因為項目需要,需要在網頁上實現消息的推送。在百度上搜索了一下,發現實現網頁上的消息推送,可以使用asp.net 中的SignalR類庫,當然也可以使用H5的WebSocket Ajax的輪回。當然此處我們使用asp.net 中的SignalR類庫。因為它可以實現網頁上消息的實時推送。什麼是實時推送呢,我簡單的說一下我個人的理解吧。實時:在同一時間類發生的事情,當然在計算機中並不是絕對的實時,因為CPU在同一時間片只能處理一個任務,那麼這個時候疑問又來了?
我們平時使用電腦又上網,又聽音樂是如何實現的呢,因為現在的CPU的計算速度很快。CPU會把處理不同的任務的時間片,CPU會把時間片劃到很小,很小,小到我們人類感知不到。比如在現在這個時間片上,CPU正在處理音樂任務,在下一個時間片的時候,CPU又在處理上網任務。所以我認為在計算機並沒有絕對的實時,只是我們人類感知不到罷了。
推送:在此處的推送是指在網頁消息推送。例如:用戶A和B分別在各自的電腦打開打開一個相同的消息推送網頁。假設用戶A現在向用戶B發送消息。就要經歷一個這樣的過程 用戶A->Server->用戶B。當然具體的底層實現過程,我就不在些探討了哈。因為這個不是現在所要探討的主題。因為Server有地址一般是固定不變的。所以客戶端向服務器發送消息比較容易,因為目的地址固定。那服務器如何向客戶端發送消息呢,這個就有點難道了因為客戶端的地址不固定的,並且http是無狀態的是不能記住用戶的地址的。
所以為了解決這一個問題,計算機的先輩們用到了幾個方法:
1、客戶端"心跳"。每隔一段時間去訪問服務器,看看服務器有沒有任務給其客戶端。Ajax的輪回就是使用的這個方法。缺點就是實時性不太高。
2、服務端和客戶端的長連接,本文所要談到的SignalR就是用的這種思想。缺點:服務器的壓力大。
好了,現在就說一下什麼是SignalR吧。SignalR 是為 ASP.NET 開發人員提供的一個庫,可以簡化開發人員將實時 Web 功能添加到應用程序的過程。實時 Web 功能是指這樣一種功能:當所連接的客戶端變得可用時服務器代碼可以立即向其推送內容,而不是讓服務器等待客戶端請求新的數據。這個也就實現消息的實時推送。我個人理解的實現原理是首先由服務器定制一個函數用於一個客戶端調用將消息發送給另一個客戶端。當然客戶端也需要定抽一個函數。因為服務器需要調用客戶端的這個函數。
下面就說下具體的操作方法吧。
1、環境:win 10+VS2015 社區版
我使用asp.net mvc。首先打開VS 2015|文件|新建|項目(SignalRMvc)|asp.net Web應用程序|空模板,MVC,平台大概就是這樣了。
現在說下具體需要包含的文件吧。
1)、SignalR集線器類。用於寫一個訪求調用客戶段的函數。
2)、OWIN類。用於注冊服務器的函數。
3)、前台的頁面(包括前台的消息框的編寫,函數的編寫)當然前台需要一些文件。
一般VS沒有自帶SignalR類,需要我們在開始任務之前去添加這個功能。選擇VS的工具|Nuget包管理器|Nuget包管理器控制台|Install-Package Microsoft.Aspnet.SignalR去安裝SignalR。安裝完成後,1、我們在改項目中新建一個文件夾為ChatHubs|新建一個SignalR集線器類,並寫上如下代碼:
using Microsoft.AspNet.SignalR;
namespace SignalRMvc.ChatHubs
{
public class ChatHub : Hub
{
public void SendMessage(string name,string message)
{
// Clients.All.hello();
Clients.All.receiveMessage(name, message);
//用戶調用客戶端的函數
}
}
}
2、在ChatHubs文件夾下新建一個OWIN類。並寫上如下代碼:
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRMvc.ChatHubs.Startup))]
namespace SignalRMvc.ChatHubs
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
