上次業務邏輯和展示層的架構都寫了,可以開始進行具體功能的實現,這次先實現管理員的登錄、驗證和注銷功能。
一、業務邏輯層1、實現256散列加密方法。
Ninesky.Core【右鍵】-> 添加->文件夾,輸入文件夾名General。
General文件夾【右鍵】->添加->類,輸入類名Security。
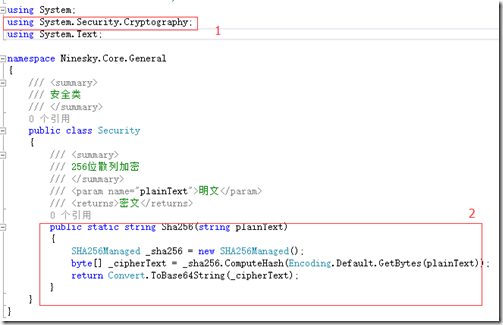
引用System.Security.Cryptography命名空間(1),並實現SHA256靜態加密方法。

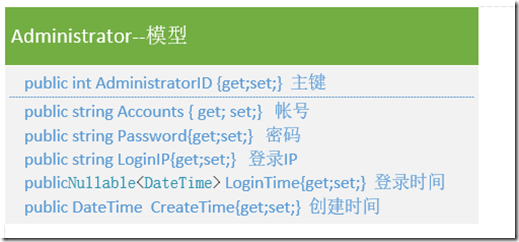
2、Administrator模型類

Ninesky.Core【右鍵】-> 添加->類,輸入類名Administrator。
添加引用System.ComponentModel.DataAnnotations; 完成的類代碼
using System;
using System.ComponentModel.DataAnnotations;
namespace Ninesky.Core
{
/// <summary>
/// 管理員模型
/// </summary>
public class Administrator
{
[Key]
public int AdministratorID { get; set; }
/// <summary>
/// 帳號
/// </summary>
[Required(ErrorMessage = "必須輸入{0}")]
[StringLength(30, MinimumLength = 4, ErrorMessage ="{0}長度為{2}-{1}個字符")]
[Display(Name ="帳號")]
public string Accounts { get; set; }
/// <summary>
/// 密碼
/// </summary>
[DataType(DataType.Password)]
[Required(ErrorMessage = "必須輸入{0}")]
[StringLength(256,ErrorMessage = "{0}長度少於{1}個字符")]
[Display(Name = "密碼")]
public string Password { get; set; }
/// <summary>
/// 登錄IP
/// </summary>
[Display(Name = "登錄IP")]
public string LoginIP { get; set; }
/// <summary>
/// 登錄時間
/// </summary>
[Display(Name = "登錄時間")]
public Nullable<DateTime> LoginTime { get; set; }
/// <summary>
/// 創建時間
/// </summary>
[Display(Name = "創建時間")]
public DateTime CreateTime { get; set; }
}
}
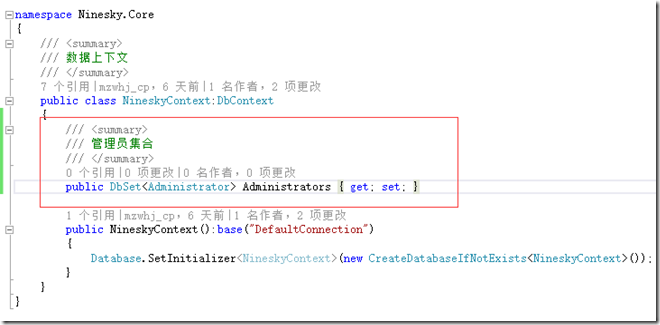
3、數據上下文
打開Ninesky.Core->NineskyContext.cs 添加Administrators屬性

