這次主要實現管理後台界面用戶資料的修改和刪除,修改用戶資料和角色是經常用到的功能,但刪除用戶的情況比較少,為了功能的完整性還是坐上了。主要用到兩個action “Modify”和“Delete”。
一、用戶資料修改(Modify)
此功能分兩個部分:
public ActionResult Modify(int id) 用於顯示用戶信息
[httppost]
public ActionResult Modify(FormCollection form)用戶就收前台傳來的信息並修改
1、顯示用戶信息
/// <summary>
/// 修改用戶信息
/// </summary>
/// <param name="id">用戶主鍵</param>
/// <returns>分部視圖</returns>
public ActionResult Modify(int id)
{
//角色列表
var _roles = new RoleManager().FindList();
List<SelectListItem> _listItems = new List<SelectListItem>(_roles.Count());
foreach (var _role in _roles)
{
_listItems.Add(new SelectListItem() { Text = _role.Name, Value = _role.RoleID.ToString() });
}
ViewBag.Roles = _listItems;
//角色列表結束
return PartialView(userManager.Find(id));
}
此action有一個參數id,接收傳入的用戶ID,在action中查詢角色信息,並利用viewBage傳遞到視圖,並通過return PartialView(userManager.Find(id))向視圖傳遞用戶模型返回分部視圖。
視圖代碼如下:
@model Ninesky.Core.User
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.UserID)
<div class="form-group">
@Html.LabelFor(model => model.RoleID, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownListFor(model => model.RoleID, (IEnumerable<SelectListItem>)ViewBag.Roles, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.RoleID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Username, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Username, new { htmlAttributes = new { @class = "form-control", disabled = "disabled" } })
@Html.ValidationMessageFor(model => model.Username, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Sex, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.RadioButtonFor(model => model.Sex, 1) 男
@Html.RadioButtonFor(model => model.Sex, 0) 女
@Html.RadioButtonFor(model => model.Sex, 2) 保密
@Html.ValidationMessageFor(model => model.Sex, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Password, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Password, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Password, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastLoginTime, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.LastLoginTime, new { htmlAttributes = new { @class = "form-control", disabled = "disabled" } })
@Html.ValidationMessageFor(model => model.LastLoginTime, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastLoginIP, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.LastLoginIP, new { htmlAttributes = new { @class = "form-control", disabled = "disabled" } })
@Html.ValidationMessageFor(model => model.LastLoginIP, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.RegTime, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.RegTime, new { htmlAttributes = new { @class = "form-control", disabled = "disabled" } })
@Html.ValidationMessageFor(model => model.RegTime, "", new { @class = "text-danger" })
</div>
</div>
</div>
}
2、修改用戶資料的後台處理
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Modify(int id,FormCollection form)
{
Response _resp = new Auxiliary.Response();
var _user = userManager.Find(id);
if (TryUpdateModel(_user, new string[] { "RoleID", "Name", "Sex", "Email" }))
{
if (_user == null)
{
_resp.Code = 0;
_resp.Message = "用戶不存在,可能已被刪除,請刷新後重試";
}
else
{
if (_user.Password != form["Password"].ToString()) _user.Password = Security.SHA256(form["Password"].ToString());
_resp = userManager.Update(_user);
}
}
else
{
_resp.Code = 0;
_resp.Message = General.GetModelErrorString(ModelState);
}
return Json(_resp);
}
此方法有兩個參數id 和FormCollection form,不用User直接做模型的原因是因為user會把前台所有數據都接收過來,這裡我並不想允許修改用戶名,所以在方法中使用TryUpdateModel綁定允許用戶修改的屬性。TryUpdateModel在綁定失敗時同樣會在在ModelState中記錄錯誤,可以利用自定義方法GetModelErrorString獲取到錯誤信息並反饋給視圖。
2、前台顯示和處理
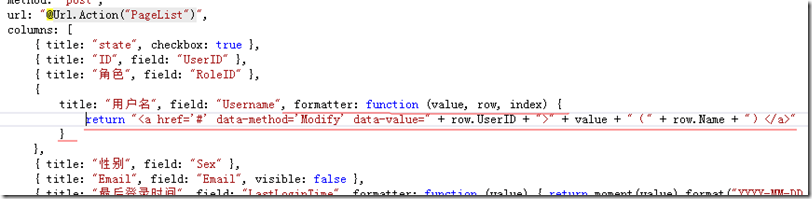
打開Index視圖找到表格初始化方法,格式化列“Username”使其顯示一個連接,代碼紅線部分。

