開始,我們有了一系列的解決方案,我們將動手搭建新系統吧。
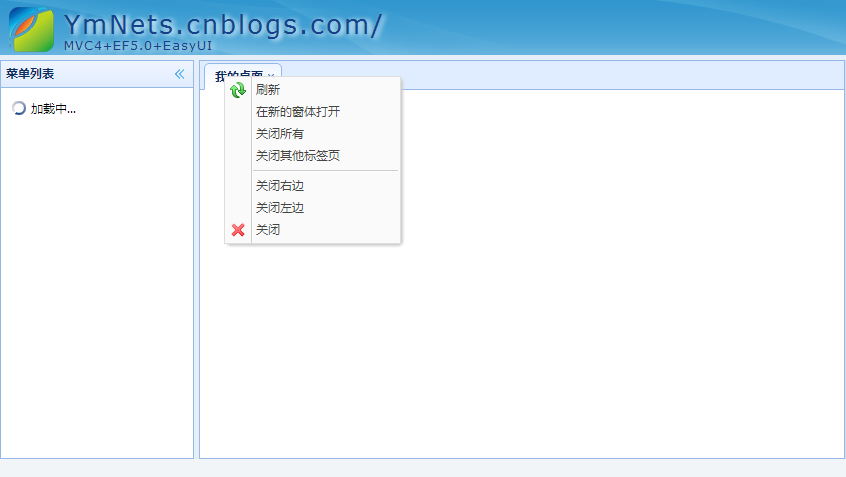
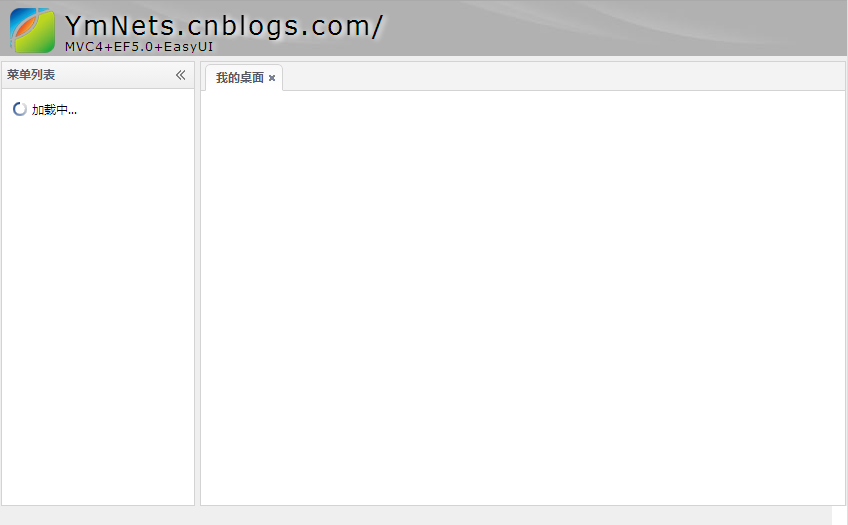
用戶的體驗已經需要越來越注重,這次我們是左右分欄,左邊是系統菜單,右邊是一個以tabs頁組成的頁面集合,每一個tab都可以單獨刷新和關閉,因為他們會是一個iframe
工欲善其事必先利其器。需要用到以下工具。
Visual Studio 2012
您可以安裝MVC4 for vs2010用VS2010來開發,但是貌似你將不能使用EF5.0將會是EF4.4版本,但這沒有多大的關系。
MVC4將掛載在.NET Framework4.5上。
好!
