發微博很久了,或許是我之前沒注意,現在特別關注那個微博中的圖片鏈接和URL鏈接,總給我看不懂但是又那麼短的感覺,反正不是我上傳的地址,其實這裡使用一個短鏈接服務功能,這裡拿出來曬曬。

這裡看看是指向淘寶的一個商品頁面,鏈接地址是這樣的 ,但是現在在微博中變成了紅圈表名的那個樣子,似乎看不懂了,而且你點擊之後還是到你原有的頁面。這裡就是使用了短鏈接程序服務,包括圖片等等都是這樣,可以縮短url長度。
Bitly 是世界上最流行的短鏈接服務,而且已經免費開放所有功能。點擊訪問官網 Bitly.com
下面介紹服務使用步驟:
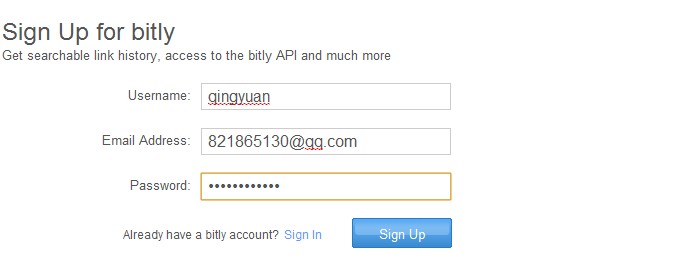
(1) 到官網注冊獲取相應的APIKey

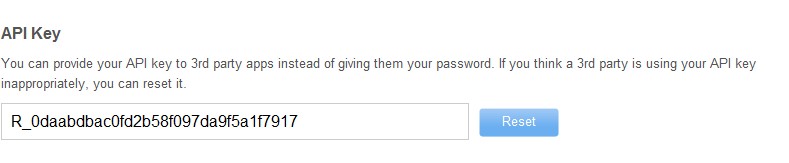
(2)到Setting頁面獲得Key值

因為只有注冊之後才能使用它相應的服務,所以這裡先注冊一個用戶
(3)下載Bitly服務包
下載地址如下: http://urlshortenerhelper.codeplex.com/
(4)新建一個項目,我這裡使用VS2010 MVC3項目
新建之後要在VS工程中添加外部引用包,也就是安裝UrlShortener ,剛才下載的文件
(5)在Package Manager Console 命令中安裝UrlShortener ,我這裡安裝的是UrlShortener.0.9.1

輸入Install-Package UrlShortener 命令之後 顯示下面的表示安裝成功!
(6) 到上面之後一切OK,接下來就是編碼的事情,代碼非常簡單。
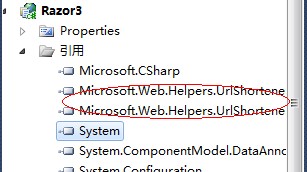
安裝成功之後,項目工程中會有一個文件包 packages ,裡面就是一些dll文件,然後會添加兩個dll到工程中。

(7)代碼展示
URL轉化之前必須設置用戶以及剛才獲得Key值
UrlShortener.Settings.UserName = "qingyuan"; UrlShortener.Settings.ApiKey = "R_0daabdbac0fd2b58f097da9f5a1f7917";
應用代碼如下
<p>
@{
string url = UrlShortener.Shorten("http://www.cnblogs.com/qingyuan/");
string image = UrlShortener.Shorten("http://images.cnblogs.com/cnblogs_com/qingyuan/242728/r_qingyuan.jpg");
string localhost = UrlShortener.Shorten("http://127.0.0.1/index.html");
}
<div>
<label>顯示:</label>
<span>
<a href="@url">@url</a>
</span>
</div><br />
<div>
<label>圖片短鏈接:</label>
<span>
<img src="@image" />
</span>
</div><br />
<div>
<label>本機地址:</label>
<span>
<a href="@localhost">@localhost</a>
</span>
</div><br /></p>
展示效果圖如下

這裡就達到了短鏈接的效果,相對之前的URL短了很多,而且url已經混淆了。
下面介紹幾個遇到的問題:
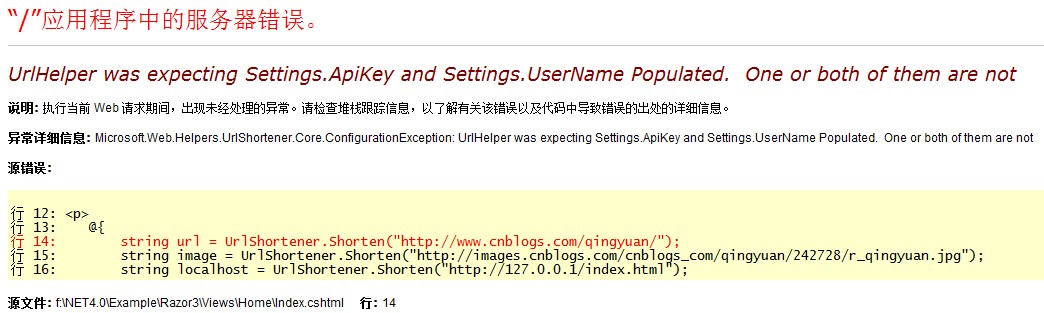
(1) 不設置UserName或ApiKey 會出現如下問題

(2) 果如ApiKey的值不正確會出現如下問題

更新獲取短鏈接算法參考代碼
static void Main(string[] args)
{
string url = "http://www.cnblogs.com/qingyuan/asdf/asdf/11/24/UrlShortener.html";
string[] results = ShortUrl(url);
foreach (string item in results)
{
System.Console.WriteLine(item);
}
}
public static string[] ShortUrl(string url)
{
string[] chars = new string[] {"a" , "b" , "c" , "d" , "e" , "f" , "g" , "h" ,
"i" , "j" , "k" , "l" , "m" , "n" , "o" , "p" , "q" , "r" , "s" , "t" ,
"u" , "v" , "w" , "x" , "y" , "z" , "0" , "1" , "2" , "3" , "4" , "5" ,
"6" , "7" , "8" , "9" , "A" , "B" , "C" , "D" , "E" , "F" , "G" , "H" ,
"I" , "J" , "K" , "L" , "M" , "N" , "O" , "P" , "Q" , "R" , "S" , "T" ,
"U" , "V" , "W" , "X" , "Y" , "Z"};
string value = UserMd5(url);
System.Console.WriteLine("MD5加密之後字符串: "+value+"\n字符串長度"+value.Length);
string[] results = new string[value.Length / 8];
for (int i = 0; i < value.Length/8; i++)
{
string tempResult = value.Substring(i*8,8);
long lHexLong = 0x3FFFFFFF & long.Parse(tempResult);
string outchar = "";
for (int j = 0; j < 6; j++)
{
long index = 0x0000003D & lHexLong;
outchar += chars[(int)index];
lHexLong = lHexLong >> 5;
}
results[i] = outchar;
}
return results;
}
static string UserMd5(string str)
{
string key = "qingyuan";
string cl = str+key;
string pwd = "";
MD5 md5 = MD5.Create();
byte[] s = md5.ComputeHash(Encoding.UTF8.GetBytes(str));
for (int i = 0; i < s.Length; i++)
{
pwd = pwd + s[i];
}
return pwd;
}
以上這篇ASP.NET通過第三方網站Bitly實現短鏈接地址程序就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。