使其看起來這個樣子,當用戶點擊連接的時候可以顯示修改對話框

彈出窗口和發送到服務器的js代碼寫到表格的onLoadSuccess方法裡
onLoadSuccess: function () {
//修改
$("a[data-method='Modify']").click(function () {
var id = $(this).attr("data-value");
var modifyDialog = new BootstrapDialog({
title: "<span class='glyphicon glyphicon-user'></span>修改用戶",
message: function (dialog) {
var $message = $('<div></div>');
var pageToLoad = dialog.getData('pageToLoad');
$message.load(pageToLoad);
return $message;
},
data: {
'pageToLoad': '@Url.Action("Modify")/' + id
},
buttons: [{
icon: "glyphicon glyphicon-plus",
label: "保存",
action: function (dialogItself) {
$.post($("form").attr("action"), $("form").serializeArray(), function (data) {
if (data.Code == 1) {
BootstrapDialog.show({
message: data.Message,
buttons: [{
icon: "glyphicon glyphicon-ok",
label: "確定",
action: function (dialogItself) {
$table.bootstrapTable("refresh");
dialogItself.close();
modifyDialog.close();
}
}]
});
}
else BootstrapDialog.alert(data.Message);
}, "json");
$("form").validate();
}
}, {
icon: "glyphicon glyphicon-remove",
label: "關閉",
action: function (dialogItself) {
dialogItself.close();
}
}]
});
modifyDialog.open();
});
//修改結束
}
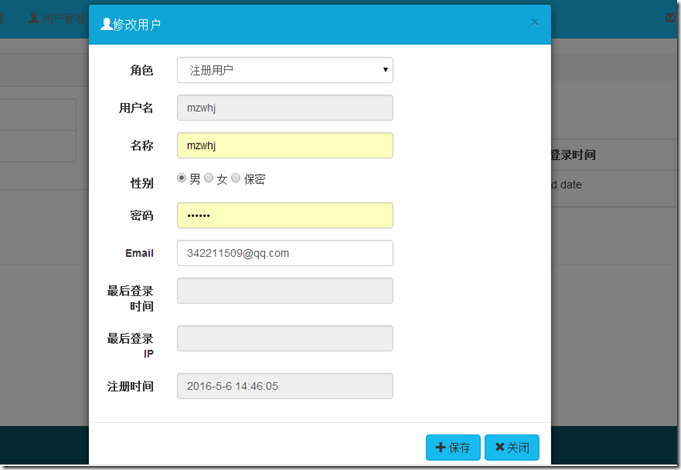
顯示效果如下圖

二、刪除用戶
UserController中添加刪除方法
/// <summary>
/// 刪除
/// </summary>
/// <param name="id">用戶ID</param>
/// <returns></returns>
[HttpPost]
public ActionResult Delete(int id)
{
return Json(userManager.Delete(id));
}
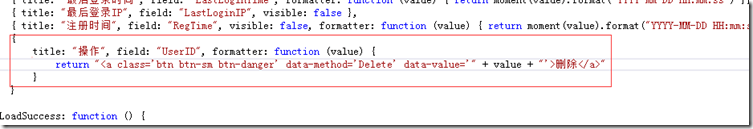
打開Index視圖找到表格初始化方法,添加“操作”列格式化列使其顯示一個刪除按鈕,代碼紅框部分。

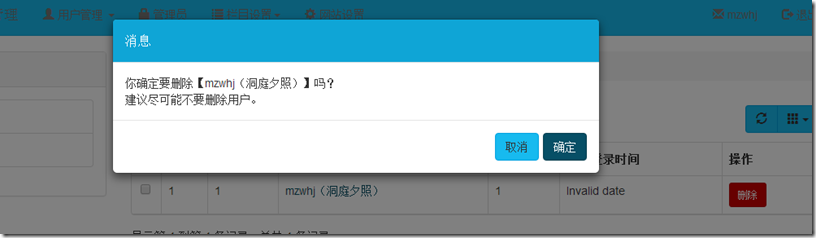
前台顯示效果

然後在表格的onLoadSuccess方法裡剛寫的修改用戶信息的js代碼後面寫刪除用戶的js代碼
//修改結束
//刪除按鈕
$("a[data-method='Delete']").click(function () {
var id = $(this).attr("data-value");
BootstrapDialog.confirm("你確定要刪除" + $(this).parent().parent().find("td").eq(3).text() + "嗎?\n 建議盡可能不要刪除用戶。", function (result) {
if (result) {
$.post("@Url.Action("Delete", "User")", { id: id }, function (data) {
if (data.Code == 1) {
BootstrapDialog.show({
message: "刪除用戶成功",
buttons: [{
icon: "glyphicon glyphicon-ok",
label: "確定",
action: function (dialogItself) {
$table.bootstrapTable("refresh");
dialogItself.close();
}
}]
});
}
else BootstrapDialog.alert(data.Message);
}, "json");
}
});
});
//刪除按鈕結束
}
});
//表格結束
前台顯示效果

==========================================
代碼下載請見http://www.cnblogs.com/mzwhj/p/5729848.html
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。