打開我們熟悉的VS創建一個空解決方案。我起了個名字叫AppSolution,類庫命名空間將與App開頭,如App.BLL,App.Web等命名,喜歡酷一點的朋友你可以用的名字來命名
如Joy.BLL,Jason.BLL,zhangsan.BLL,隨便你。直接是BLL也可以
我們將創建項目
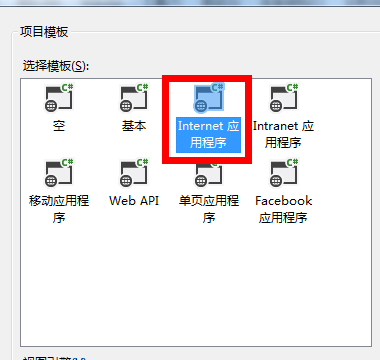
1. MVC4.0的App.Admin 網站 Internet選項,選擇Razor視圖

先下載Easyui1.3.2:http://www.jeasyui.com/download/index.php
最高版本是1.3.4我們選擇1.3.2是因為1.3.2以上的是jquery 2.0
jquery2.0將不支持IE8.假如你已經拋棄IE8,那您可以體驗更高的版本和更小更快的js庫。(官方他是這樣說的)
刪掉不必要的東西,因為有些東西我們要了,有些保留,復制easyui到相應目錄下,我喜歡把腳本和樣式分開放。
1.把jquery.easyui.min.js放到scripts目錄下
2.主題themes放到到content下 這裡我只保留灰色和藍色主題,其他主題我的審美有限度,大家可以到easyui官方下載新的主題
3.把Images文件夾移動到content下
4.Filters文件刪掉
5.把素材放到content目錄下,我已經為大家准備好這個項目所要用到的圖片素材,不夠我們再添加
6.把controllers的AccountController.cs,HomeController.cs刪除
7.把View視圖自帶的cshtml刪掉。
8.把script無關或者不是壓縮的我都刪掉了,因為我認為不必要調試。以後我們遇到問題,用其他工具來輔助調試,如httpAnalyes軟件等
好了,我們開始搭建
還是新建一個“空”的控制器,添加index視圖
index代碼
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
<meta name="viewport" content="width=device-width" />
<script src="@Url.Content("~/Scripts/jquery.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.easyui.min.js")" type="text/javascript"></script>
@Styles.Render("~/Content/css")
@Styles.Render("~/Content/themes/blue/css")
@Scripts.Render("~/bundles/home")
</head>
<body class="easyui-layout">
<div id="OverTimeLogin" class="easyui-dialog" data-options="closed:true,modal:true">
<iframe width="726px" scrolling="no" height="497px" frameborder="0" id="iOverTimeLogin"></iframe>
</div>
<div data-options="region:'north',border:false,split:true" style="height: 60px;">
<div class="define-head">
<div class="define-logo">
<div id="LoginTopLine">System Manage</div>
<div id="LoginBotoomLine">MVC4+EF5.0+EasyUI</div>
</div>
<div class="define-account">
</div>
</div>
</div>
<div data-options="region:'west',split:true,title:'菜單列表'" style="width: 200px; height:100%; padding-top: 2px; background-color:#fff; overflow:auto">
<div id="RightTree" style=" background-color:#fff;">
<div class="panel-loading">加載中...</div>
</div>
</div>
<div data-options="region:'south',border:false" style="height: 20px;">
<div class="define-bottom">
</div>
</div>
<div data-options="region:'center',border:false">
<div id="mainTab" class="easyui-tabs" data-options="fit:true">
<div title="我的桌面" data-options="closable:true" style="overflow: hidden; background:#fff">
<iframe scrolling="auto" frameborder="0" src="" style="width: 100%; height: 100%;"></iframe>
</div>
</div>
</div>
<div id="tab_menu" class="easyui-menu" style="width: 150px;">
<div id="tab_menu-tabrefresh" data-options="iconCls:'icon-reload'">
刷新</div>
<div id="tab_menu-openFrame">
在新的窗體打開</div>
<div id="tab_menu-tabcloseall">
關閉所有</div>
<div id="tab_menu-tabcloseother">
關閉其他標簽頁</div>
<div class="menu-sep">
</div>
<div id="tab_menu-tabcloseright">
關閉右邊</div>
<div id="tab_menu-tabcloseleft">
關閉左邊</div>
<div id="tab_menu-tabclose" data-options="iconCls:'icon-remove'">
關閉</div>
<div id="menu" class="easyui-menu" style="width: 150px;">
</div>
</div>
</body>
</html>
這裡我們看到[email protected]("~/Content/css")這些代碼,這是MVC4的捆版壓縮技術,將css和javascript壓縮輸出到頁面。我已經做好了所以大家只要看下就可以。也可以谷歌一下他的原理組成。博客園很多大蝦也都給出了答案。其文件是App_Start下的BundleConfig.cs
$(function () {
$('#tab_menu-tabrefresh').click(function () {
/*重新設置該標簽 */
var url = $(".tabs-panels .panel").eq($('.tabs-selected').index()).find("iframe").attr("src");
$(".tabs-panels .panel").eq($('.tabs-selected').index()).find("iframe").attr("src", url);
});
//在新窗口打開該標簽
$('#tab_menu-openFrame').click(function () {
var url = $(".tabs-panels .panel").eq($('.tabs-selected').index()).find("iframe").attr("src");
window.open(url);
});
//關閉當前
$('#tab_menu-tabclose').click(function () {
var currtab_title = $('.tabs-selected .tabs-inner span').text();
$('#mainTab').tabs('close', currtab_title);
if ($(".tabs li").length == 0) {
//open menu
$(".layout-button-right").trigger("click");
}
});
//全部關閉
$('#tab_menu-tabcloseall').click(function () {
$('.tabs-inner span').each(function (i, n) {
if ($(this).parent().next().is('.tabs-close')) {
var t = $(n).text();
$('#mainTab').tabs('close', t);
}
});
//open menu
$(".layout-button-right").trigger("click");
});
