本文為大家分享了asp.net控件的使用方法,供大家參考,具體內容如下
1.asp.net頁面插入c#代碼
事先聲明:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
引入格式: <% %>
變量可以:<%=val %>
<body> <h2>從今天開始學習ASP.NET</h2> <form id="form1" runat="server"> <div> 歡迎使用vs2012<%= DateTime.Now %></div> </form> </body>
2.服務器控件和html控件
服務器控件:
- ASP.NET服務器控件是服務器端ASP.NET網頁上的對象,當用戶通過浏覽器請求ASP.NET網頁時,這些控件將在服務器上運行,並向客戶端呈現HTML標記。
- 在ASP.NET頁面上,服務器控件表現為一個標記,例如<asp:textbox…/>。這些標記不是標准的HTML元素,因此如果它們出現在網頁上,浏覽器將無法理解它們,然而,當從Web服務器上請求一個ASP.NET頁面時,這些標記都將動態地轉換為HTML元素。
- 使用ASP.NET服務器控件,可以大大減少開發Web應用程序所需編寫的代碼量,提高開發效率和Web應用程序的性能。
HTML控件
- 默認情況下,ASP.NET文件中的HTML元素作為文本進行處理,並且不能在服務器端代碼中引用這些元素,只能在客戶端通過javascript和vbscript等腳本語言來控制。
- 默認情況下, ASP.NET文件中的HTML元素被視為傳遞給浏覽器的標記,作為文本進行處理,不能在服務器端的代碼中引用這些元素。
- 若要使這些元素能以編程方式進行訪問,可以通過添加runat=”server”屬性表明應將HTML元素作為服務器控件進行處理,這樣就可使用基於服務器的代碼對其進行編程引用了。
- 添加了屬性runat=”server”的HTML元素就轉換為HTML服務器控件了。移除控件標記中的runat=”server”屬性,HTML服務器控件就轉換為HTML元素了。
總結:
標准控件和HTML控件之間似乎有一些重疊,但是HTML控件的功能比標准類別中的控件的功能少得多。一般來說,標准類別中的真正服務器控件提供了更多的功能。不過這種功能是有代價的。因為它們增加了復雜度,所以處理服務器控件會多花一點時間。然而,在大多數Web站點上,可能不會注意到這一差別。只有在一個高通信量的Web站點,且在頁面上有很多控件時,使用HTML控件才會提供稍好一些的性能。
3.控件添加事件/事件的綁定
(1) 在ASP.NET頁面中,在聲明控件時,指定該控件的事件對應的事件處理程序。
給button添加onclick事件:
前台aspx
<asp:Button ID="Button1" runat="server" Text="Button" onclick="MyClick" />
後台.cs代碼
protected void MyClick(object sender, EventArgs e)
{
Response.Write("<script>alert('sss')</script>");
}
可以雙擊該控件直接添加事件。
(2) 如果控件是動態創建的,則需要通過編寫代碼動態地將事件綁定到方法,例如:
Button myBtn = new Button(“Button1”);
myBtn.Text = “提交”;
myBtn.Click += new System.EventHandler(ButtonClick);
4.控件的屬性
•設置控件的顏色
•設置控件的字體
5.驗證控件
ASP.NET提供的6個有效性驗證控件中,5個控件用來執行實際的有效性驗證,而最後一個控件ValidationSummary用來向用戶提供頁面中出現的錯誤的反饋信息。
•RequiredFieldValidator:驗證一個必填字段
•CompareValidator:將用戶輸入與一個常數值或者另一個控件或特定數據類型的值進行比較(使用小於、等於或大於等比較運算符)
•RangeValidator:RangeValidator控件可以用來判斷用戶輸入的值是否在某一特定范圍內
•RegularExpressionValidator:它根據正則表達式來驗證用戶輸入字段的格式是否合法,如電子郵件、身份證、電話號碼等
•CustomValidator:使用自己編寫的驗證邏輯檢查用戶輸入。此類驗證能夠檢查在運行時派生的值
•ValidationSummary:該控件不執行驗證,但該控件將本頁所有驗證控件的驗證錯誤信息匯總為一個列表並集中顯示
兩個常用的控件:
RangeValidator控件
RangeValidator控件允許檢查一個值是否落在特定的范圍內。這個控件能檢查字符串、數字、日期和貨幣等數據類型。除了上述共有屬性之外,RangeValidator控件還有其他幾個重要屬性