紅框內為添加內容。
4、AdministratorManager管理類

Ninesky.Core【右鍵】-> 添加->類,輸入類名AdministratorManager。
類繼承自BaseManager<Administrator>。
為類添加Ninesky.Core.Types引用。
using Ninesky.Core.Types;
using System;
namespace Ninesky.Core
{
public class AdministratorManager : BaseManager<Administrator>
{
/// <summary>
/// 添加
/// </summary>
/// <param name="admin">管理員實體</param>
/// <returns></returns>
public override Response Add(Administrator admin)
{
Response _resp = new Response();
if (HasAccounts(admin.Accounts))
{
_resp.Code = 0;
_resp.Message = "帳號已存在";
}
else _resp = base.Add(admin);
return _resp;
}
/// <summary>
/// 修改密碼
/// </summary>
/// <param name="administratorID">主鍵</param>
/// <param name="password">新密碼【密文】</param>
/// <returns></returns>
public Response ChangePassword(int administratorID, string password)
{
Response _resp = new Response();
var _admin = Find(administratorID);
if (_admin == null)
{
_resp.Code = 0;
_resp.Message = "該主鍵的管理員不存在";
}
else
{
_admin.Password = password;
_resp = Update(_admin);
}
return _resp;
}
/// <summary>
/// 刪除
/// </summary>
/// <param name="administratorID">主鍵</param>
/// <returns></returns>
public override Response Delete(int administratorID)
{
Response _resp = new Response();
if (Count() == 1)
{
_resp.Code = 0;
_resp.Message = "不能刪除唯一的管理員帳號";
}
else _resp = base.Delete(administratorID);
return _resp;
}
/// <summary>
/// 查找
/// </summary>
/// <param name="accounts">帳號</param>
/// <returns></returns>
public Administrator Find(string accounts)
{
return base.Repository.Find(a => a.Accounts == accounts);
}
/// <summary>
/// 帳號是否存在
/// </summary>
/// <param name="accounts">帳號</param>
/// <returns></returns>
public bool HasAccounts(string accounts)
{
return base.Repository.IsContains(a => a.Accounts.ToUpper() == accounts.ToUpper());
}
/// <summary>
/// 更新登錄信息
/// </summary>
/// <param name="administratorID">主鍵</param>
/// <param name="ip">IP地址</param>
/// <param name="time">時間</param>
/// <returns></returns>
public Response UpadateLoginInfo(int administratorID, string ip, DateTime time)
{
Response _resp = new Response();
var _admin = Find(administratorID);
if (_admin == null)
{
_resp.Code = 0;
_resp.Message = "該主鍵的管理員不存在";
}
else
{
_admin.LoginIP = ip;
_admin.LoginTime = time;
_resp = Update(_admin);
}
return _resp;
}
/// <summary>
/// 驗證
/// </summary>
/// <param name="accounts">帳號</param>
/// <param name="password">密碼【密文】</param>
/// <returns>Code:1-成功;2-帳號不存在;3-密碼錯誤</returns>
public Response Verify(string accounts, string password)
{
Response _resp = new Response();
var _admin = base.Repository.Find(a => a.Accounts == accounts);
if (_admin == null)
{
_resp.Code = 2;
_resp.Message = "帳號為:【" + accounts + "】的管理員不存在";
}
else if (_admin.Password == password)
{
_resp.Code = 1;
_resp.Message = "驗證通過";
}
else
{
_resp.Code = 3;
_resp.Message = "帳號密碼錯誤";
}
return _resp;
}
}
}
二、展示層實現
首先,添加css。
Ninesky.Web->Content【右鍵】->添加->試樣表,輸入名稱StyleControl。
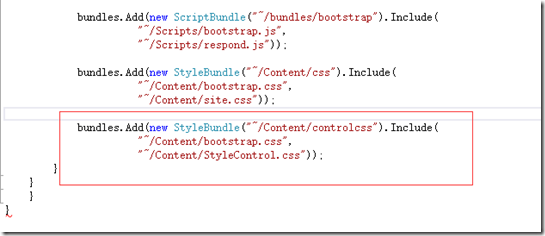
打開Ninesky.Web->App_Start->BundleConfig.cs。

添加紅框內代碼。StyleControl.css具體內容這裡省略了。
其次,添加對Ninesky.Core的引用。
Ninesky.Web->引用【右鍵】->添加引用.。在引用管理器中選擇 項目->解決方案->Ninesky.Core.
處理完這兩項內容就繼續具體內容了:
1、管理員身份驗證類AdminAuthorizeAttribute
AdminAuthorizeAttribute繼承自AuthorizeAttribute,重寫AuthorizeCore方法,通過Session["AdminID"]來判斷管理員是否已經登錄,重寫HandleUnauthorizedRequest方法來處理未登錄時的頁面跳轉。
using System.Web;
using System.Web.Mvc;
namespace Ninesky.Web.Areas.Control
{
/// <summary>
/// 管理員身份驗證類
/// </summary>
public class AdminAuthorizeAttribute : AuthorizeAttribute
{
/// <summary>
/// 重寫自定義授權檢查
/// </summary>
/// <returns></returns>
protected override bool AuthorizeCore(HttpContextBase httpContext)
{
if (httpContext.Session["AdminID"] == null) return false;
else return true;
}
/// <summary>
/// 重寫未授權的 HTTP 請求處理
/// </summary>
protected override void HandleUnauthorizedRequest(AuthorizationContext filterContext)
{
filterContext.Result = new RedirectResult("~/Control/Admin/Login");
}
}
}
Ninesky.Web->Areas->Control【右鍵】->添加->類,輸入控制器名稱HomeController。
為HomeController添加[AdminAuthorize]