//關閉除當前之外的TAB
$('#tab_menu-tabcloseother').click(function () {
var currtab_title = $('.tabs-selected .tabs-inner span').text();
$('.tabs-inner span').each(function (i, n) {
if ($(this).parent().next().is('.tabs-close')) {
var t = $(n).text();
if (t != currtab_title)
$('#mainTab').tabs('close', t);
}
});
});
//關閉當前右側的TAB
$('#tab_menu-tabcloseright').click(function () {
var nextall = $('.tabs-selected').nextAll();
if (nextall.length == 0) {
$.messager.alert('提示', '前面沒有了!', 'warning');
return false;
}
nextall.each(function (i, n) {
if ($('a.tabs-close', $(n)).length > 0) {
var t = $('a:eq(0) span', $(n)).text();
$('#mainTab').tabs('close', t);
}
});
return false;
});
//關閉當前左側的TAB
$('#tab_menu-tabcloseleft').click(function () {
var prevall = $('.tabs-selected').prevAll();
if (prevall.length == 0) {
$.messager.alert('提示', '後面沒有了!', 'warning');
return false;
}
prevall.each(function (i, n) {
if ($('a.tabs-close', $(n)).length > 0) {
var t = $('a:eq(0) span', $(n)).text();
$('#mainTab').tabs('close', t);
}
});
return false;
});
});
$(function () {
/*為選項卡綁定右鍵*/
$(".tabs li").live('contextmenu', function (e) {
/*選中當前觸發事件的選項卡 */
var subtitle = $(this).text();
$('#mainTab').tabs('select', subtitle);
//顯示快捷菜單
$('#tab_menu').menu('show', {
left: e.pageX,
top: e.pageY
});
return false;
});
});
function addTab(subtitle, url, icon) {
if (!$("#mainTab").tabs('exists', subtitle)) {
$("#mainTab").tabs('add', {
title: subtitle,
content: createFrame(url),
closable: true,
icon: icon
});
} else {
$("#mainTab").tabs('select', subtitle);
$("#tab_menu-tabrefresh").trigger("click");
}
$(".layout-button-left").trigger("click");
//tabClose();
}
function createFrame(url) {
var s = '<iframe frameborder="0" src="' + url + '" scrolling="auto" style="width:100%; height:99%"></iframe>';
return s;
}
$(function () {
$(".ui-skin-nav .li-skinitem span").click(function () {
var theme = $(this).attr("rel");
$.messager.confirm('提示', '切換皮膚將重新加載系統!', function (r) {
if (r) {
$.post("../../Home/SetThemes", { value: theme }, function (data) { window.location.reload(); }, "json");
}
});
});
});
index的腳本,這個home視圖的腳本,他集成了tab頁的右鍵菜單我已經集成到系統。運行之前要在Global.asax啟用壓縮
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace App.Admin
{
// 注意: 有關啟用 IIS6 或 IIS7 經典模式的說明,
// 請訪問 http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
//啟用壓縮
BundleTable.EnableOptimizations = true;
BundleConfig.RegisterBundles(BundleTable.Bundles);
AuthConfig.RegisterAuth();
}
}
}
在BundleConfig.RegisterBundles(BundleTable.Bundles);前面加入
//啟用壓縮
BundleTable.EnableOptimizations = true;
好,我們來看看效果!

如果你要啟用灰色主題那麼在將@Styles.Render("~/Content/themes/blue/css")
修改為@Styles.Render("~/Content/themes/gray/css")即可

其實這一些沒什麼好說的,只是為系統搭建了一個簡單的框架。如果用easyui沒有不下幾個小時也是很難搭建起來的,不過別擔心,我為大家准備了原代碼
代碼下載 下載的源碼有的同學運行有問題請把App_Start下的BundleConfig.cs更改為
using System.Web;
using System.Web.Optimization;
namespace App.Admin
{
public class BundleConfig
{
// 有關 Bundling 的詳細信息,請訪問 http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/common").Include(
"~/Scripts/common.js"));
bundles.Add(new ScriptBundle("~/bundles/home").Include(
"~/Scripts/home.js"));
bundles.Add(new ScriptBundle("~/bundles/account").Include(
"~/Scripts/Account.js"));
//easyui
bundles.Add(new StyleBundle("~/Content/themes/blue/css").Include("~/Content/themes/blue/easyui.css"));
bundles.Add(new StyleBundle("~/Content/themes/gray/css").Include("~/Content/themes/gray/easyui.css"));
bundles.Add(new StyleBundle("~/Content/themes/metro/css").Include("~/Content/themes/metro/easyui.css"));
bundles.Add(new ScriptBundle("~/bundles/jqueryfrom").Include(
"~/Scripts/jquery.form.js"));
bundles.Add(new ScriptBundle("~/bundles/easyuiplus").Include(
"~/Scripts/jquery.easyui.plus.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate.unobtrusive.plus.js"));
// 使用 Modernizr 的開發版本進行開發和了解信息。然後,當你做好
// 生產准備時,請使用 http://modernizr.com 上的生成工具來僅選擇所需的測試。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css"));
}
}
}
關於代碼:代碼沒有上傳整個解決方案,你下載解壓後,只需要引用現有類庫即可,關於裡面的素材,不懂的可以問我,裡面包含裡以後所有要用到的素材,請關注系統的童鞋不要刪除,可以修改
下一講預告:漂亮的登錄頁面
作者:YmNets
出處:http://ymnets.cnblogs.com/