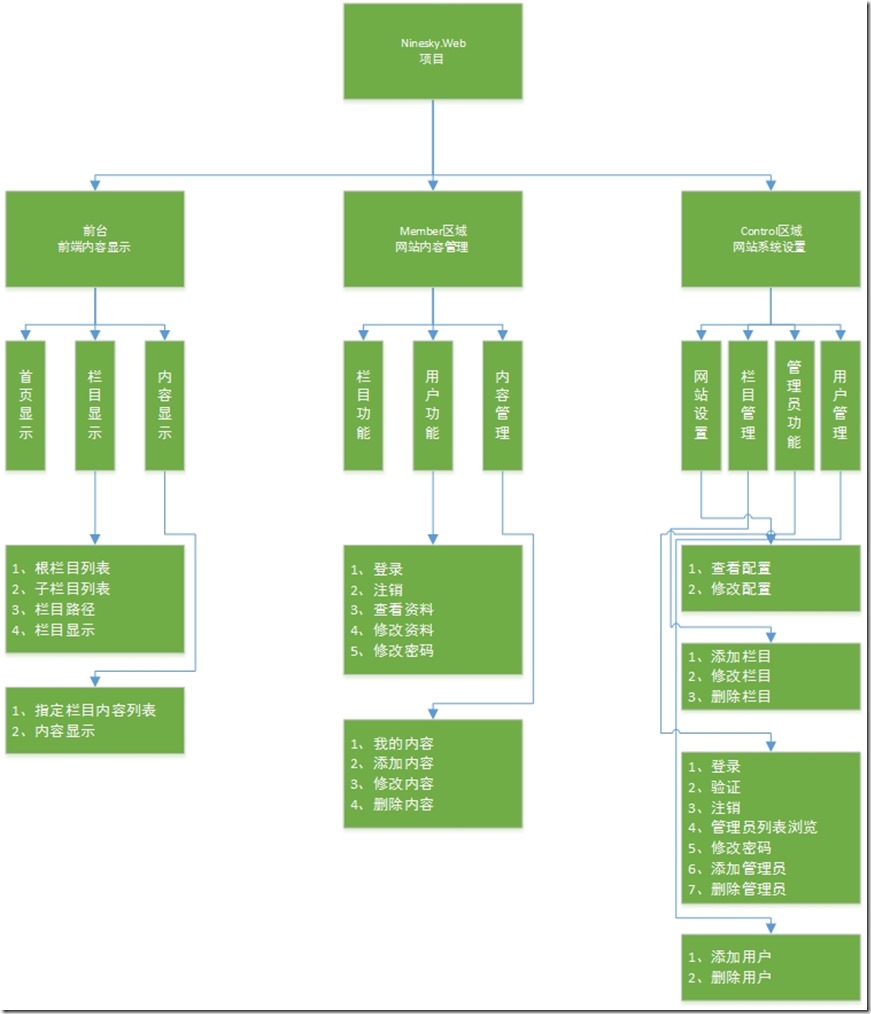
展示層由Ninesky.Web項目實現,負責網站內容的顯示,項目包含Member和Control兩個區域。
Member區域實現網站內容的管理,Control區域實現網站系統管理。結構、功能圖如下:

一、Member區域
1、添加Member區域

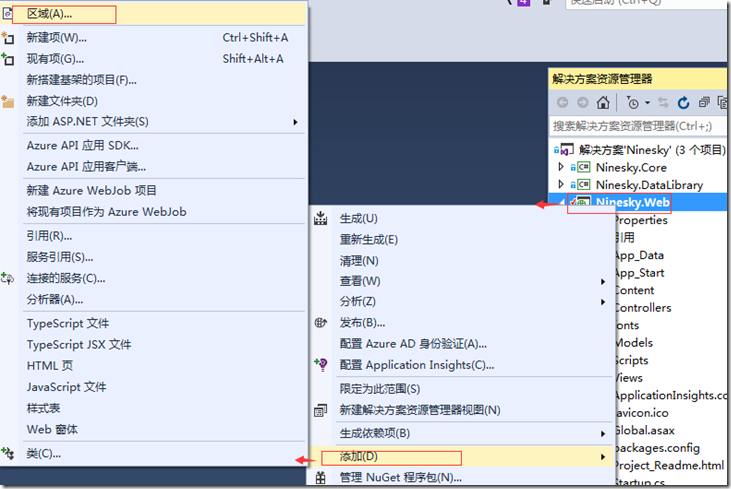
Ninesky.Web【右鍵】-> 添加->區域 。

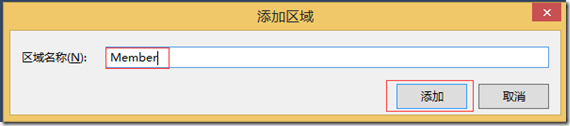
在彈出的添加區域對話框輸入區域名稱:Member,完成區域添加。
2、添加Home控制器

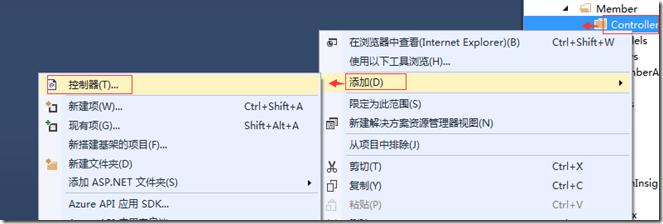
Ninesky.Web->Areas->Member->Controllers【右鍵】-> 添加->區域 。

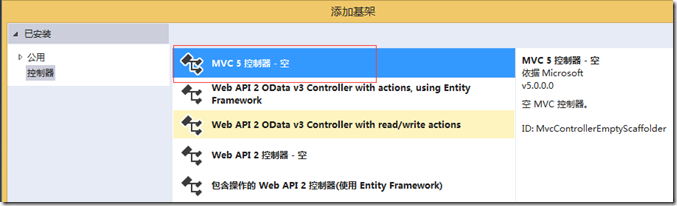
選擇 MVC 5 控制器 - 空,點擊 添加 按鈕。

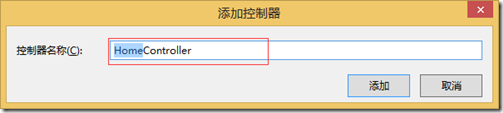
在“添加控制器”對話框中輸入 “HomeController” 點擊添加按鈕。生成代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Ninesky.Web.Areas.Member.Controllers
{
/// <summary>
/// 主控制器
/// </summary>
public class HomeController : Controller
{
/// <summary>
/// 主頁面
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
return View();
}
}
}
3、為Index方法添加視圖

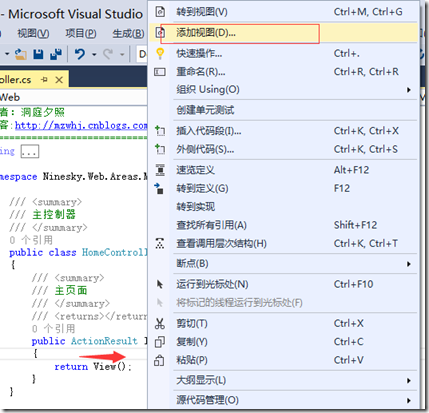
在 Index 方法上點右鍵->添加視圖。

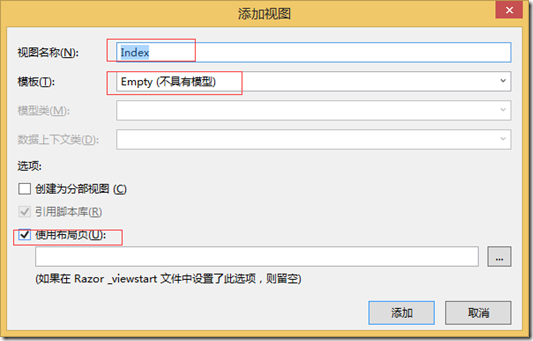
在 添加視圖 對話框中,視圖名稱: Index,模板:Empty,選項勾選使用布局頁,點擊 添加 按鈕,完成視圖添加。
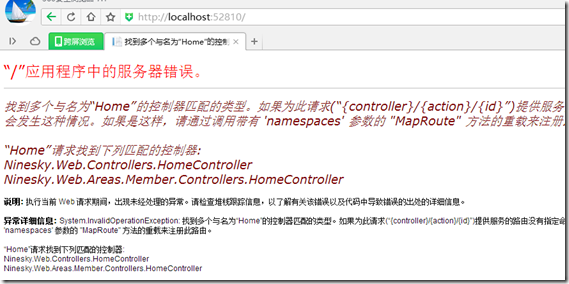
按F5,運行項目,在浏覽器中查看一下 http://localhost:52810/Home/Index。嗯,出錯了,意思說Home找到兩個匹配的控制器。