•MinimumValue 該屬性確定可接受的最小值。例如,當檢查1和10之間的整數時,將該屬性設置為1
•MaximumValue 該屬性確定可接受的最大值。例如,當檢查1和10之間的整數時,將該屬性設置為10
•Type 該屬性確定有效性驗證控件檢查的數據類型。可以設置為String、Integer、Double、Date或Currency來檢查各自的數據類型
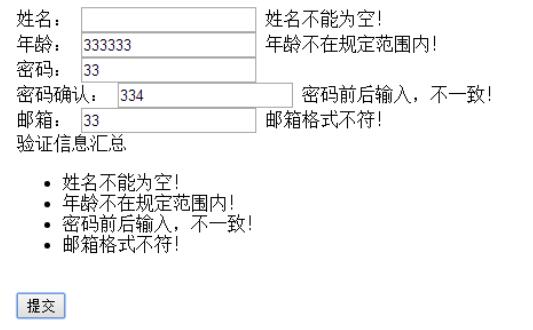
用法匯總:
<form id="form1" runat="server"> <div> 姓名: <asp:TextBox ID="txtRequiredField" runat="server"></asp:TextBox> <%--RequiredFieldValidator:驗證一個必填字段--%> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="姓名不能為空!" ControlToValidate="txtRequiredField"></asp:RequiredFieldValidator> <br /> 年齡: <asp:TextBox ID="txtRange" runat="server"></asp:TextBox> <%--RangeValidator:RangeValidator控件可以用來判斷用戶輸入的值是否在某一特定范圍內--%> <asp:RangeValidator ID="RangeValidator1" runat="server" ErrorMessage="年齡不在規定范圍內!" ControlToValidate="txtRange" MaximumValue="100" MinimumValue="0" Type="Integer"></asp:RangeValidator> <br /> 密碼: <asp:TextBox ID="txtPassword" runat="server"></asp:TextBox> <br /> 密碼確認: <asp:TextBox ID="txtPasswordConfirm" runat="server"></asp:TextBox> <%-- CompareValidator:將用戶輸入與一個常數值或者另一個控件或特定數據類型的值進行比較(使用小於、等於或大於等比較運算符)--%> <asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="密碼前後輸入,不一致!" ControlToCompare="txtPassword" ControlToValidate="txtPasswordConfirm"></asp:CompareValidator> <br /> 郵箱: <asp:TextBox ID="txtMail" runat="server"></asp:TextBox> <%--RegularExpressionValidator:它根據正則表達式來驗證用戶輸入字段的格式是否合法,如電子郵件、身份證、電話號碼等--%> <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ErrorMessage="郵箱格式不符!" ControlToValidate="txtMail" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator> <br /> <%--ValidationSummary:該控件不執行驗證,但該控件將本頁所有驗證控件的驗證錯誤信息匯總為一個列表並集中顯示--%> <asp:ValidationSummary ID="ValidationSummary1" runat="server" HeaderText="驗證信息匯總" /> <br /> <asp:Button ID="btnSubmit" runat="server" Text="提交" OnClick="btnSubmit_Click" /> </div> </form>

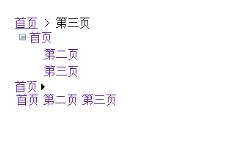
6.導航控件
ASP.NET 4提供了3個有用的導航控件:SiteMapPath、TreeView和Menu。
1.SiteMapPath:這個Web控件提供一個面包條(breadcrumb),它是一行文本,顯示用戶當前在網站結構中的位置。例如,在網上書店中,如果用戶浏覽到《Visual
C++》時,面包條可能類似於“主頁->計算機->編程類->Visual
C++”,其中每部分(如主頁,計算機等)都顯示為返回到前一部分的鏈接。面包條能夠讓用戶快速地查看當前在網站中的位置,並沿邏輯層次結構向上導航。