//服務器的hub注冊
}
}
}
3、在Controllers新建一個Home控制器。並寫上如下代碼:
using System.Web.Mvc;
namespace SignalRMvc.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult ClientChat()
{
return View();
}
}
}
4、在控制器的方法上右擊添加視圖(不使用模板,也不使用布局頁)後。並寫上如下代碼:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
@* BootStarp的引入*@
<style>
#message_box {
height: 400px;
overflow-y: scroll;
}
</style>
@* 呈現消息 *@
</head>
<body>
<div class="container">
<div class="row">
<div class="jumbotron">
<ul id="message_box"></ul>
</div>
發送者名稱:<input id="text_name" class="form-control" /><br />
消息內容:
<textarea id="text_message" class="form-control" rows="3"></textarea>
<br />
<button id="btn_send" class="btn btn-block btn-success">Send</button>
</div>
</div>
<script src="~/scripts/jquery-3.1.0.min.js"></script>
<script src="~/scripts/jquery.signalR-2.2.1.min.js"></script>
@* 上述引入的兩個文件的順序不以交換,因為下面這個文件依賴於上面那個文件 *@
<script src="~/signalr/hubs"></script>
<!-- 本地沒有,動態生成 -->
<script>
$(function () {
var $messageBox = $('#message_box');
var $textMessage = $('#text_message');
var $textName = $('#text_name');
//客戶端先與服務器連接起來,拿到服務器的代理操作對象
var hubConnection = $.connection.chatHub;
//注冊客戶端函數
hubConnection.client.receiveMessage = function (name, message) {
$messageBox.append('<li><b>' + name + '</b> say:' + message + '</li>')
}
//啟動連接到服務器
$.connection.hub.start().done(function () {
$('#btn_send').bind('click', function () {
//調用服務端的函數
hubConnection.server.sendMessage($textName.val(), $textMessage.val());
});
});
});
</script>
</body>
</html>
如果直接復制使用。要注意前台的代碼引入的文件的目錄及版本。前台代碼的命名的首字母最好使用小寫,後台代碼的首字母最好使用大寫。因為js默認使用的是駝峰命名法,C Sharp使用帕斯卡命名方式。如果沒有注重這個細節就會很容易出錯。因為後台代碼在執行的時候會動態的生成一些JS代碼,JS代碼的默認使用的駝峰命名法。如果你在前台的代碼用了帕斯卡命名方式就很容易出錯了。並且還不好找。我是有過親身經歷的。
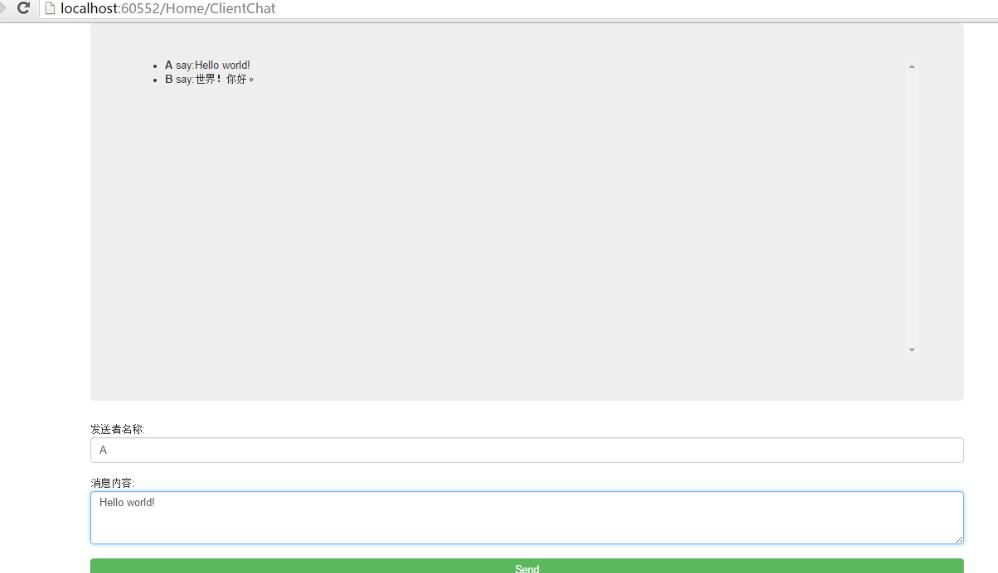
下面我們在本地測試下:分別使用FireFox和Chrome來模擬兩個客戶端,當然自身的電腦也就服務端。效果圖如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。