2、管理員控制器Ninesky.Web->Areas->Control->Controllers【右鍵】->添加->控制器。選擇 MVC5 控制器 – 空, 輸入控制器名稱Admin。
在控制器中引用Ninesky.Core、Ninesky.Core.General和Ninesky.Web.Areas.Control.Models命名空間。
添加私有變量private AdministratorManager adminManager = new AdministratorManager();
為AdminController添加[AdminAuthorize]
3.1 管理員登錄
3.1.1 登錄視圖模型
Ninesky.Web->Areas->Control->Models【右鍵】->添加->類,輸入類名LoginViewModel。
namespace Ninesky.Web.Areas.Control.Models
{
/// <summary>
/// 登錄模型
/// </summary>
public class LoginViewModel
{
/// <summary>
/// 帳號
/// </summary>
[Required(ErrorMessage = "必須輸入{0}")]
[StringLength(30, MinimumLength = 4, ErrorMessage = "{0}長度為{2}-{1}個字符")]
[Display(Name = "帳號")]
public string Accounts { get; set; }
/// <summary>
/// 密碼
/// </summary>
[DataType(DataType.Password)]
[Required(ErrorMessage = "必須輸入{0}")]
[StringLength(20,MinimumLength =6, ErrorMessage = "{0}長度{2}-{1}個字符")]
[Display(Name = "密碼")]
public string Password { get; set; }
}
}
3.1.2 登錄方法
在AdminController中添加Login()方法
/// <summary>
/// 登錄
/// </summary>
/// <returns></returns>
[AllowAnonymous]
public ActionResult Login()
{
return View();
}
3.1.3 登錄視圖
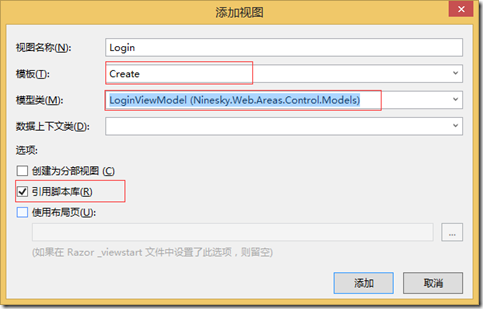
在Login()方法上點【右鍵】->添加視圖

模板選Create,模型類選LoginViewModel ,選項選中引用腳本庫。完成後代碼
@model Ninesky.Web.Areas.Control.Models.LoginViewModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>登錄</title>
@Styles.Render("~/Content/controlcss")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryval")
<div class="loginform">
<div class="form-horizontal">
<h2 class="text-primary">登錄</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group form-group-lg">
@Html.EditorFor(model => model.Accounts, new { htmlAttributes = new { @class = "form-control", placeholder = "帳號" } })
@Html.ValidationMessageFor(model => model.Accounts, "", new { @class = "text-danger" })
</div>
<div class="form-group form-group-lg">
@Html.EditorFor(model => model.Password, new { htmlAttributes = new { @class = "form-control", placeholder = "密碼" } })
@Html.ValidationMessageFor(model => model.Password, "", new { @class = "text-danger" })
</div>
<div class="form-group form-group-lg">
<input type="submit" value="登錄" class="btn btn-default pull-right" />
</div>
}
</div>
</div>
</body>
</html>
在AdminController中添加登錄的處理方法public ActionResult Login(LoginViewModel loginViewModel)
[AllowAnonymous]
[ValidateAntiForgeryToken]
[HttpPost]
public ActionResult Login(LoginViewModel loginViewModel)
{
if(ModelState.IsValid)
{
string _passowrd = Security.SHA256(loginViewModel.Password);
var _response = adminManager.Verify(loginViewModel.Accounts, _passowrd);
if (_response.Code == 1)
{
var _admin = adminManager.Find(loginViewModel.Accounts);
Session.Add("AdminID", _admin.AdministratorID);
Session.Add("Accounts", _admin.Accounts);
_admin.LoginTime = DateTime.Now;
_admin.LoginIP = Request.UserHostAddress;
adminManager.Update(_admin);
return RedirectToAction("Index", "Home");
}
else if (_response.Code == 2) ModelState.AddModelError("Accounts", _response.Message);
else if (_response.Code == 3) ModelState.AddModelError("Password", _response.Message);
else ModelState.AddModelError("",_response.Message);
}
return View(loginViewModel);
}
4、注銷
在AdminController中添加注銷的處理方法public ActionResult Logout()
/// <summary>
/// 注銷
/// </summary>
/// <returns></returns>
public ActionResult Logout()
{
Session.Clear();
return RedirectToAction("Login");
}
完工可以按F5測試了。

登錄界面,輸入帳號mzwhj 密碼123456,登錄成功。

登錄成功界面。
=====================================================
代碼見:https://ninesky.codeplex.com/SourceControl/latest
代碼下載:https://ninesky.codeplex.com 點擊SOURCE CODE 點擊Download下載源文件。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。