4、修改Member區域路由
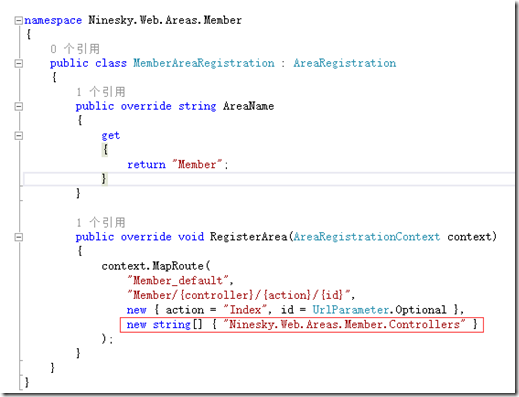
打開 Ninesky.Web->Areas->Member->MemberAreaRegistration.cs

為MapRoute添加namespaces參數。圖中紅框內為添加的代碼。
5、修改默認路由
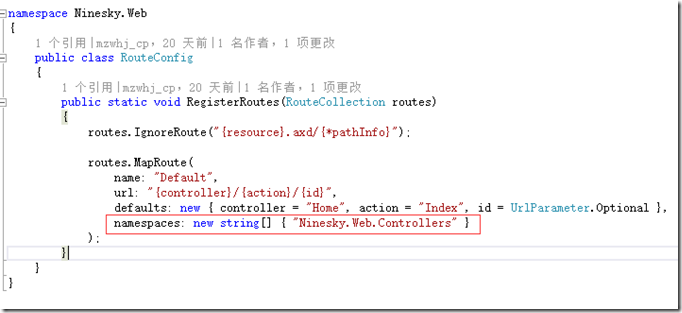
打開 Ninesky.Web->App_Start->RouteConfig.cs

為MapRoute添加帶有“namespaces”的參數。圖中紅框內為添加的代碼。
再次按F5運行,可以看到正常頁面。
二、Control區域
Control區域的做法與Member區域方式相同 。
1、添加Control區域
Ninesky.Web【右鍵】-> 添加->區域 。在彈出的添加區域對話框輸入區域名稱:Control,完成區域添加。
2、添加Home控制器
Ninesky.Web->Areas->Control->Controllers【右鍵】-> 添加->區域 。
選擇 MVC 5 控制器 - 空,點擊 添加 按鈕。
在“添加控制器”對話框中輸入 “HomeController” 點擊添加按鈕。
3、為Index方法添加視圖
在Home控制器的 Index 方法上點右鍵->添加視圖。
在 添加視圖 對話框中,視圖名稱: Index,模板:Empty,選項勾選使用布局頁,點擊 添加 按鈕,完成視圖添加。
4、修改Member區域路由
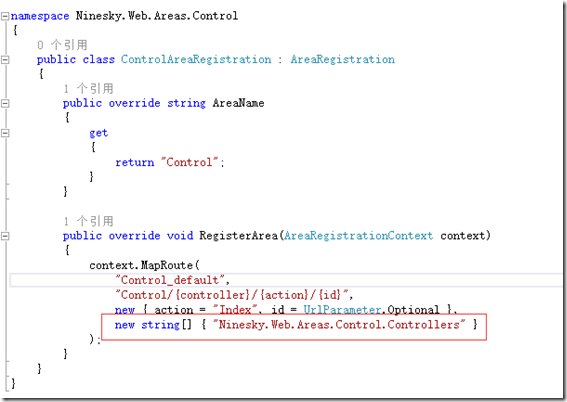
打開 Ninesky.Web->Areas->Control->ControlAreaRegistration.cs

為MapRoute添加namespaces參數。圖中紅框內為添加的代碼。
=======================================
代碼見:https://ninesky.codeplex.com/SourceControl/latest
代碼下載:https://ninesky.codeplex.com 點擊SOURCE CODE 點擊Download下載源文件。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。