2.Menu:這個Web控件提供網站結構的層次視圖。對於學校的網站,頂層菜單將包含主類別(如學校介紹、機構設置、新聞等),每個菜單項又可以包含各自的子菜單,顯示各自的子類別。
3.TreeView:樹視圖提供了與菜單相同的數據,唯一的區別是顯示數據的方式。樹視圖顯示為可展開或可折疊的樹,而菜單(Menu)是由菜單項和子菜單組成。
站點地圖文件:
關於站點的層級關系,就和html標簽中的層級關系一樣。
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="Default.aspx" title="首頁" description=""> <siteMapNode url="Default2.aspx" title="第二頁" description="" /> <siteMapNode url="Default3.aspx" title="第三頁" description="" /> </siteMapNode> </siteMap>
在aspx文件中引用站點地圖:
<form id="form1" runat="server"> <%--Using SiteMapPath--%> <asp:SiteMapPath ID="SiteMapPath1" runat="server"></asp:SiteMapPath> <!-- 此處的 SiteMapDataSource 控件是提供給TreeView 和 Menu 使用 --> <asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" /> <%--Using TreeView--%> <asp:TreeView ID="TreeView1" runat="Server" DataSourceID="SiteMapDataSource1" /> <%--Using Menu--%> <asp:Menu ID="Menu2" runat="server" DataSourceID="SiteMapDataSource1" /> <%--Using a Horizontal Menu--%> <asp:Menu ID="Menu1" runat="server" DataSourceID="SiteMapDataSource1" Orientation="Horizontal" StaticDisplayLevels="2" /> </form>

7.用戶控件
對於用戶控件,在asp.net開發中,是一個很重要的內容,他可以很大程序的簡化使用過程。(其實就是多個控件?包括HTML控件和服務器控件?的組合,並且可以自定義屬性)
制作一個用戶控件。解決方案管理器-》右鍵-》添加新項-》Web用戶控件。在解決方案管理器裡多一個.ascx文件,這個文件就是一個控件。
1.添加控件代碼: 拖入幾個服務器空間,並雙擊button進入後台:
<asp:Label ID="ColumnName" runat="server"></asp:Label>
<asp:TextBox ID="Condition" runat="server"></asp:TextBox>
<asp:Button ID="Search" runat="server" Text="搜索"/>
2.添加控件事件和屬性:
public string lableText { get; set; } //提示用戶輸入什麼樣的查詢條件
public string connectionString { get; set; } //連接數據庫
public GridView resultGridView { get; set; } //要填充的GridView控件
public string tableName { get; set; } //要查詢數據庫中的數據表名
public string columnCondition { get; set; } //根據哪一條進行查詢
public string errorMessage { get; set; } //錯誤信息
使用自定義控件:
將ascx文件直接拖動到我們要使用的那個頁面即可。
<form id="form1" runat="server"> <div> <uc1:WebUserControl runat="server" ID="WebUserControl" /> </div> </form>
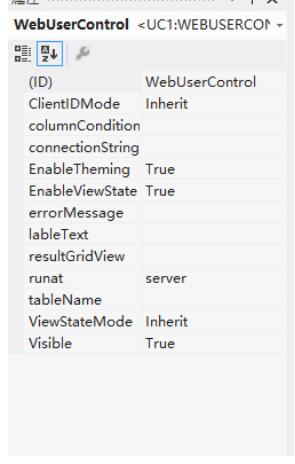
可以查看到添加的屬性:

為大家附3個精彩的專題:
ASP.NET控件使用手冊
ASP.NET數據綁定控件使用匯總
ASP.NET控件使用匯總
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。