password == "") return false;
UserRepository _userRsy = new UserRepository();
if (_userRsy.Authentication(_userName, _password) == 0) return true;
else return false;
}
}
}
以後只要在需要登陸後才能操作的Action或Controller上加[UserAuthorize]就可實現驗證是否已經登錄了。
退出功能,在UserController添加Logout Action
/// <summary>
/// 退出系統
/// </summary>
/// <returns></returns>
public ActionResult Logout()
{
if (Request.Cookies["User"] != null)
{
HttpCookie _cookie = Request.Cookies["User"];
_cookie.Expires = DateTime.Now.AddHours(-1);
Response.Cookies.Add(_cookie);
}
Notice _n = new Notice { Title = "成功退出", Details = "您已經成功退出!", DwellTime = 5, NavigationName="網站首頁", NavigationUrl = Url.Action("Index", "Home") };
return RedirectToAction("Notice", "Prompt", _n);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。